Heim >WeChat-Applet >Mini-Programmentwicklung >So nutzen Sie Vue zur Bedienung von DIV
So nutzen Sie Vue zur Bedienung von DIV
- php中世界最好的语言Original
- 2018-06-04 15:13:474865Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Vue zum Bedienen von DIV verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Vue zum Bedienen von DIV gelten. Hier ist ein praktischer Fall, schauen wir uns das an.
Rendering

demo1.gif
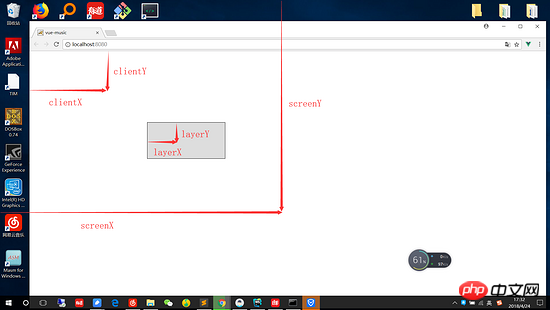
Definieren Sie den Unterschied zwischen ClientY SeiteY BildschirmY EbeneY VersatzY
Wenn wir den Drag-Effekt erzielen möchten, müssen wir die Unterschiede zwischen diesen Attributen unterscheiden, um den Offset-Wert des Mausklicks zu berechnen. Wir müssen sie verstehen, bevor wir mit der Implementierung unseres Drag-Effekts fortfahren können Wirkung
clientY bezieht sich auf den Abstand von der oberen linken Ecke der sichtbaren Seite
pageY bezieht sich auf den Abstand von der oberen linken Ecke der sichtbaren Seite (wird nicht durch das Scrollen der Seite beeinflusst)
screenY bezieht sich to Ist der Abstand von der oberen linken Ecke des Bildschirms
layerY bezieht sich auf den Abstand zur nächsten oberen linken Ecke des Bildschirms oder seines übergeordneten Elements, das eine Positionierung hat
offsetY bezieht sich auf den Abstand von seiner eigenen oberen linken Ecke
Ein Bildstreifen Lassen Sie uns kurz den Unterschied zwischen

Nachdem wir diese Attribute kurz verstanden haben, gibt es sie mehrere Attribute, die unterschieden werden müssen.
|
Verschiedene Punkte | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| clientY | Entfernung vom oben links auf der Seite Winkelabstand | Wird durch das Scrollen der Seite beeinflusst | |||||||||
| SeiteY | Der Abstand von der oberen linken Ecke der Seite | Von Seitenscrollen nicht betroffen |
| Gleiche Punkte | Unterschiede | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| layerY | Der Abstand von der oberen linken Ecke des Element | Vorbehaltlich der Wirkung der Positionierung besteht darin, die obere linke Ecke des ersten positionierten Elements von diesem Element aus nach oben zu finden | ||||||||
| OffsetY | Der Abstand von der oberen linken Ecke des Elements | |||||||||
| offsetY | Der Abstand von der oberen linken Ecke des Elements | |||||||||
| td> | berechnet die obere linke Ecke relativ zu diesem Element, unabhängig von Positionierungsproblemen, und berechnet den internen Schnittpunkt. Es ist ein einzigartiges Attribut des IE-Browsers
|

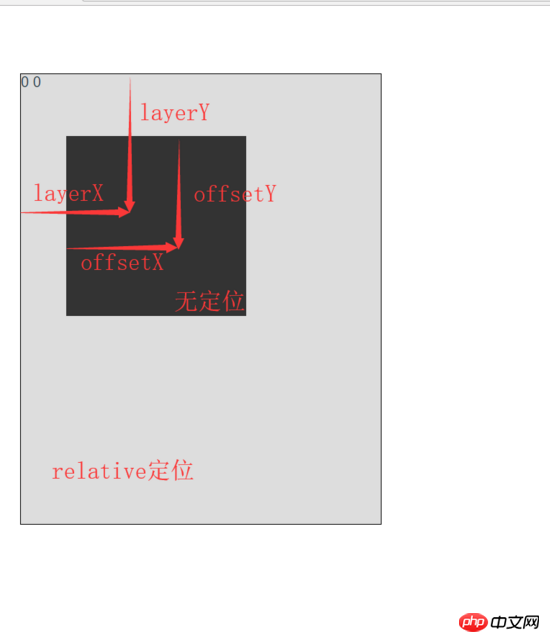
Der Unterschied zwischen LayerY und OffsetY
Implementierung der Drag-and-Drop-Funktion
Jetzt wo wir Kennen Sie diese Offset-Attributmittel, dann kommen wir zu unserem Fokus. Kommen wir ohne weitere Umschweife direkt zum Code
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" @mousedown="move"> <!--绑定按下事件-->
{{positionX}}
{{positionY}}
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let op = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{ //鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
});
Natürlich können wir ihn als benutzerdefinierte Anweisung binden, sodass er in der Form implementiert werden kann Eine aufrufende Anweisung Drag-Effekt, das Folgende ist der Code zum Definieren benutzerdefinierter Anweisungen
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" v-drag> <!--实现用指令形式实现拖拽效果-->
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{},
methods:{},
directives: {
drag: {
// 指令的定义
bind: function (el) {
let op = el; //获取当前元素
op.onmousedown = (e) => {
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
}
}
});
Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Spannender Inhalt, bitte achten Sie auf andere php-chinesische Websites. Verwandte Artikel!
Empfohlene Lektüre:
Detaillierte Erläuterung der Anwendungsfälle von utils.js
Nuxt.js SSR-Berechtigungsüberprüfungsverwendung
Das obige ist der detaillierte Inhalt vonSo nutzen Sie Vue zur Bedienung von DIV. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

