Heim >Web-Frontend >js-Tutorial >So exportieren Sie Daten über el-table in vue2.0 + Element-Benutzeroberfläche nach Excel
So exportieren Sie Daten über el-table in vue2.0 + Element-Benutzeroberfläche nach Excel
- 亚连Original
- 2018-06-02 09:29:577257Durchsuche
Jetzt werde ich Ihnen eine Methode zum Exportieren von El-Table-Daten nach Excel in vue2.0 + Element UI vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich sein wird.
1. Verwandte Abhängigkeiten installieren
Hauptsächlich zwei Abhängigkeiten
npm install --save xlsx file-saver
Wenn Sie die Verwendung der beiden Plug-Ins im Detail sehen möchten, gehen Sie bitte zu Github.
https://github.com/SheetJS/js-xlsx
https://github.com/eligrey/FileSaver.js
2. Füge
import FileSaver from 'file-saver' import XLSX from 'xlsx'
in die Komponente ein. 3. Schreibe eine Methode in die Komponentenmethoden
exportExcel () {
/* generate workbook object from table */
var wb = XLSX.utils.table_to_book(document.querySelector('#out-table'))
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheetjs.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},
Hinweis: XLSX.uitls.table_to_book (fügt den DOM-Knoten der Tabelle ein), sheetjs.xlsx ist der Name der exportierten Tabelle und kann geändert werden!
4. Klicken Sie auf die Schaltfläche „Exportieren“, um die exportExcel-Methode auszuführen.
Screenshot des Codes in der Komponente:

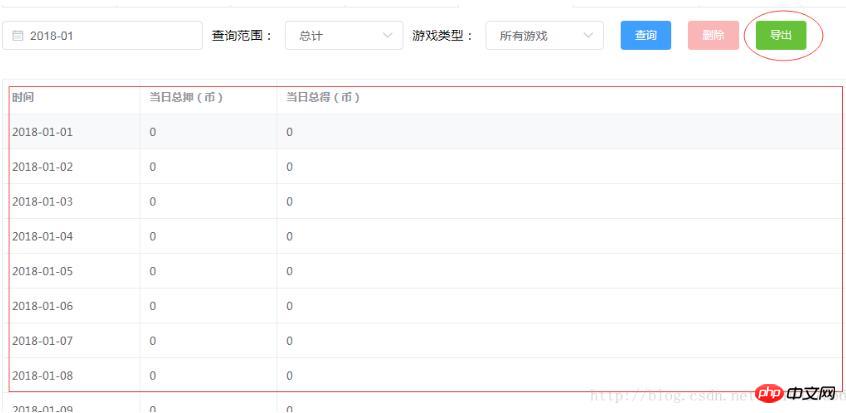
Das Implementierungsrendering ist wie folgt:
Exportieren Übertragen Sie die Daten aus der folgenden Tabelle nach Excel.

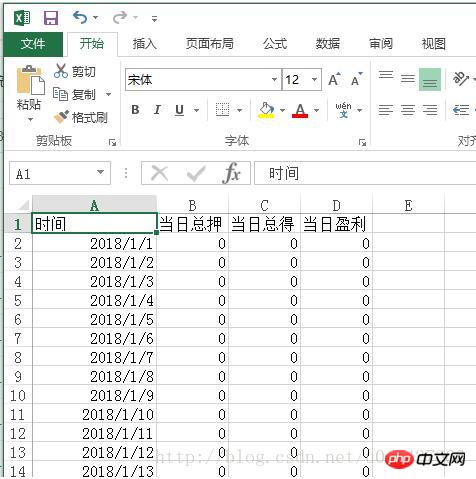
In eine Excel-Tabelle exportieren, die Ergebnisse sind wie folgt:

Das Obige habe ich für alle zusammengestellt, Ich hoffe, es wird Ihnen in Zukunft hilfreich sein. Jeder ist hilfreich.
Verwandte Artikel:
Wie implementiert man die mobile Scroll-Methode in Vue?
Wie implementiert man die Wertübergabe und URL-Codierungskonvertierung in JS-Formularen?
Das obige ist der detaillierte Inhalt vonSo exportieren Sie Daten über el-table in vue2.0 + Element-Benutzeroberfläche nach Excel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

