Heim >Web-Frontend >js-Tutorial >Beispiele für die Implementierung der HLS-Wiedergabe mithilfe der Technologien vue2.0+vue-dplayer
Beispiele für die Implementierung der HLS-Wiedergabe mithilfe der Technologien vue2.0+vue-dplayer
- 亚连Original
- 2018-06-02 09:27:533199Durchsuche
In diesem Artikel wird hauptsächlich das Beispiel von vue2.0 + vue-dplayer zur Implementierung der HLS-Wiedergabe vorgestellt. Jetzt teile ich es mit Ihnen und gebe Ihnen eine Referenz.
Ursache
Ich habe vor „vue2.0+vue-video-player implementiert hls-Wiedergabe“ einen Artikel geschrieben, in dem die Verwendung von vue-video-player erwähnt wurde Ich habe versucht, Vue-DPlayer zu verwenden, um die HLS-Wiedergabe zu implementieren, aber die Zeit war zu diesem Zeitpunkt knapp und ich habe den Plan geändert, bevor er abgeschlossen war. Nehmen Sie sich jetzt die Zeit, es fertigzustellen.
Starten
Abhängigkeiten installieren
npm install vue-dplayer -S
Schreiben Sie die Komponente HelloWorld.vue
<template>
<p class="hello">
<d-player ref="player" @play="play" :video="video" :contextmenu="contextmenu"></d-player>
</p>
</template>
<script>
import VueDPlayer from './VueDPlayerHls';
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
video: {
url: 'https://logos-channel.scaleengine.net/logos-channel/live/biblescreen-ad-free/chunklist_w630020335.m3u8',
pic: 'http://static.smartisanos.cn/pr/img/video/video_03_cc87ce5bdb.jpg',
type: 'hls'
},
autoplay: false,
player: null,
contextmenu: [
{
text: 'GitHub',
link: 'https://github.com/MoePlayer/vue-dplayer'
}
]
}
},
components: {
'd-player': VueDPlayer
},
methods: {
play() {
console.log('play callback')
}
},
mounted() {
this.player = this.$refs.player.dp;
// console.log(this.player);
var hls = new Hls();
hls.loadSource('https://logos-channel.scaleengine.net/logos-channel/live/biblescreen-ad-free/chunklist_w630020335.m3u8');
hls.attachMedia(this.player);
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
Einführung in hls.js
Es wurde ursprünglich mit Import eingeführt, aber während der Ausführung wurde ein Fehler gemeldet. Führen Sie es also zunächst mit dem script-Tag in index.html ein.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-dplayer-hls</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> <script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script> </body> </html>
Hinweis:
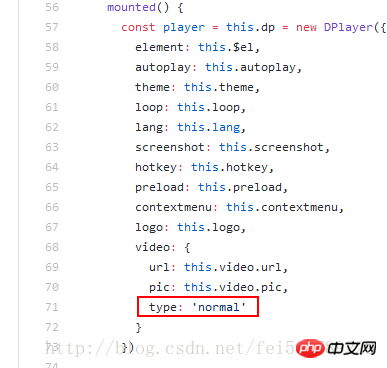
Laut Code der DPlayer-Demoseite, wenn Sie hls unterstützen möchten , Sie müssen ein Video hinzufügen. Der Typ ist auf „hls“ eingestellt, aber nachdem ich es geändert habe, stellte ich fest, dass es nicht abgespielt werden konnte. Also habe ich mir den Quellcode angesehen und festgestellt, dass es diese Stelle im Quellcode gibt:

Mit anderen Worten, egal, was Sie in Ihre Komponente eingeben , es ist eigentlich „normal“, um die Dplayer-Instanz neu zu erstellen.
Ändern Sie den Quellcode
Passen Sie eine Komponente VueDPlayerHls.vue an, kopieren Sie dann den Quellcode und ändern Sie das Problem in: Typ: this.video.type
<template>
<p class="dplayer"></p>
</template>
<script>
require('../../node_modules/dplayer/dist/DPlayer.min.css');
import DPlayer from 'DPlayer'
export default {
props: {
autoplay: {
type: Boolean,
default: false
},
theme: {
type: String,
default: '#FADFA3'
},
loop: {
type: Boolean,
default: true
},
lang: {
type: String,
default: 'zh'
},
screenshot: {
type: Boolean,
default: false
},
hotkey: {
type: Boolean,
default: true
},
preload: {
type: String,
default: 'auto'
},
contextmenu: {
type: Array
},
logo: {
type: String
},
video: {
type: Object,
required: true,
validator(value) {
return typeof value.url === 'string'
}
}
},
data() {
return {
dp: null
}
},
mounted() {
const player = this.dp = new DPlayer({
element: this.$el,
autoplay: this.autoplay,
theme: this.theme,
loop: this.loop,
lang: this.lang,
screenshot: this.screenshot,
hotkey: this.hotkey,
preload: this.preload,
contextmenu: this.contextmenu,
logo: this.logo,
video: {
url: this.video.url,
pic: this.video.pic,
type: this.video.type
}
})
player.on('play', () => {
this.$emit('play')
})
player.on('pause', () => {
this.$emit('pause')
})
player.on('canplay', () => {
this.$emit('canplay')
})
player.on('playing', () => {
this.$emit('playing')
})
player.on('ended', () => {
this.$emit('ended')
})
player.on('error', () => {
this.$emit('error')
})
}
}
</script>
Importieren Sie die neue Komponente in die Originalkomponente (HelloWorld.vue)
import VueDPlayer from './VueDPlayerHls';
Wiedergabe erreichen

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie die Suchabgleichsfunktionsmethode in Vuejs (ausführliches Tutorial)
Verwenden Sie das Auswahl-Dropdown-Feld, um Bindungs- und Wertmethoden in vue.js zu implementieren
Das obige ist der detaillierte Inhalt vonBeispiele für die Implementierung der HLS-Wiedergabe mithilfe der Technologien vue2.0+vue-dplayer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

