Heim >Web-Frontend >js-Tutorial >So implementieren Sie eine Auswahl-Dropdown-Liste über Vue.js. Die spezifischen Vorgänge sind wie folgt
So implementieren Sie eine Auswahl-Dropdown-Liste über Vue.js. Die spezifischen Vorgänge sind wie folgt
- 亚连Original
- 2018-06-01 17:02:582332Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel für die Verwendung von Vue.js zum Erstellen einer Auswahl-Dropdown-Liste vorstellen (das ul-li-Tag imitiert das Auswahl-Tag. Es hat einen guten Referenzwert und ich hoffe, es wird für alle hilfreich sein).
Ziel: Verwenden Sie das ul-li-Tag in Kombination mit Vue.js-Wissen, um eine Dropdown-Optionsliste zu erstellen, die das select-Tag imitiert.
Wissenspunkte:
Wie man Komponenten schreibt und verwendet
Datenübertragung zwischen Komponenten (Verwendung von Requisiten)
Datenübertragung zwischen Komponenten (Verwendung von $emit)
Dynamische Datenbindung (v-bind)
Benutzerdefinierte Ereigniskommunikation
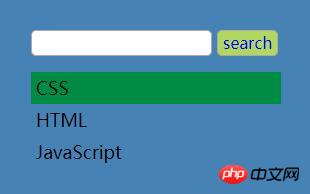
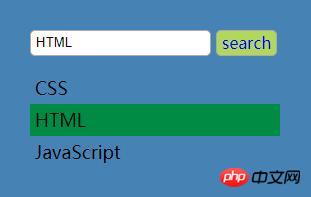
Rendering:
1. Bevor ein Vorgang ausgeführt wird, wird die Dropdown-Liste ausgeblendet

2 auf das Eingabefeld, um die Dropdown-Liste anzuzeigen

3. Klicken Sie auf das Listenelement, der Wert des Eingabefelds ändert sich entsprechend

PS: Um die Bindung zweier Datensätze data1 und data2 zu demonstrieren, werden im Beispiel

html zwei Listen erstellt Code:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ul-li模仿select下拉菜单</title> <link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <p id="demo"> <my-select btn-name='search' v-bind:list='data1' style='float: left;margin-right: 2rem;'></my-select> <my-select btn-name='搜索' v-bind:list='data2' style='float: left;'></my-select> </p> </body> </html>
JavaScript-Code
<script type="text/javascript">
//注册全局组件
//在my-select组件中套用ul-select组件,my-select为父组件ul-select为子组件
Vue.component('my-select', {
//组件中data要写成函数形式
data() {
return {
ulShow: false, //默认ul不显示,单击input改变ul的显示状态
selectVal: '' //选项值,input的值与选项值动态绑定
}
},
//父组件向子组件通信用props
props: ['btnName', 'list'],
template: `
<p id="selectWrap">
<p class="searchBox">
<input type="text" :value="selectVal" @click='ulShow = !ulShow'/>
<a href="#" rel="external nofollow" class="search" v-text='btnName'></a>
</p>
<my-ul v-show='ulShow' v-bind:list='list' v-on:receive='changeVal'></my-ul>
</p>
`,
methods: {
changeVal(value) {
this.selectVal = value
}
}
})
//子组件
Vue.component('my-ul', {
props: ['list'],
template: `
<ul class="skill">
<li v-for='item of list' v-on:click='selectLi(item)'>{{item}}</li>
</ul>
`,
methods: {
selectLi: function(item) {
//$emit触发当前实例上的自定义事件 receive
this.$emit('receive', item);
}
}
})
//创建Vue实例
new Vue({
el: '#demo',
//定义两组数据分别传递到两个组件的li中,两个列表的操作互不影响
data: {
data1: ['CSS', 'HTML', 'JavaScript'],
data2: ['Vue.js', 'Node.js', 'Sass'],
}
})
</script>CSS-Stil
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
#selectWrap {
width: 250px;
padding: 2rem;
background: #4682b4;
}
.searchBox input, .searchBox a {
line-height: 1.5rem;
height: 1.5rem;
margin-bottom: 1rem;
padding: 0 5px;
vertical-align: middle;
border: 1px solid #aaa;
border-radius: 5px;
outline: none;
}
.searchBox a {
display: inline-block;
text-decoration: none;
background-color: #b1d85c;
}
.skill li {
font-size: 18px;
line-height: 2rem;
height: 2rem;
padding-left: 5px;
cursor: pointer;
}
.skill li:hover {
background-color: #008b45;
}Das Obige habe ich für Sie zusammengestellt . Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Lösung des Problems bei der Übergabe dynamischer Abfrageparameter im Vue-Router
Vue-Datenübertragung – ich habe ein Special Implementierungsfähigkeiten
Detaillierte Erläuterung der NodeJS-Verbindung zur MySQL-Datenbank und grundlegende Wissenspunkte
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Auswahl-Dropdown-Liste über Vue.js. Die spezifischen Vorgänge sind wie folgt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

