Heim >Web-Frontend >js-Tutorial >So lösen Sie das Problem falsch ausgerichteter Optionen im Auswahl-Dropdown-Feld von iview. Die spezifischen Vorgänge sind wie folgt
So lösen Sie das Problem falsch ausgerichteter Optionen im Auswahl-Dropdown-Feld von iview. Die spezifischen Vorgänge sind wie folgt
- 亚连Original
- 2018-06-01 16:59:573233Durchsuche
Im Folgenden werde ich einen Artikel mit Ihnen teilen, der das Problem falsch platzierter Optionen im Auswahl-Dropdown-Feld von iview perfekt löst. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
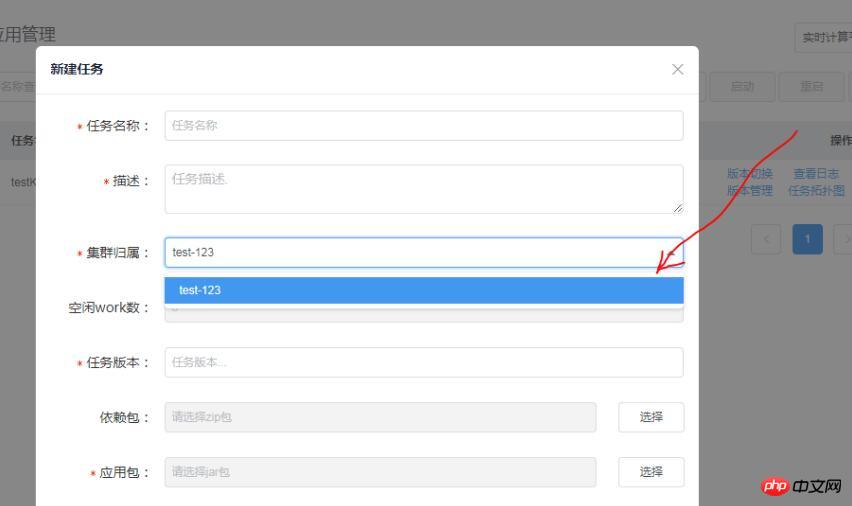
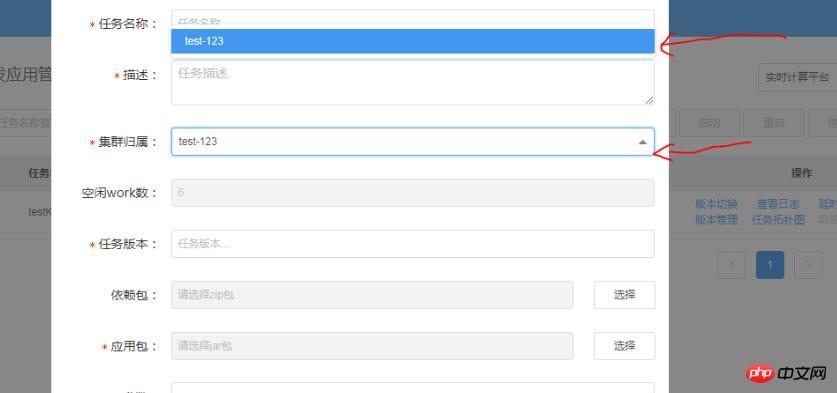
Bei der Verwendung von iview bin ich auf ein solches Problem gestoßen, als ich die Dropdown-Box-Komponente „Auswählen“ in Model verwendet habe. Wenn das Popup-Feld jedoch einen Bildschirm überschreitet und gescrollt werden muss, werden die ausgewählten Dropdown-Optionen falsch ausgerichtet (Abbildung 1 unten zeigt normal, Abbildung 2 zeigt die Dropdown-Optionen nach dem Scrollen falsch ausgerichtet).
Abbildung 1:

Abbildung 2:

Nach der Analyse des Komponentencodes wurde der folgende Stil gefunden:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Lösung
Dieser Stil beeinflusst die Positionierung des Drop- Die Lösung besteht darin, den ursprünglichen Stil des Autors zu überschreiben.
Allerdings hat der Autor leider ein !important hinzugefügt und die Priorität geändert.
Wie können Sie also dafür sorgen, dass Ihr Stil eine höhere Priorität erhält als sein eigener? In Zukunft wird es für alle hilfreich sein.
Verwandte Artikel:
Vue-Datenübertragung – Ich habe spezielle ImplementierungsfähigkeitenDetaillierte Erläuterung der Verarbeitungsvorgänge der Passwortverschlüsselung in NodeJSImplementierungsmethode des handgeschriebenen statischen KnotenressourcenserversDas obige ist der detaillierte Inhalt vonSo lösen Sie das Problem falsch ausgerichteter Optionen im Auswahl-Dropdown-Feld von iview. Die spezifischen Vorgänge sind wie folgt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

