Heim >Web-Frontend >js-Tutorial >Im Projekt habe ich erfahren, wie man den Index von v-for in HTML in Vue verwendet (ausführliches Tutorial).
Im Projekt habe ich erfahren, wie man den Index von v-for in HTML in Vue verwendet (ausführliches Tutorial).
- 亚连Original
- 2018-06-01 10:20:564061Durchsuche
Im Folgenden werde ich einen Artikel über die Verwendung des V-for-Index in HTML in Vue veröffentlichen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
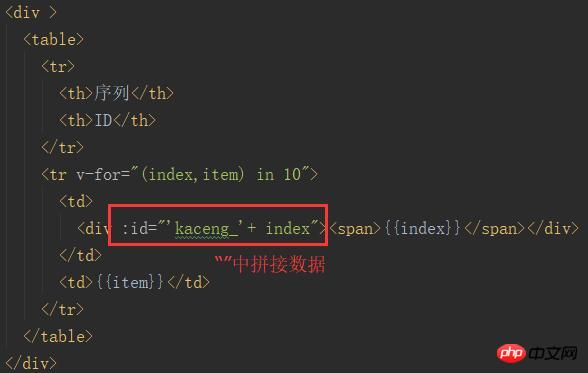
lautet wie folgt:

Das Obige habe ich für Sie zusammengestellt, ich hoffe, dass es so ist wird Ihnen in Zukunft nützlich sein. Hilfreich.
Verwandte Artikel:
Durch vue + Todolist mit Vuex-Technologie implementieren (ausführliches Tutorial)
Installations-Tutorial mit Vue- und Element-Komponenten (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonIm Projekt habe ich erfahren, wie man den Index von v-for in HTML in Vue verwendet (ausführliches Tutorial).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

