Heim >Web-Frontend >js-Tutorial >Dateipfadfehler nach dem Packen über Vue (ausführliches Tutorial)
Dateipfadfehler nach dem Packen über Vue (ausführliches Tutorial)
- 亚连Original
- 2018-06-01 10:17:561512Durchsuche
Im Folgenden werde ich einen Artikel zur Lösung des Problems des Dateipfadfehlers nach der Vue-Paketierung veröffentlichen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Hier ist ein von vue-cli erstelltes Projekt als Beispiel
Der Dateipfad ist falsch
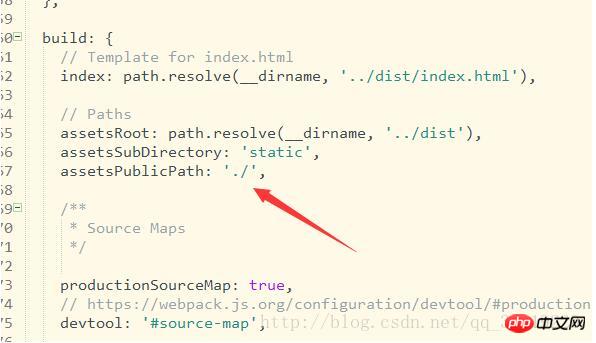
Suchen Sie die Datei index.js im Konfigurationsordner und ändern Sie den Speicherort

Sehen Sie deutlich, dass es sich um einen Build handelt (gibt es auch). ein Entwickler darüber, der sich in der Entwicklungsumgebung befindet) Konfiguration, keine Änderungen erforderlich) unter AssetsPublicPath: Ändern Sie „/“ in „./“
2. Der Pfad des Hintergrundbilds ist falsch

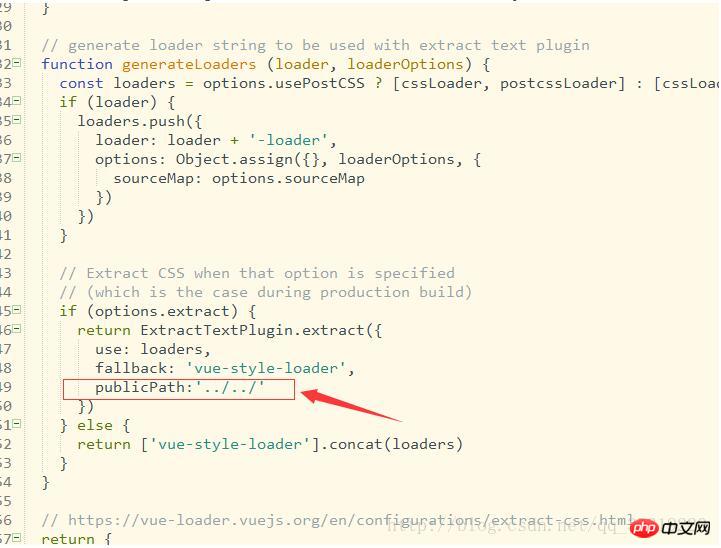
Der in CSS geschriebene Pfad von „background-img“ ist falsch. Sie müssen utils.js im Build-Ordner finden und den Speicherort ändern
und fügen Sie es dem roten Kästchenfeld hinzu.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. Verwandte Artikel:Lösung des Problems, dass Browser niedrigerer Versionen den Import von es6 nicht unterstützen
Verwendung von Vuex für Anmeldestatus erreichen Der Speicher- und Nicht-Anmeldestatus erlaubt kein Surfen. Welche spezifischen Methoden gibt es?
Detaillierte Erklärung der vier Möglichkeiten, dies in Reaktion zu binden
Das obige ist der detaillierte Inhalt vonDateipfadfehler nach dem Packen über Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

