Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des gesamten Prozesses vom Kauf eines Domainnamens bis zur Bereitstellung eines node.js-Projekts mit pm2
Detaillierte Erläuterung des gesamten Prozesses vom Kauf eines Domainnamens bis zur Bereitstellung eines node.js-Projekts mit pm2
- 亚连Original
- 2018-05-31 17:20:271659Durchsuche
In diesem Artikel wird hauptsächlich der gesamte Prozess vom Kauf eines Domainnamens bis zur Bereitstellung eines node.js-Projekts mit pm2 detailliert vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe Ihnen eine Referenz.
Als Frontend war ich verwirrt darüber, wie ich das geschriebene Projekt auf dem Server bereitstellen sollte, aber ich war immer noch sehr daran interessiert und beschloss, es auszuprobieren und es einfach zu tun.
1. Kaufen Sie einen Domainnamen und einen Server
Um ein Projekt bereitzustellen, müssen Sie einen Domainnamen kaufen dass Tencent Cloud über kostenlose Server verfügt (nur 7 Tage lang kostenlos), also habe ich einen Domainnamen von Tencent Cloud gekauft und einen kostenlosen Server von Tencent Cloud erhalten. Selbstverständlich werden Sie in diesem Zeitraum mit Ihrem echten Namen authentifiziert.

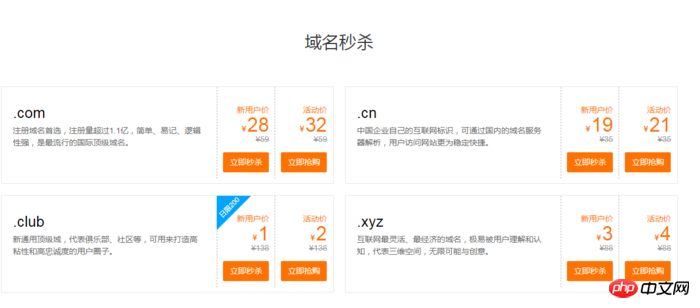
Domainnamen kaufen

Besorgen Sie sich einen Server
Wählen Sie einen CentOS-Server in Tencent Cloud, Als nächstes führen Sie die Auflösung des Domänennamens durch und richten dann den Server ein (Konto und Passwort usw.)

Auflösung des Domänennamens
2. Node.js-Umgebung bereitstellen
(1) Melden Sie sich beim Server an und aktualisieren Sie ihn zuerst (aktualisieren Sie zuerst, wenn Sie den Server zum ersten Mal verwenden)
yum update -y
(2) Installieren Sie node und pm2
Der Befehl wget lädt das Node.js-Installationspaket herunter. Das Installationspaket ist eine kompilierte Datei. Nach der Dekomprimierung sind Node und NPM bereits im Bin-Ordner vorhanden, sodass keine Neukompilierung erforderlich ist.
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
Entpacken Sie die Datei.
tar xvf node-v8.9.3-linux-x64.tar.xz
Erstellen Sie einen Softlink, um Node- und NPM-Befehle global gültig zu machen. Durch das Erstellen von Softlinks können Sie Knoten- und NPM-Befehle direkt in jedem Verzeichnis verwenden:
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
Knoten- und NPM-Versionen anzeigen.
node -v npm -v
Zu diesem Zeitpunkt wurde die Node.js-Umgebung installiert. Die Software wird standardmäßig im Verzeichnis /root/node-v8.9.3-linux-x64/ installiert. Wenn Sie die Software in anderen Verzeichnissen installieren müssen (z. B. /opt/node/), gehen Sie bitte wie folgt vor:
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
pm2 installieren
npm install pm2@latest -g
Erstellen Sie einen Softlink, um pm2 zu erstellen Befehl global gültig
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3. Stellen Sie das Projekt mit git auf dem Server bereit
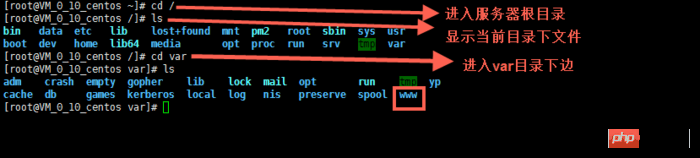
Geben Sie zuerst das Stammverzeichnis des Servers ein und zeigen Sie den Inhalt an Stammverzeichnisordner und dann Gehen Sie zum var-Verzeichnis, erstellen Sie einen www-Ordner unter dem var-Verzeichnis, zeigen Sie den Inhalt unter dem var-Ordner an, geben Sie dann den www-Ordner ein und befolgen Sie die Befehle nacheinander:
cd / ls cd var ls mkdir www cd www
Zurück Bild

Dann klont Git das Projekt in Ihrem Warehouse
Installieren Sie zuerst Git und verwenden Sie den folgenden Befehl
yum install git y
, um Ihr Projekt einzugeben

Wie Sie im Bild oben sehen können, gibt es eine Datei, die kein Express-Projekt ist. Es handelt sich um die Konfigurationsdatei von pm2. //pm2.keymetrics.io/docs/usage/cluster-mode/
Das Folgende ist die Konfiguration in meinem Projekt (Anfänger, Experten können mir Ratschläge geben, wenn Sie Fragen haben)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}4. Starten Sie das Projekt
pm2 start processes.json
Schließen Sie das Projekt
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
Starten Sie das entsprechende Projekt erneut
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
Stellen Sie pm2 ein beim Booten automatisch starten
pm2 startup pm2 save
Der Grund, warum Sie pm2 zum Starten des Projekts verwenden, liegt darin, dass Sie es wie folgt beenden: Server-Link, Knotenprojekt kann weiterhin ausgeführt werden.
Das Projekt wurde bereitgestellt, aber der Port im Projekt kann nur Port 80 sein. Der Backend-Master sagte mir, dass Nginx als Proxyserver verwendet werden kann. Und teilte die Installationsmethode mit.
5. Nginx installieren und Nginx konfigurieren
Nginx installieren
yum install nginx
Nginx konfigurieren
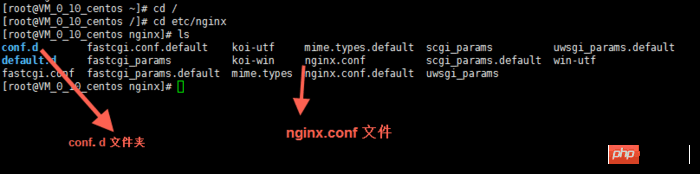
Konfiguration eingeben Ordnerverzeichnis, bearbeiten Sie die Datei nginx.conf oder erstellen Sie eine neue Datei mit dem Suffix .conf im Ordner conf.d
cd / cd etc/nginx vim nginx.conf
Kommen Sie mit einem Bild

Der vim-Editor wird hier verwendet.
Erwähnen Sie einfach einige Verwendungsmethoden
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
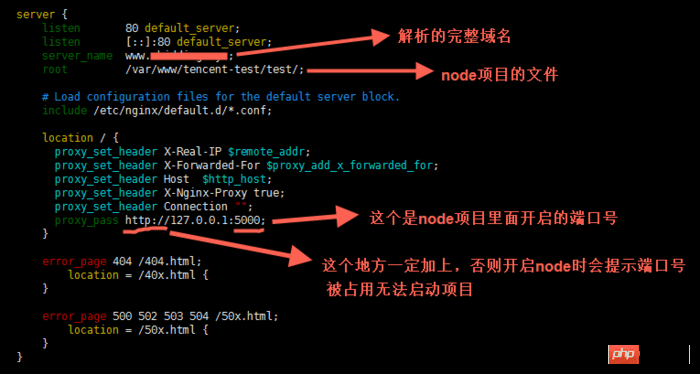
Unten finden Sie meine Nginx-Konfiguration ) , wenn Sie Fragen haben, lassen Sie es mich bitte wissen)

Nginx starten
service nginx start
Auf diese Weise wird Nginx ausgeführt.
Jedes Mal, wenn Sie die Nginx-Konfiguration ändern, müssen Sie sie neu starten
service nginx reload
Stellen Sie Nginx so ein, dass es beim Booten automatisch startet
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
Das Obige ist, was ich kompiliert habe für alle. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Erläuterung der vier Arten von Ereignissen, die dies auf reaktionsfähige Weise binden
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des gesamten Prozesses vom Kauf eines Domainnamens bis zur Bereitstellung eines node.js-Projekts mit pm2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

