Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung und der Unterschiede von Compute, Filter, Get und Set in vue.js
Detaillierte Erläuterung der Verwendung und der Unterschiede von Compute, Filter, Get und Set in vue.js
- 亚连Original
- 2018-05-31 17:17:082842Durchsuche
Im Folgenden werde ich Ihnen eine detaillierte Erklärung der Verwendung und der Unterschiede von „Computed“, „Filter“, „Get“ und „Set“ in vue.js geben. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
1. Die berechnete Methode von vue.js:
verarbeitet komplexe Logik, basierend auf Abhängigkeits-Caching, und wertet Abhängigkeiten neu aus ändern. . Der gleiche Effekt kann mit Methoden erzielt werden, aber Methoden werden beim erneuten Rendern erneut aufgerufen und ausgeführt. Methoden können verwendet werden, wenn kein Caching erforderlich ist.
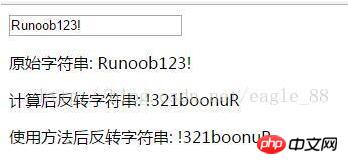
Beispiel 1: Berechnet und Methoden implementieren Flipping-Strings
<template>
<p>
<input v-model="message">
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
<p>使用方法后反转字符串: {{ reversedMessage2() }}</p>
</p>
</template>
<script>
export default {
data () {
return {
message: 'Runoob123!'
}
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}
}
</script>
Ausführungsergebnisse:

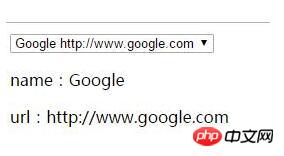
Beispiel 2: Berechnete Verwendung von get() und set()
<template>
<p>
<select v-model="site">
<option value="Google http://www.google.com">Google http://www.google.com</option>
<option value="baidu http://www.baidu.co">baidu http://www.baidu.com</option>
<option value="网易 http://www.163.com">网易 http://www.163.com</option>
</select>
<p>name:{{name}}</p>
<p>url:{{url}}</p>
</p>
</template>
<script>
export default {
data () {
return {
name: 'Google',
url: 'http://www.google.com'
}
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
let names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
}
</script>
Ausführungsergebnis:

2. Filtermethode von vue.js:
Ein Filter ist eine einfache Funktion, die die zurückgegebenen Daten verarbeitet und das Verarbeitungsergebnis zurückgibt. Allerdings wurde es in der vue2.0-Version entfernt. Die Alternative besteht darin, die Funktion in Methoden zu schreiben.
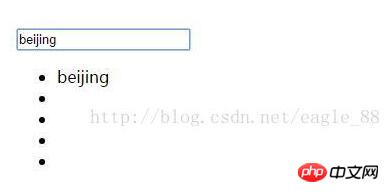
Instanz:
<template>
<p>
<input v-model="filterText"/>
<ul>
<li v-for="item in obj">
<span>{{myfilter(item.label)}}</span>
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
obj: [
{value: 0, label: 'beijing'},
{value: 1, label: 'shanghai'},
{value: 2, label: 'guangdong'},
{value: 3, label: 'zhejiang'},
{value: 4, label: 'jiangshu'}
],
filterText: ''
}
},
methods: {
myfilter (value) {
if (value.indexOf(this.filterText) > -1) {
return value
}
}
}
}
</script>
Ausführungsergebnis:

3. Die Get- und Set-Methoden von vue.js:
Das Datenattribut in vue kann intern auf Datenänderungen reagieren ein Getter/Setter. In vue2.0 werden get() und set() in berechneten Eigenschaften verwendet, die in der berechneten Instanz oben behandelt wurden. Darüber hinaus wird vm.$set(object, key, value) von vue1.0 geerbt, um Datenelemente dynamisch zu überwachen. Nach der Erstellung der Instanz werden Array-Attribute hinzugefügt und Antworten können mit dieser Methode implementiert werden.
<template>
<p>
<input v-model="opt" @blur="add()"/>
<ul>
<li v-for="item in arr">
{{ item }}
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
arr: [ '北京', '上海', '广东', '深圳' ],
opt: ''
}
},
methods: {
add () {
this.$set(this.arr, this.arr.length, this.opt)
}
}
}
</script>
Ausführungsergebnisse:

Das Obige habe ich für alle zusammengestellt, ich hoffe, dass es so sein wird Seien Sie in Zukunft für alle hilfreich. Hilfreich.
Verwandte Artikel:
Detaillierte Erläuterung der vier Arten der Ereignisbindung in React
Lösen Sie das Problem, dass Browser niedrigerer Versionen den Import von es6 nicht unterstützen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung und der Unterschiede von Compute, Filter, Get und Set in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

