Heim >WeChat-Applet >Mini-Programmentwicklung >So entwickeln Sie die Funktion zur Eingabe von Bestätigungscodes und Passwörtern im WeChat-Applet
So entwickeln Sie die Funktion zur Eingabe von Bestätigungscodes und Passwörtern im WeChat-Applet
- php中世界最好的语言Original
- 2018-05-31 14:29:454103Durchsuche
Dieses Mal erkläre ich Ihnen, wie Sie die Funktion BestätigungscodePasswort-Eingabefeld im WeChat Mini-Programm und Notizen entwickeln sehen.
Als ich ein kleines Programm erstellte, dachte ich, es sei sehr einfach, aber beim Schreiben stieß ich auf verschiedene Widerstände, und später waren nur sehr wenige Informationen verfügbar. Nach einigem Nachdenken habe ich endlich den Plan fertiggestellt, mit dem ich am zufriedensten bin, und ich sende ihn hierher, damit jeder darauf zugreifen kann. Ich hoffe, er kann allen helfen!
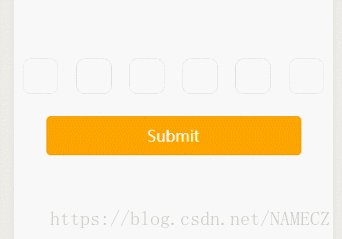
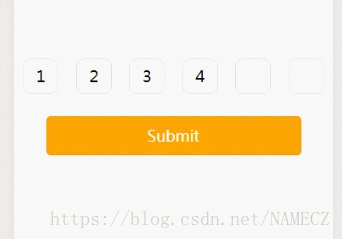
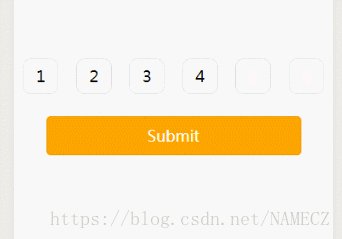
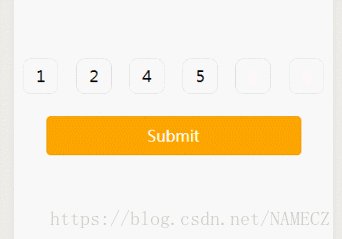
1. Die Darstellungen sind wie folgt:


2. Codeteil
wxml:
<form bindsubmit="formSubmit">
<view class='content'>
<block wx:for="{{Length}}" wx:key="item">
<input class='iptbox' value="{{Value.length>=index+1?Value[index]:''}}" disabled password='{{ispassword}}' catchtap='Tap'></input>
</block>
</view>
<input name="password" password="{{true}}" class='ipt' maxlength="{{Length}}" focus="{{isFocus}}" bindinput="Focus"></input>
<view>
<button class="btn-area" formType="submit">Submit</button>
</view>
</form>
js:
Page({
/**
* 页面的初始数据
*/
data: {
Length:6, //输入框个数
isFocus:true, //聚焦
Value:"", //输入的内容
ispassword:true, //是否密文显示 true为密文, false为明文。
},
Focus(e){
var that = this;
console.log(e.detail.value);
var inputValue = e.detail.value;
that.setData({
Value:inputValue,
})
},
Tap(){
var that = this;
that.setData({
isFocus:true,
})
},
formSubmit(e){
console.log(e.detail.value.password);
},
})
wxss:
content{
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 200rpx;
}
iptbox{
width: 80rpx;
height: 80rpx;
border:1rpx solid #ddd;
border-radius: 20rpx;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
ipt{
width: 0;
height: 0;
}
btn-area{
width: 80%;
background-color: orange;
color:white;
}
3. Ideen:
1. Platzieren Sie ein Eingabefeld, blenden Sie seinen Text und seine Position aus und legen Sie den Stil des Zahlungseingabefelds (Formulars) fest
2 . Wenn Sie auf das Eingabefeld klicken, aktivieren Sie die Tastatur, klicken Sie auf den leeren Bereich, verlieren Sie den Fokus und stellen Sie ihn auf den Fokusverluststil ein, da die Breite und Höhe des Eingabefelds 0 sind , werden das Eingabefeld und der Cursor nicht angezeigt und somit ausgeblendet.
3. Begrenzen Sie die maximale Anzahl von Wörtern im Eingabefeld und überwachen Sie den Status des Eingabefelds. Verwenden Sie die Länge des Eingabefeldwerts als Rendering-Bedingung für den Inhalt des Eingabefelds (Tabelle)
4 . Den Inhalt des Eingabefelds abrufen, wenn auf die Schaltfläche „Senden“ geklickt wird.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Ausführliche Erläuterung der Verwendung von JS- und PHP-Schlüsselwortsuchfunktionen
Hochladen von Bildanhängen im WeChat-Applet-Backend-Code
Das obige ist der detaillierte Inhalt vonSo entwickeln Sie die Funktion zur Eingabe von Bestätigungscodes und Passwörtern im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

