Heim >Web-Frontend >js-Tutorial >Senden und Empfangen von Vue2.0-Ereignissen (Beobachtermodus)
Senden und Empfangen von Vue2.0-Ereignissen (Beobachtermodus)
- 亚连Original
- 2018-05-30 11:55:421919Durchsuche
Dieser Artikel stellt hauptsächlich die Übertragung und den Empfang von Vue2.0-Ereignissen vor (Beobachtermodus). Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
1.Vue1.0-Ereignisübertragung und -empfang (Beobachtermodus)
Diese Methode zur Datenkommunikation zwischen frühen Vue1.0-Komponenten, die offizielle Vue-Website stellt zwei Methoden bereit: $dispatch und $broadcast.
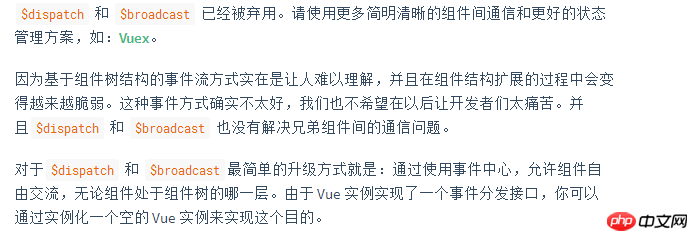
Aber diese beiden Methoden werden nach vue2.0 aufgegeben. Die folgenden Gründe werden auf der offiziellen Vue-Website angegeben

Offizielles Dokument
2.Vue2.0-Ereignisübertragung und -empfang (Beobachtermodus)
$emit, $on, $off können in vue2.0 verwendet werden Abhörereignisse verteilen, überwachen und abbrechen. Der einfachste Upgrade-Vorschlag des Beamten ist die Verwendung eines zentralen Ereignisprozessors, und es heißt auch eindeutig, dass dies mit einer leeren Vue-Instanz möglich ist, da die Vue-Instanz eine Ereignisverteilungsschnittstelle implementiert
Bitte Schauen Sie sich den Code direkt an. Fügen Sie während der Initialisierung ein leeres Vue-Objekt mit dem Namen eventhub zu den Daten in der globalen App.vue-Datei hinzu:
new Vue({
el: '#app',
router,
render: h => h(App),
data: {
eventHub: new Vue()
}
})
Auf diese Weise können wir die Methoden zum Senden und Empfangen von Ereignissen in jeder Komponente aufrufen. Wie sendet und empfängt die Komponente? Bitte schauen Sie sich den vorderen Code an:
Ein Aufrufereignis in einer Komponente löst aus
//通过this.$root.eventHub获取此对象 //调用$emit 方法 this.$root.eventHub.$emit('你的事件名字', 你的需要传送的数据)
Oben bedeutet, dass eine Komponente ein Ereignis sendet. Wenn andere Komponenten meine Übertragung benötigen, stellen Sie bitte den Namen Ihres Ereignisses und den Inhalt der Übertragung ein Was Sie gesendet haben, ist die Frage, wie andere Komponenten sie empfangen. Bitte sehen Sie sich den Code an
this.$root.eventHub.$on('你的事件名字', (传送的数据)=>{
handle(yourData)
} )Komponenten, die die Übertragung anhören müssen, können sie über unseren global definierten EventHub empfangen.$ on. Der Kanal ist der Name des Broadcast-Ereignisses und die Nummer im Rückruf ist der Broadcast-Inhalt.
3. Schreiben Sie es prägnanter
Wenn Sie ein gewisses Verständnis von js haben, wissen Sie vielleicht, dass js eine Prototyp-Sache ist ist die Hauptsache Fügen Sie js-Objekten zusätzliche Eigenschaften hinzu.
Deklarieren Sie beispielsweise ein Objekt
var person=function(){
this.name="小明";
} Dann erweitern wir dieses Objekt, z Wenn Sie eine Sprechmethode hinzufügen, ist die nützliche Sache des Prototyps nützlich Das ursprüngliche Funktionsobjekt ist
, wenn es direkt aufgerufen wird
person.prototype.say=function(){
alert(this.name);
}person.say( ); Xiao Ming wird auftauchen. Dies hat den Vorteil, dass kein zusätzlicher Speicher generiert wird und alle instanziierten Objekte diese Methode vom Prototyp erben.
Vue ist eigentlich eine js-Klassenbibliothek. Natürlich können Sie auch die magische Sache des Prototyps verwenden, um benutzerdefinierte Attribute zu erweitern:
Vue initialisieren . Fügen Sie diesen Satz vor der App hinzu:
var a=new person();
Damit wir $eventHub
Vue.prototype.$eventHub= Vue.prototype.$eventHub || new Vue()
//通过this.$root.eventHub获取此对象 //调用$emit 方法 this.$eventHub.$emit('你的事件名字', 你的需要传送的数据)
4. Schalten Sie die Übertragung aus
Um die Übertragung auszuschalten, verwenden wir hauptsächlich $off (Ihr Veranstaltungsname), um das Zuhören abzubrechen.
Das oben Gesagte habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein in der Zukunft.
Verwandte Artikel:
Das Problem und die Lösung des {{}}-Flackerns beim Rendern von Vue
Eine kurze Diskussion über js-Erfassungsprobleme mit ModelAndView-Werten
Lösung für das Problem mit dem Flackern beim Laden von Vue-Seiten
Das obige ist der detaillierte Inhalt vonSenden und Empfangen von Vue2.0-Ereignissen (Beobachtermodus). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

