Heim >Web-Frontend >js-Tutorial >So installieren Sie den Style/CSS-Loader in vue2.0
So installieren Sie den Style/CSS-Loader in vue2.0
- 亚连Original
- 2018-05-30 11:53:031812Durchsuche
Jetzt werde ich Ihnen eine Methode zur Installation des Style-/CSS-Loaders in vue2.0 vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich sein wird.
Wenn das Projekt auf zusätzliche UI-Komponentenbibliotheken verweisen muss, müssen Sie den Style-Loader und den CSS-Loader installieren
Style-Loader installieren (CSS-Loader ist verfügbar). standardmäßig)
npm install style-loader -D
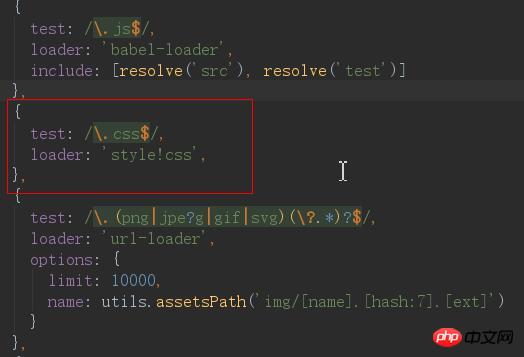
Öffnen Sie dann die Vorlage build--webpack.base.conf.js (abhängig von der Initialisierungsvorlage, Sie können auch das folgende Webpack erstellen (base.conf.js), einen neuen JSON hinzufügen, achten Sie auf den Stil! Die CSS-Reihenfolge kann nicht umgekehrt werden (! bedeutet Verbindung)

Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein die Zukunft.
Verwandte Artikel:
jQuery+Ajax liest JSON-Daten und sortiert nach Preis, Beispiel
vue entwickelt ein Beispiel für eine Schaltflächenkomponente Code
Konfigurationsdatei unter vue-cli scaffolding-bulid
Das obige ist der detaillierte Inhalt vonSo installieren Sie den Style/CSS-Loader in vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

