Heim >WeChat-Applet >Mini-Programmentwicklung >Schnellstart für das WeChat Mini-Programm
Schnellstart für das WeChat Mini-Programm
- php中世界最好的语言Original
- 2018-05-29 15:28:347911Durchsuche
Dieses Mal bringe ich Ihnen ein schnelles WeChat-Miniprogramm. Was sind die Vorsichtsmaßnahmen für ein schnelles WeChat-Miniprogramm? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Welche „Miniprogramm“-Demo sollten Sie wählen?
Auf der bekannten gleichgeschlechtlichen Dating-Website Github gibt es viele Demos von „Miniprogrammen“, aber die meisten davon sind nur einfache API-Demonstrationen, und einige schreiben die Seitendaten sogar direkt in eine JSON-Datei (Offensichtlich gibt es eine Netzwerkanforderungs-API). Was ich erleben möchte, ist ein Projekt, das die Serverseite und die Miniprogrammseite nahtlos verbinden kann (die Erfahrung ist sehr erfreulich). Am Ende habe ich mich für das von Tencent Cloud offiziell gestartete Projekt „Small Photo Album“ entschieden.
„Kleines Album“ implementiert hauptsächlich die folgenden Funktionen:
Auflisten der Bilder im Objektspeicher COS.
Klicken Sie auf das Symbol zum Hochladen von Bildern in der oberen linken Ecke, um die Kamera zum Aufnehmen eines Bildes aufzurufen, oder wählen Sie ein Bild aus dem Mobiltelefonalbum aus und laden Sie das ausgewählte Bild in den Objektspeicher COS hoch .
Tippen Sie auf ein beliebiges Bild, um in den Vollbild-Vorschaumodus zu wechseln, und wischen Sie nach links oder rechts, um zwischen den Vorschaubildern zu wechseln.
Drücken Sie lange auf ein Bild, um es lokal zu speichern oder aus COS zu löschen.

Wirkungsdemonstrationsdiagramm (durch Entwicklungstools eingeschränkt, einige Funktionen wurden noch nicht implementiert)
Objektspeicherdienst (Cloud Object Service) ist ein hochverfügbarer, hochstabiler und hochsicherer Cloud-Speicherdienst, der von Tencent Cloud für Unternehmen und einzelne Entwickler eingeführt wird. In COS können beliebige Mengen und Formen unstrukturierter Daten abgelegt und dort verwaltet und verarbeitet werden.
Der Grund, warum ich mich für Tencent Cloud Demo entschieden habe, ist erstens, weil es von Tencent selbst gestartet wird und die Qualität des Projekts garantiert ist; zweitens, weil es selten Es geht nicht nur um die Entwicklung kleiner Programme, sondern es werden auch Cloud-Bereitstellungsprojekte vorgestellt.
Programmierer mit ein wenig Erfahrung wissen, dass die Architektur von dynamisch auf statisch getrennt werden muss. Statische Dateien sollten am besten nicht auf dem eigenen Server, sondern auf COS, einem speziell für die Speicherung verwendeten Objektspeicherserver, abgelegt und verwendet werden CDN, um es zu beschleunigen. Das Backend von „Little Album“ nutzt Node.js und Nginx dient als Reverse-Proxy.
Schritt eins: Eine Entwicklungsumgebung einrichten
Zuerst müssen wir eine lokale Entwicklungsumgebung für das „Miniprogramm“ von WeChat einrichten. Das heißt, die Entwicklertools herunterzuladen. WeChat hat die offizielle Version der IDE offiziell veröffentlicht. Es besteht keine Notwendigkeit, die gecrackte Version herunterzuladen . Öffnen Sie die offizielle Download-Seite der Website und wählen Sie entsprechend Ihrem Betriebssystem aus. Ich benutze Mac-Version.
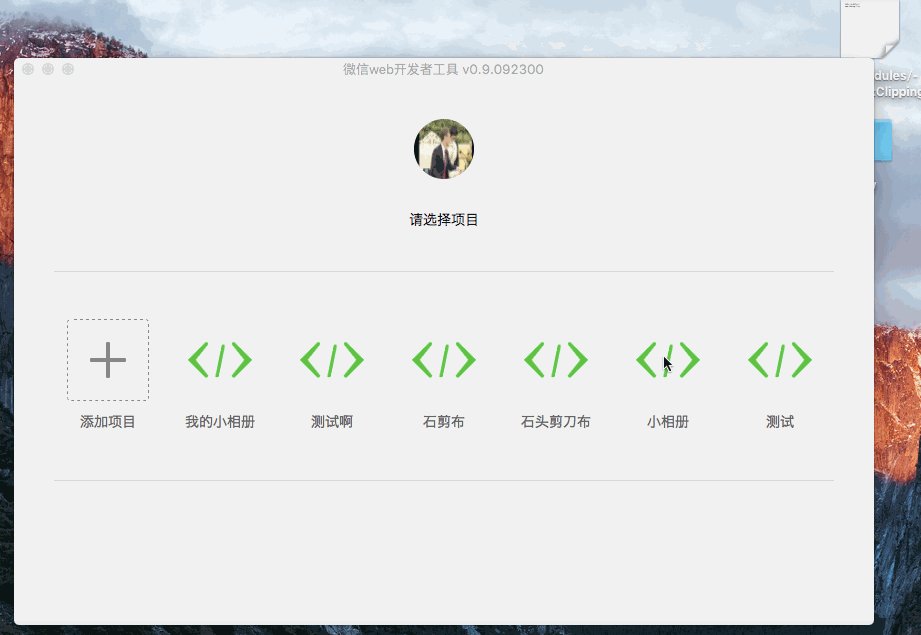
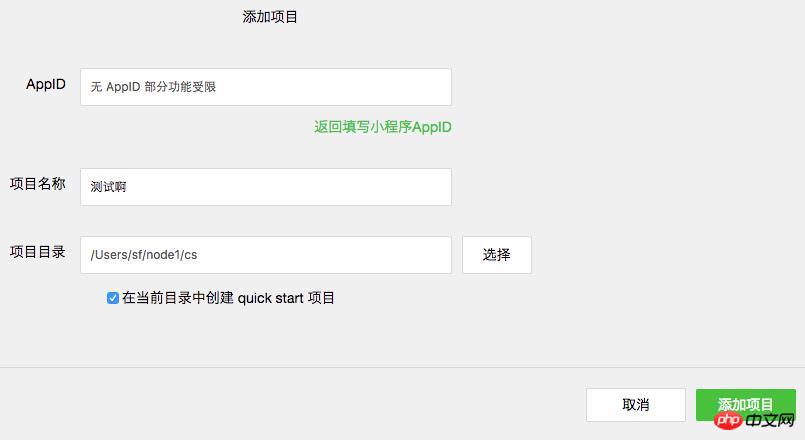
Nach der Installation öffnen und ausführen, werden Sie aufgefordert, den WeChat-Code zu scannen, um sich anzumelden. Danach können Sie die Seite zum Erstellen des Projekts sehen.

Wählen Sie, um ein Projekt hinzuzufügen. Wenn keine AppID vorhanden ist, wählen Sie „Keine“ aus (wenn Sie sie zufällig schreiben, wird ein Fehler gemeldet und Sie können die nicht eingeben Projekt). Wenn das von Ihnen ausgewählte Projektverzeichnis leer ist, aktivieren Sie bitte „Schnellstartprojekt im aktuellen Verzeichnis erstellen“, wie in der Abbildung gezeigt.

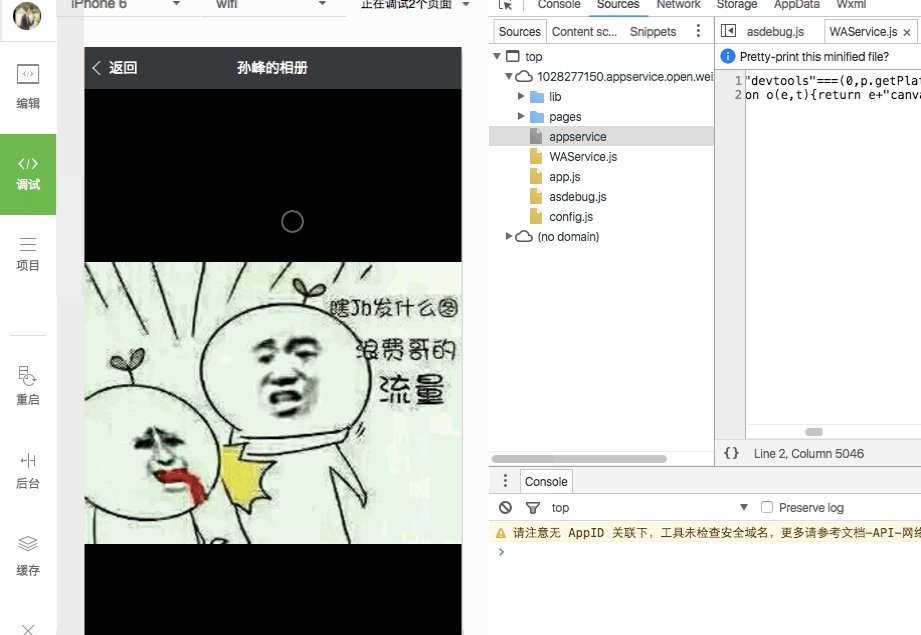
Nachdem wir auf „Projekt hinzufügen“ geklickt haben, gelangen wir zur Debugging-Seite des Entwicklungstools.
Schritt 2: Laden Sie den Quellcode von „Small Photo Album“ herunter
Als nächstes laden wir den Quellcode von „Small Photo Album“ herunter. Sie können den Download direkt über den Link auf der offiziellen Website von Tencent Cloud oder über den Github des Tencent Cloud-Teams durchführen. Lagerhauszug. Ich empfehle den Zugriff auf das Github-Repository, damit Sie zeitnah den neuesten Code erhalten.
git clone https://github.com/CFETeam/weapp-demo-album.git
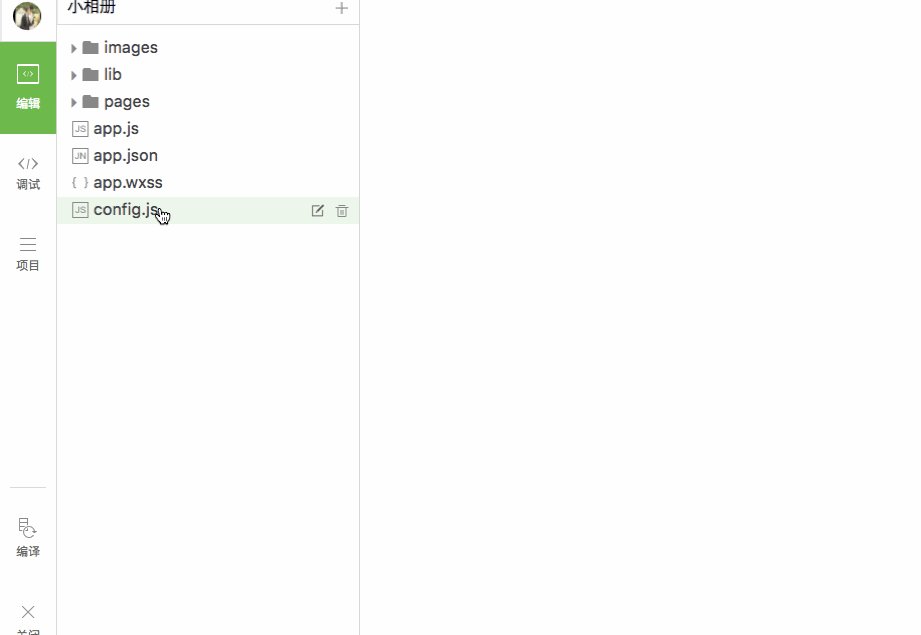
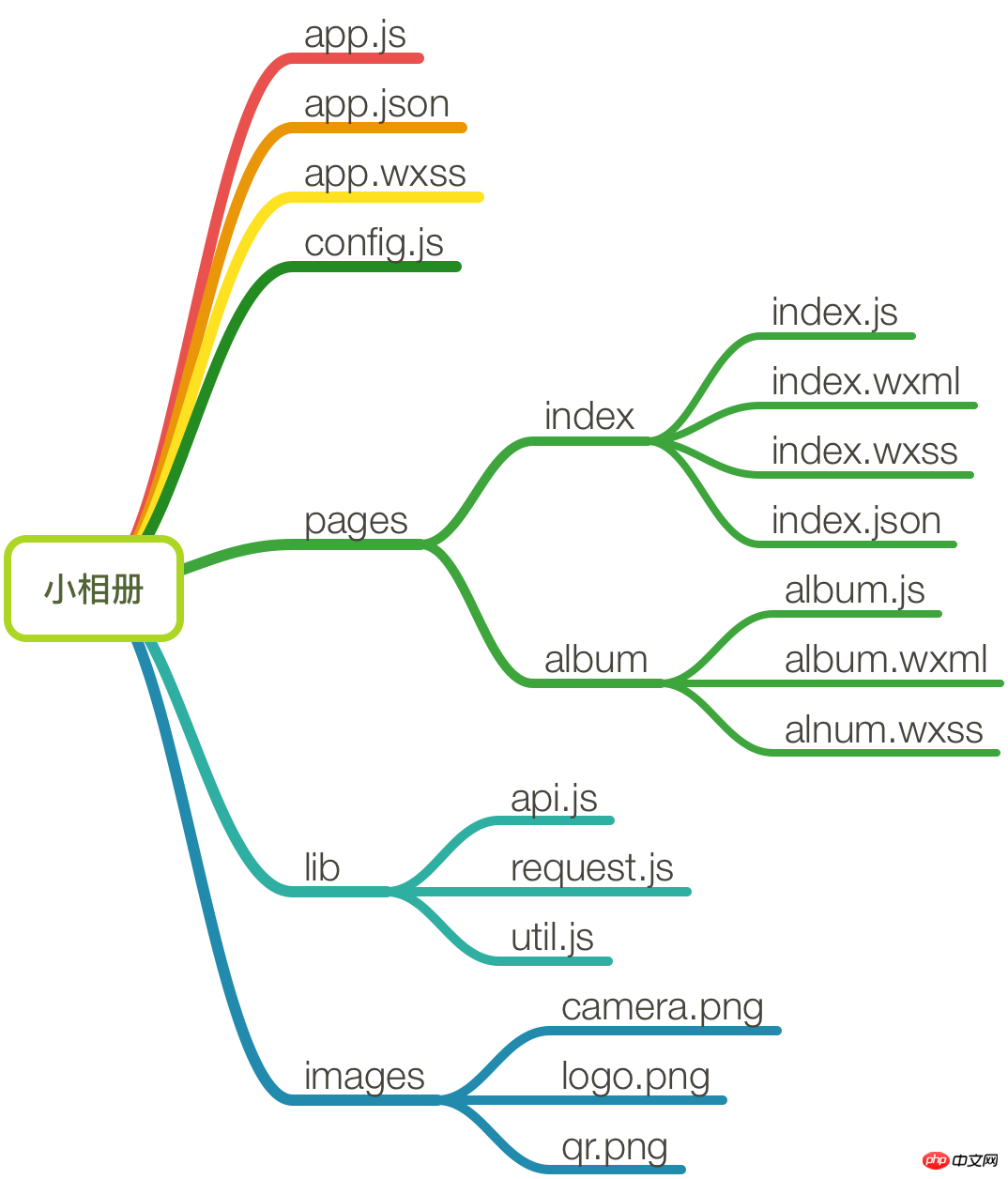
Irgendwann erhalten wir ein Dateiverzeichnis ähnlich diesem.

Kurze Erklärung der Verzeichnisstruktur:
Applet (oder App): Anwendungspaketcode „Kleines Fotoalbum“, Sie Sie können es direkt als Projekt in den WeChat-Entwicklertools öffnen.
Server: Der Node-Servercode, der als Server für die Kommunikation mit der App erstellt wurde und CGI-Schnittstellenbeispiele zum Abrufen von Bildressourcen, zum Hochladen von Bildern und zum Löschen von Bildern bereitstellt.
Assets: Demonstrations-Screenshot von „Small Album“.
Nachdem der Download des Quellcodes abgeschlossen ist, öffnen wir das WeChat-Webentwicklertool, erstellen ein neues Projekt „Kleines Album“ und wählen das Verzeichnis-Applet (oder die App) aus.

Quellcode-Analyse „Kleines Fotoalbum“
Lassen Sie uns vor der Bereitstellung kurz den spezifischen Code von „Kleines Fotoalbum“ analysieren. Unser Ziel ist es schließlich nicht, „Kleines Fotoalbum“ als Beispiel zu nehmen, um zu lernen, wie man kleine Programme entwickelt und mit dem Server interagiert .

Das „Kleine Album“ enthält eine App, die das Gesamtprogramm beschreibt, und mehrere Seiten, die die jeweiligen Seiten beschreiben. Die Hauptprogramm-App besteht hauptsächlich aus drei Dateien, nämlich app.js (Miniprogrammlogik), app.json (Öffentliche Miniprogrammeinstellungen) und app.wxss (Öffentliches Miniprogramm-Stylesheet), von denen die ersten beiden erforderliche Dateien sind . config.js Die Datei enthält einige Einstellungen für die Bereitstellung von Domänennamen, also machen Sie sich darüber jetzt keine Sorgen.
Im Seitenverzeichnis gibt es zwei Seiten, nämlich Index und Album. Die Seitenstruktur ist relativ einfach, wobei Index die Seite ist, die standardmäßig beim Start des Miniprogramms eingegeben wird. Unter jeder Seite müssen mindestens zwei Dateien vorhanden sein: .js-Dateien (Seitenlogik) und .wxml-Dateien (Seitenstruktur) sowie .json-Dateien (Seitenkonfiguration) sind optional. Möglicherweise ist Ihnen aufgefallen, dass diese Dateien denselben Namen haben wie das übergeordnete Verzeichnis. Dies ist die offizielle Regelung von WeChat, die darauf abzielt, Konfigurationselemente zu reduzieren und Entwicklern die Arbeit zu erleichtern.
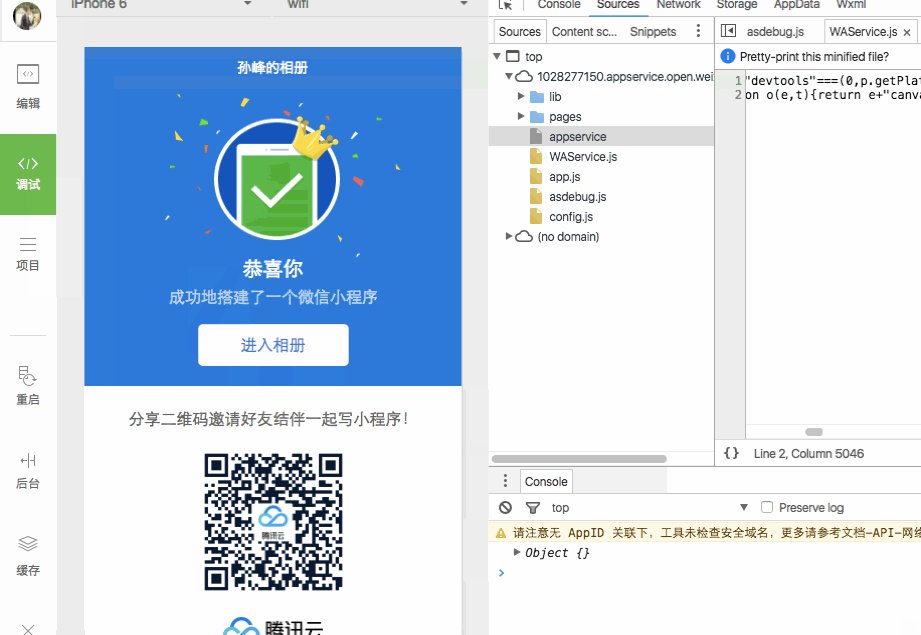
Als nächstes nehmen wir die Indexseite als Beispiel für eine einfache Erklärung. index.wxml ist die Präsentationsschichtdatei dieser Seite. Der Code ist sehr einfach und kann in einen oberen und einen unteren Teil unterteilt werden. Der Demonstrationseffekt von
<view> <view class="page-top"> <text class="username">恭喜你</text> <text class="text-info">成功地搭建了一个微信小程序</text> <view class="page-btn-wrap"> <button class="page-btn" bindtap="gotoAlbum">进入相册</button> </view> </view> <view class="page-bottom"> <text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text> <image src="../../images/qr.png" class="qr-img"></image> <image src="../../images/logo.png" class="page-logo"></image> </view></view>
ist wie folgt:

Wir sehen, dass es auf der Seite eine Schaltfläche „Album eingeben“ gibt. Normalerweise können wir nach dem Klicken auf diese Schaltfläche das Fotoalbum aufrufen (das ist kein Unsinn). Wie läuft dieser Vorgang hinter dem Applet ab?
在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做 gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到
album 页面。
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});
album.js 页面中编写了程序的主要逻辑,包括选择或拍摄图片、图片预览、图片下载和图片删除;album.wxml 中三种视图容器 view、scroll-view、swiper均有使用,还提供了消息提示框
toast。具体方法和视图的实现请查看项目源码。所有的这些功能都写在 Page 类中。
lib 目录下提供了小程序会用的一些辅助函数,包括异步访问和对象存储 COS 的 API。
总的来说,和微信官方宣传的一样,在开发者工具下进行小程序的开发,效率确实提高了很多,而且有很多微信提高的组件和 API。所以,在开发速度这点上的体验还是非常爽的。
另外,由于「小相册」需要使用诸多云端能力,如图片的上传和下载,我们还需要进行服务器端的部署和设置。具体请看接下来的步骤。
第三步:云端部署 server 代码
虽然服务端的开发不是本文的重点,但是为了全面地体验「小相册」的整个开发部署流程,我们还是有必要了解服务端的部署,这里我们使用的是腾讯云。
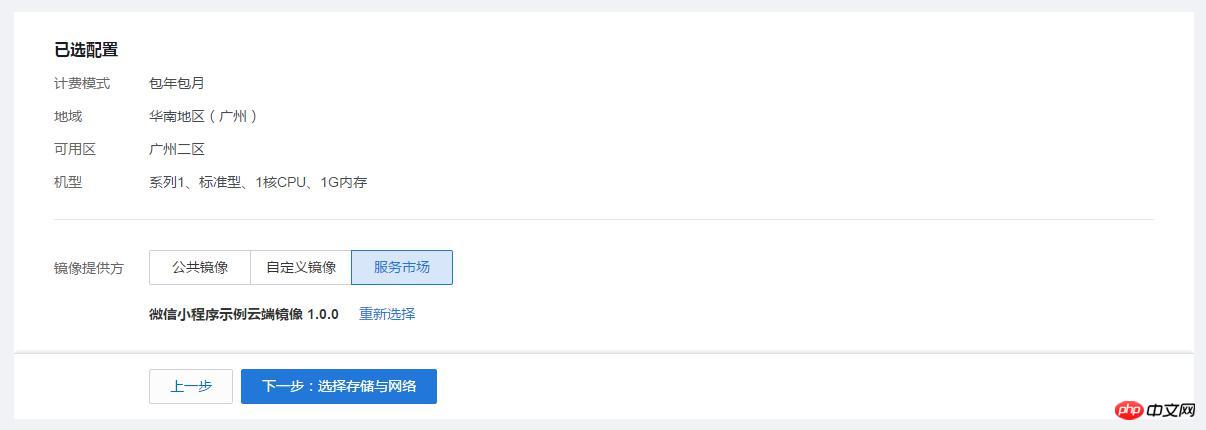
Wenn Sie mehr Spaß haben möchten, können Sie das offiziell von Tencent Cloud bereitgestellte Mini-Programm-Cloud-Image auswählen. Der Server-Laufcode und die Konfiguration von „Little Album“ wurden in das Tencent Cloud CVM-Image gepackt und können direkt verwendet werden. Man kann sagen, dass die Cloud mit einem Klick bereitgestellt wird.
Wenn Sie Tencent Cloud noch nicht verwendet haben, können Sie eine kostenlose Testversion wählen (ich habe eine 8-tägige persönliche Version des Servers erhalten) oder ein Geschenkpaket erhalten, um die erforderlichen Dienste zu einem Vorzugspreis zu erwerben.

Sie können den Serverordner im Quellcode „Kleines Album“ auch auf Ihren eigenen Server hochladen.
Schritt 4: Domänennamen vorbereiten und Zertifikat konfigurieren
Wenn Sie bereits über einen Tencent Cloud-Server und Domänennamen verfügen und https konfiguriert haben, können Sie die Schritte 4-6 überspringen.
Im WeChat-Miniprogramm sind alle Netzwerkanfragen streng eingeschränkt und Domänennamen und Protokolle, die die Bedingungen nicht erfüllen, können nicht angefordert werden. Vereinfacht ausgedrückt muss Ihr Domainname dem https-Protokoll folgen. Daher müssen Sie auch ein Zertifikat für Ihren Domainnamen beantragen. Wenn Sie keinen Domainnamen haben, registrieren Sie bitte zuerst einen. Da wir den internen Test nicht erhalten haben, müssen wir uns vorerst nicht bei der öffentlichen WeChat-Plattform anmelden, um den Kommunikationsdomänennamen zu konfigurieren.
Schritt 5: Nginx-Konfiguration https
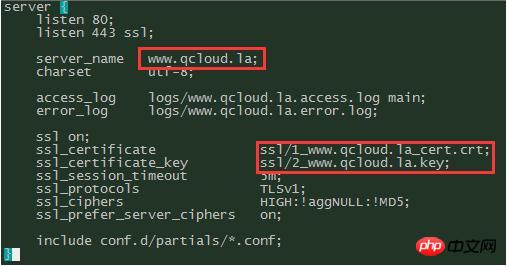
Im WeChat-Applet-Cloud-Beispielbild wurde Nginx bereitgestellt, Sie müssen jedoch noch den Domänennamen, das Zertifikat und die privaten Einstellungen in der Konfiguration unten ändern /etc/nginx/conf.d-Taste.

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
第六步:域名解析
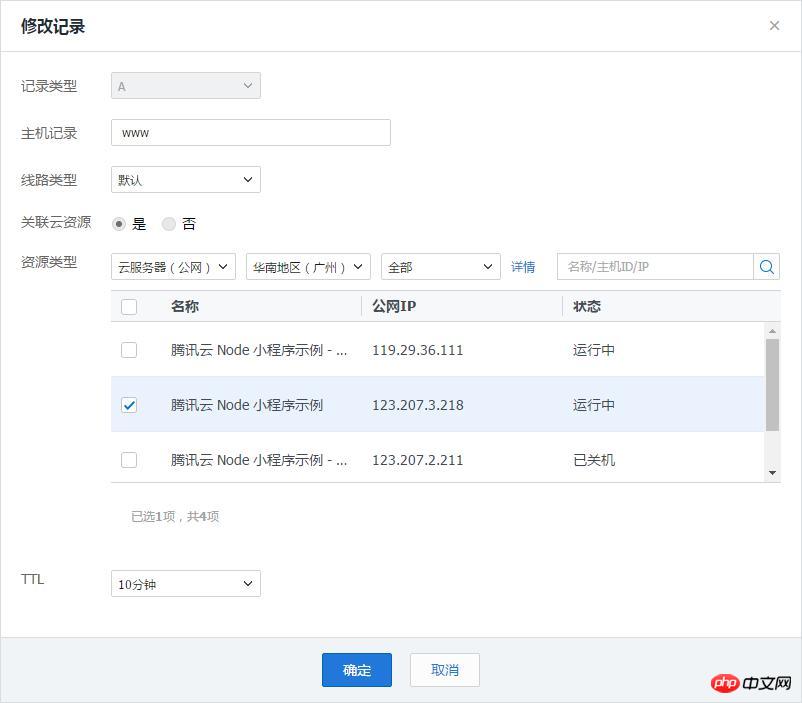
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
第七步:开通和配置 COS
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。

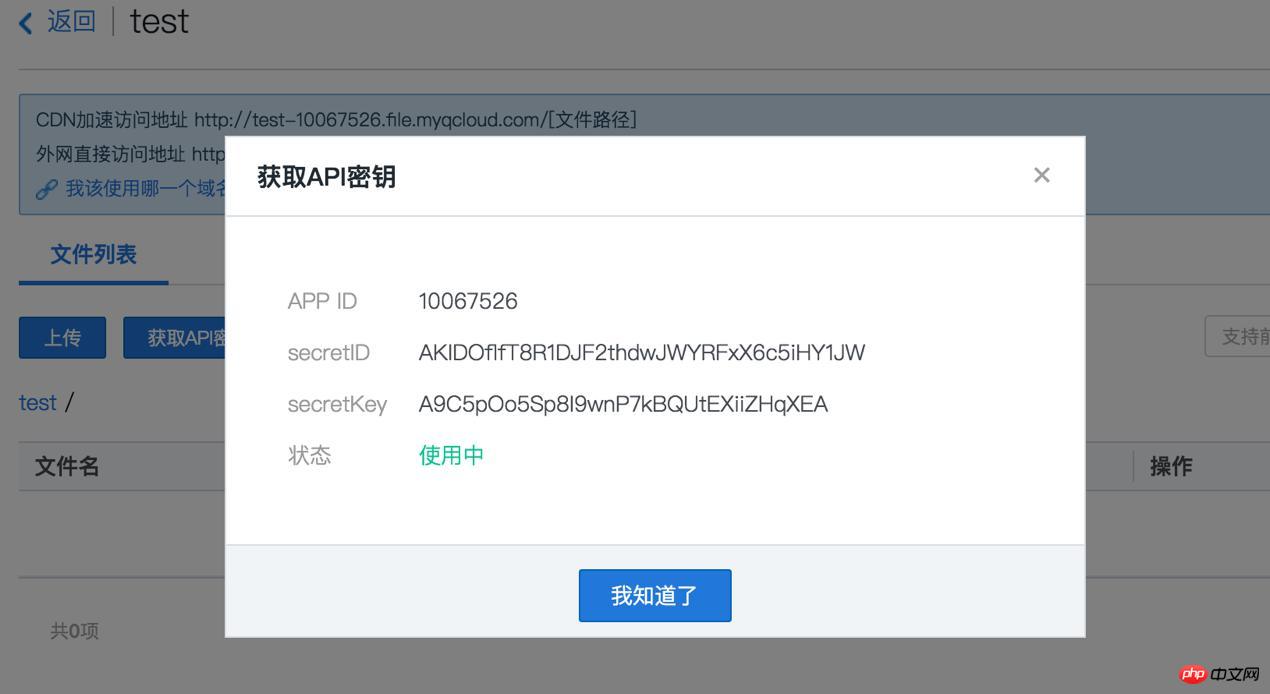
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。

弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
第八步:启动「小相册」的服务端
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};
另外,cd ./routes/album/handlers,修改 list.js,将 const
listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
第九步:配置「小相册」通信域名
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


最后提示一点,截止目前为止,微信小程序提供的上传和下载 API 无法在调试工具中正常工作,需要用手机微信扫码预览体验。但是由于没有内测资格,我们暂时是没办法体验了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSchnellstart für das WeChat Mini-Programm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

