Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Unterschieds zwischen berechneten und Methoden in Vue
Detaillierte Erläuterung des Unterschieds zwischen berechneten und Methoden in Vue
- 亚连Original
- 2018-05-29 10:34:282444Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung des Unterschieds zwischen berechneten und Methoden in Vue vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
In Vue berechnet kann verwendet werden, um die anzuzeigenden Daten einfach zu verbinden

berechnet und Methoden
Die Aufgabe des Spleißens und das Anzeigen von Daten ist auch mit Methoden möglich, aber wenn sich die Daten auf der Seite ändern, werden die Methoden in den Methoden erneut aufgerufen (was zu unnötigem Leistungsverbrauch führt), und die Methoden in den Methoden werden nur aufgerufen, wenn sich die Daten auf sie beziehen sich selbst ändert
Eine einfache Instanz

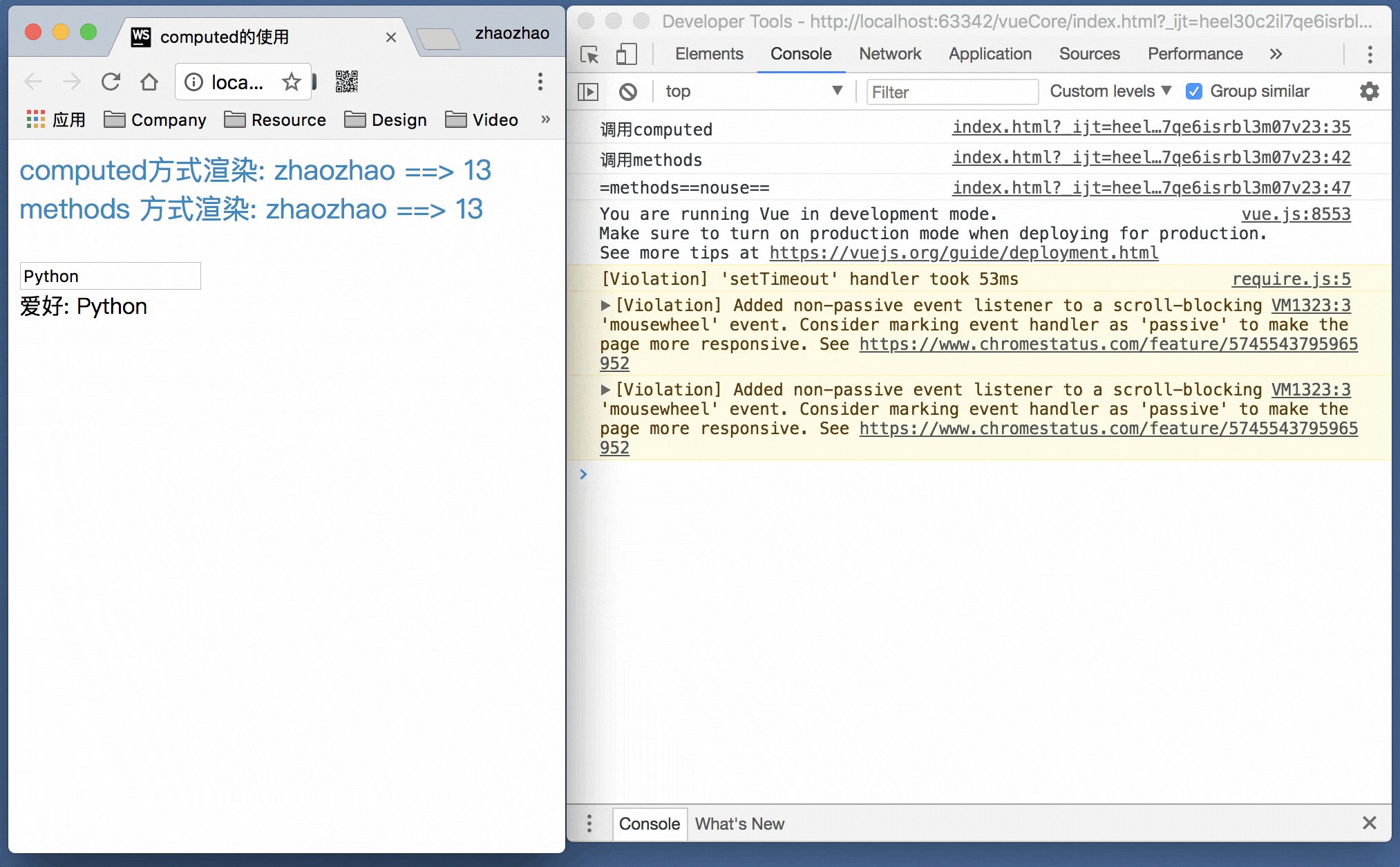
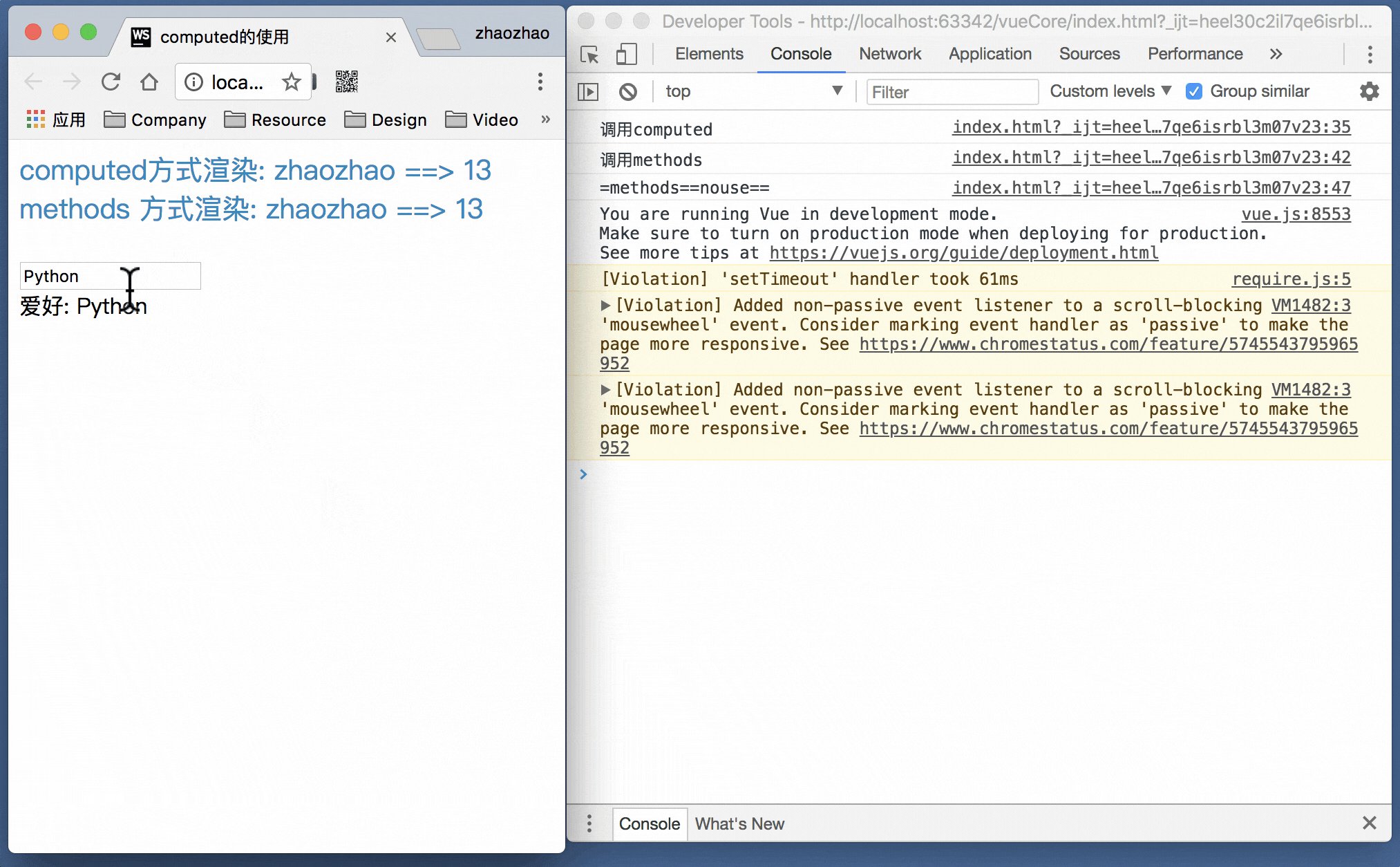
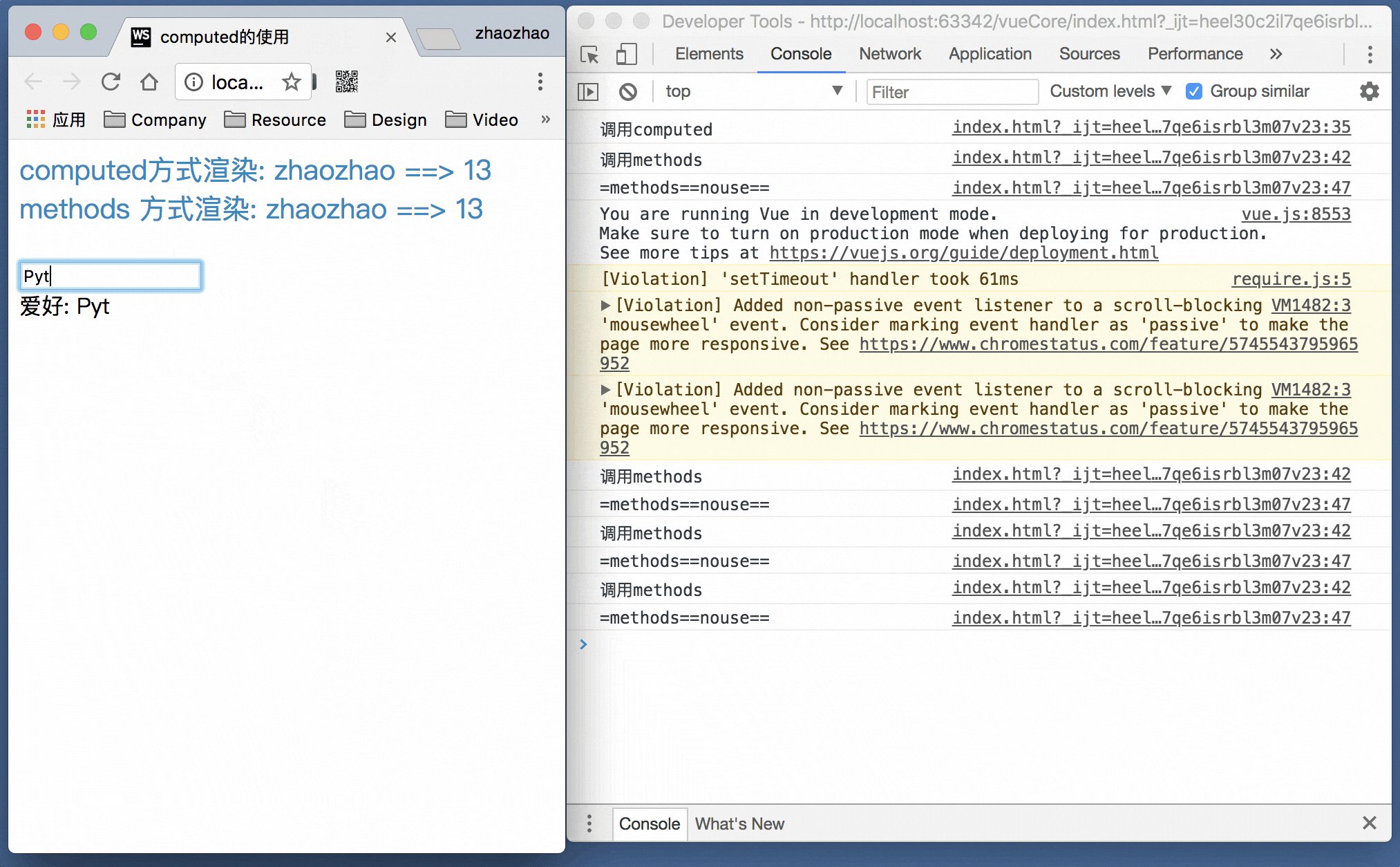
computed wird nur während der Initialisierung aufgerufen
computed wird nur während der Initialisierung aufgerufen
Methoden werden aufgerufen, wenn sich die Daten ändern, auch wenn die geänderten Daten nichts mit sich selbst zu tun haben
Quellcode testen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>
Das Obige ist Ich hoffe, dass das, was ich für alle zusammengestellt habe, in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
JS ruft URL-Parameter ab, JS sendet die POST-Anfragemethode im JSON-Format
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Unterschieds zwischen berechneten und Methoden in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

