Heim >Web-Frontend >js-Tutorial >So verwenden Sie die AngularJS-Datumsformatierung
So verwenden Sie die AngularJS-Datumsformatierung
- php中世界最好的语言Original
- 2018-05-29 10:34:192503Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die AngularJS-Datumsformatierung verwenden und welche Vorsichtsmaßnahmen bei der Verwendung der AngularJS-Datumsformatierung gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title>AngularJS日期格式化</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
.c1 {
color: red;
}
</style>
</head>
<body ng-controller="myCtrl">
<!--格式 : 年-月-日 星期 时:分:秒.毫秒 -->
<p>{{time| date:'yyyy-MM-dd EEE HH:mm:ss.sss'}}</p>
<!--2017-01-06 Fri 20:41:58.000-->
<p>{{time| date:'yyyy-MM-dd EEEE hh:mm:ss.sss'}}</p>
<!--2017-01-06 Friday 08:41:58.000-->
<!--EEE:简写英文星期-->
<!--EEEE:英文星期-->
<!--HH:24小时制-->
<!--hh:12小时制-->
<p class="c1">本地化日期格式化:</p>
<p>{{time| date:'medium'}}</p>
<!--Mar 8, 2017 9:26:08 AM-->
<p>{{time| date:'short'}}</p>
<!--3/8/17 9:26 AM-->
<p>{{time| date:'fullDate'}}</p>
<!--Wednesday, March 8, 2017-->
<p>{{time| date:'longDate'}}</p>
<!--March 8, 2017-->
<p>{{time| date:'mediumDate'}}</p>
<!--Mar 8, 2017-->
<p>{{time| date:'shortDate'}}</p>
<!--3/8/17-->
<p>{{time| date:'mediumTime'}}</p>
<!--9:26:08 AM-->
<p>{{time| date:'shortTime'}}</p>
<!--9:26 AM-->
<p class="c1">年份格式化::</p>
<p>{{time| date:'yyyy'}}</p>
<!--四位年份:2017-->
<p>{{time| date:'yy'}}</p>
<!--二位年份:17-->
<p>{{time| date:'y'}}</p>
<!--一位年份:2017-->
<p class="c1">月份格式化:</p>
<p>{{time| date:'MMMM'}}</p>
<!--英文月份:March-->
<p>{{time| date:'MMM'}}</p>
<!--英文月份简写:Mar-->
<p>{{time| date:'MM'}}</p>
<!--两位数字月份:03-->
<p>{{time| date:'M'}}</p>
<!--1年中的第几个月份:3-->
<p class="c1">日期格式化:</p>
<p>{{time| date:'dd'}}</p>
<!--数字日期:08-->
<p>{{time| date:'d'}}</p>
<!--1个月中的第几天:8-->
<p class="c1">星期格式化:</p>
<p>{{time| date:'EEEE'}}</p>
<!--英文星期:Wednesday-->
<p>{{time| date:'EEE'}}</p>
<!--英文星期简写:Wed-->
<p class="c1">小时格式化:</p>
<p>{{time| date:'HH'}}</p>
<!--24小时制数字小时:19-->
<p>{{time| date:'H'}}</p>
<!--1天中的第几个小时:19-->
<p>{{time| date:'hh'}}</p>
<!--12小时制数字小时:07-->
<p>{{time| date:'h'}}</p>
<!--上午或下午的第几个小时:7-->
<p class="c1">分钟格式化:</p>
<p>{{time| date:'m'}}</p>
<!--数字分钟数:26-->
<p>{{time| date:'mm'}}</p>
<!--1个小时中的第几分钟:26-->
<p class="c1">秒格式化:</p>
<p>{{time| date:'ss'}}</p>
<!--数字秒数:08-->
<p>{{time| date:'s'}}</p>
<!--1分钟中内的第几秒:8-->
<p class="c1">毫秒格式化:</p>
<p>{{time| date:'sss'}}</p>
<!--毫秒数:301-->
<p class="c1">字符格式化:</p>
<p>{{time| date:'a'}}</p>
<p>{{time| date:'Z'}}</p>
<!--上下午标识:AM-->
<!--四位时区标识:+0800-->
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope) {
// $scope.time = new Date();
$scope.time = 1483706518000;
});
</script>
</body>
</html>
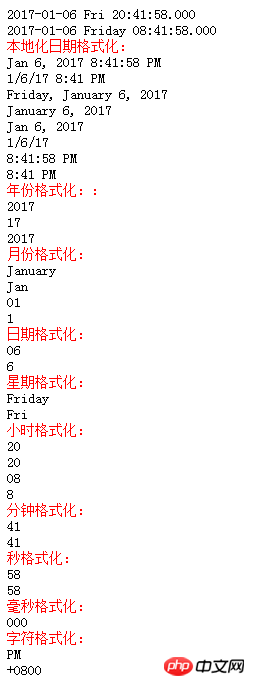
Operationsergebnisse:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie unter Anderem Verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man mit einem Mac-Installations-Sparsamkeitsfehler aufgrund von Bison umgeht
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die AngularJS-Datumsformatierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

