Heim >Web-Frontend >js-Tutorial >Implementierung einer Glücksziehungsseite basierend auf JavaScript
Implementierung einer Glücksziehungsseite basierend auf JavaScript
- 亚连Original
- 2018-05-26 16:44:433070Durchsuche
Dieser Artikel stellt hauptsächlich die Implementierung einer Glücksziehungsseite auf Basis von JavaScript im Detail vor. Interessierte Freunde können auf
JS implementiert eine einfache Glücksziehungsseite für alle verweisen Der Inhalt ist wie folgt
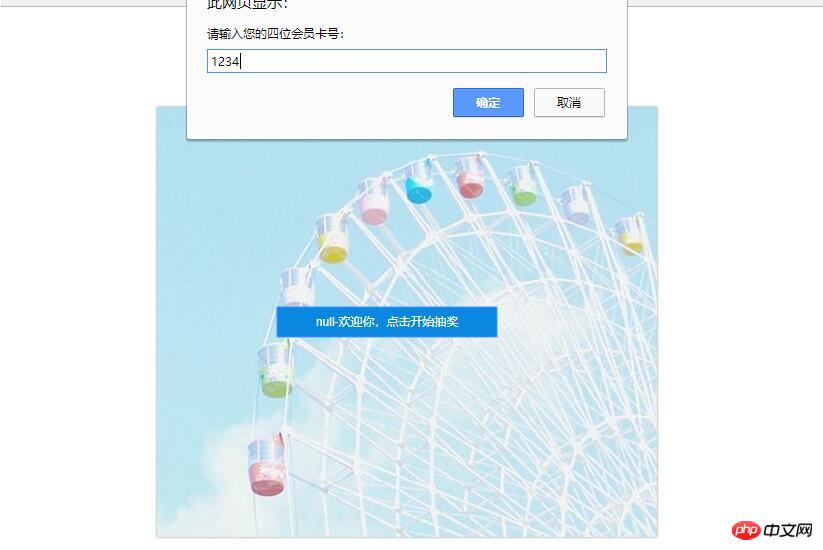
Rendering:


Bildmaterial:

Der Code lautet wie folgt, kopieren und verwenden:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>幸运抽奖页面</title>
<style>
/*CSS代码*/
*{
padding:0;
margin:0;
}
.login-box{
width:500px;
height:430px;
/* border:1px solid red;*/
/*水平居中*/
margin:100px auto;
<!-- 此处需要修改为自己的图片路径 -->
background: url(img/tx1.png) no-repeat;
box-shadow: 0 0 2px rgba(0,0,0,.5);
}
.login{
padding:5px;
border:0 none;
background: #0a88e1;
color: white;
font-size:12px;
text-align: center;
width:220px;
line-height: 20px;
margin-top:200px;
margin-left:120px;
}
</style>
</head>
<body>
<p class="login-box">
<input type="button" value="点击开始抽奖" class="login" id="luckbtn" onclick="luck()"/>
</p>
</body>
<script>
//JS代码:幸运抽奖
var no = prompt("请输入您的四位会员卡号:");
//获取到抽奖按钮
document.getElementById("luckbtn").value =no+"-欢迎你,点击开始抽奖" ;
//当点击抽奖按钮的时候调用,幸运抽奖的规则及提醒,功能 function 函数
function luck(){
//系统随机生成一个0-10之间的随机整数 :Math.random() 0-1之间的浮点数
var num = parseInt(Math.random()*10);
/*alert(num);*/
//随机数=会员卡号的百位数
/* var gewei = no%10;
alert(gewei);*/
/*var shiwei = parseInt(no/10%10);
alert(shiwei);*/
var baiwei = parseInt(no/100%10);
/*alert(baiwei);*/
if(baiwei == num){
alert("恭喜"+no+",您中奖了!");
}else{
alert("对不起,"+no+",您没有中奖!");
}
}
</script>
</html>
Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein in der Zukunft.
Verwandte Artikel:
Ajax-Implementierungsmethode zum Abrufen von Daten und deren Anzeige auf der Seite
Asynchrone Überprüfung der Ajax-Einstellungen Benutzername Gibt es eine Implementierungsmethode
Eine schnelle Lösung für die Ajax-Übermittlung verstümmelter Codes unter IE
Das obige ist der detaillierte Inhalt vonImplementierung einer Glücksziehungsseite basierend auf JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

