Heim >Web-Frontend >js-Tutorial >Beispielcode für die Implementierung der Fibonacci-Spirale in p5.js
Beispielcode für die Implementierung der Fibonacci-Spirale in p5.js
- 亚连Original
- 2018-05-26 16:41:222204Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode für die Implementierung der Fibonacci-Spirale in p5.js vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
In diesem Artikel wird hauptsächlich der Beispielcode von p5.js zur Implementierung der Fibonacci-Spirale vorgestellt. Teilen Sie ihn mit allen und machen Sie sich eine Notiz
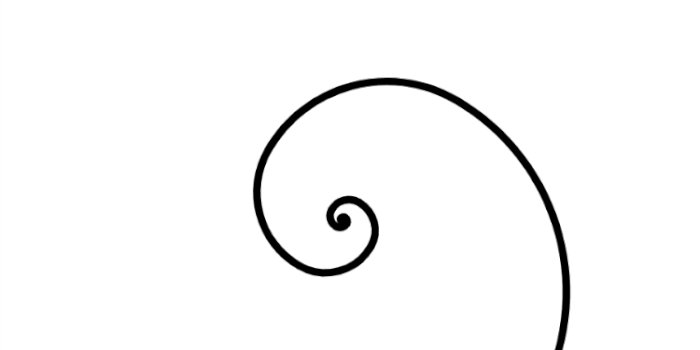
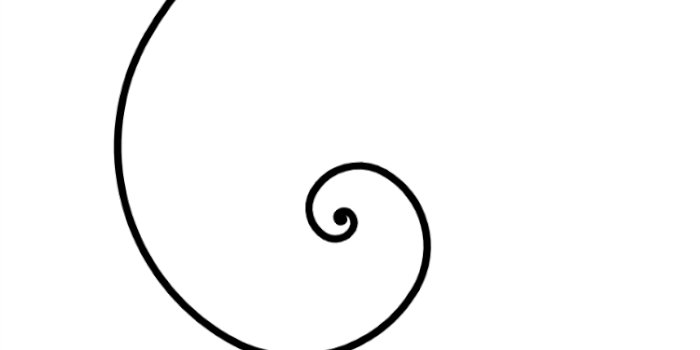
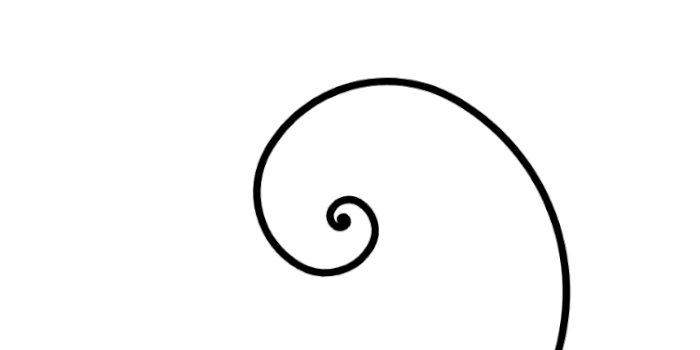
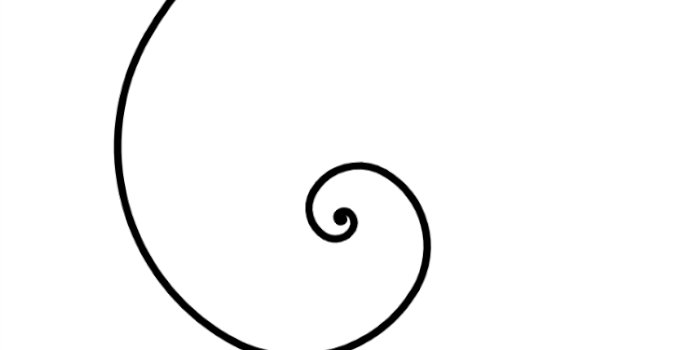
Der Effekt ist wie folgt:

Hauptmethode
translate()
rotate()
-
arc()
Fibonacci-Spirale
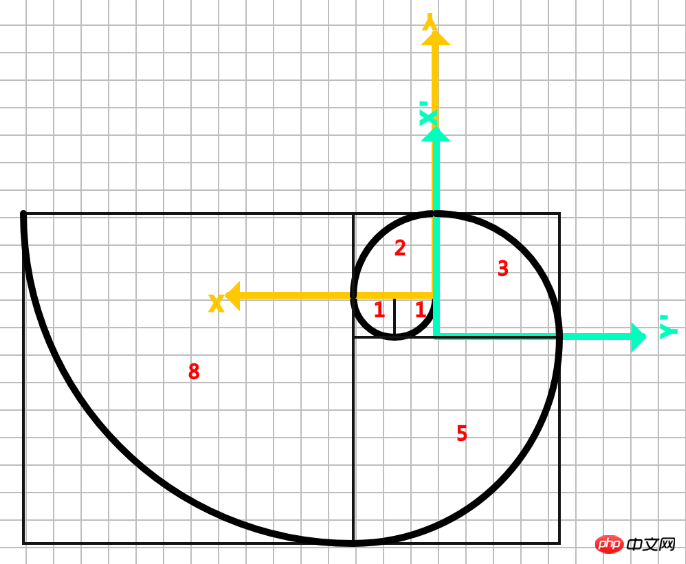
Die Fibonacci-Spirale, auch bekannt als „Goldene Spirale“, basiert auf der Spirale Die durch die Fibonacci-Zahlen gezeichnete Kurve ist eine 90-Grad-Fächerform, die in einem Quadrat mit Fibonacci-Zahlen als Seiten gezeichnet wird. Die verbundenen Bögen sind die Fibonacci-Spiralen.
Skizze

Prozesszerlegung
1. Definieren Sie ein leeres Fibonacci-Nachi-Array :
var Fibonacci = [];
2. Initialisierung
Standardmäßig ist die Funktion draw() unendlich Beim Wiederholen des Zeichnens kann die Funktion „frameRate()“ festlegen, wie oft das Zeichnen pro Sekunde wiederholt werden soll, genau wie die Anzahl der Bilder pro Sekunde in einem Film.
function setup(){
createCanvas(windowWidth, windowHeight);//创建一块画板,画板的宽高与浏览器宽高相同
background(255);//设置背景颜色为白色
frameRate(10);//设置每秒10帧
}
3. Stellen Sie den Stil der Fibonacci-Spirale ein
function draw(){
...
stroke(0);//线条颜色为黑色
noFill();//无填充色
strokeWeight(5);//线条宽度为5
translate(windowWidth/2, windowHeight/2);//将坐标系移动到页面中央
...
}
4. Beginnen Sie mit dem Zeichnen der Fibonacci-Spirale
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//绘制20段90度弧线
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//这是条件表达式,如果i等于0或1,那么a等于1;否则等于斐波那契数列前两项的和
Fibonacci.push(a);//将新得到的a加入斐波那契数列中
arc(0,0,a * 2,a * 2,0,PI / 2);//绘制圆心在(0,0)直径为2*a度数为90度的弧形
/**********以下是为下一段弧线做准备************/
rotate(PI / 2);//将坐标系按顺时针旋转90度
translate(-Fibonacci[i-1],0); //将坐标系沿着X轴反向移动上一项的长度
}
}
5. Lassen Sie die Fibonacci-Spirale aufstehen
function draw(){
background(255);//将背景设置成白色,“遮盖”之前的绘图
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);//每帧旋转30度,frameCount表示当前已播放帧数
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
Vollständiger Code
var Fibonacci = [];
function setup(){
createCanvas(windowWidth, windowHeight);
background(255);
frameRate(10);
}
function draw(){
background(255);
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
function windowResized(){
resizeCanvas(windowWidth, windowHeight);
}
Das Obige ist, was ich Für alle zusammengestellt, hoffe ich, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Ajax-Methode zur synchronen Überprüfung, ob die Bestellnummer vorhanden ist
Das obige ist der detaillierte Inhalt vonBeispielcode für die Implementierung der Fibonacci-Spirale in p5.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

