Heim >Web-Frontend >js-Tutorial >p5.js Pythagoras-Baum-Implementierungscode
p5.js Pythagoras-Baum-Implementierungscode
- 亚连Original
- 2018-05-26 15:47:511886Durchsuche
In diesem Artikel wird hauptsächlich der Implementierungscode des Pythagoras-Baums von p5.j vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
In diesem Artikel wird der Implementierungscode des Pythagoras-Baums von p5.j vorgestellt und mit allen geteilt. Die Details sind wie folgt:
Der Effekt ist wie folgt:

Hauptmethode
translate()
rotate()
rect()
push()
pop()
map()
Hauptidee
Rekursion
Skizze

Prozesszerlegung
1. Rekursive Funktion des Pythagorasbaums
function Pythagorian(x){
noStroke();
fill(107, 142, 35,map(x, 0, a, 150, 255));//根据正方形边长设置填充色
rect(0,0,x,x);//绘制当前的正方形
if(x <= 3) return 0;//当正方形边长小于3时,结束递归
/* 绘制右上角的正方形 */
push();
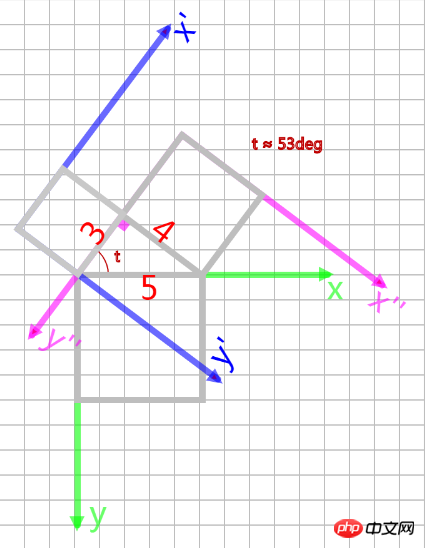
rotate(PI / 2 - t);//坐标轴顺时针旋转约37deg
translate(0,-x/5 * 3 - x/5*4);//坐标轴向上平移3边+4边的长度
Pythagorian(x/5*4);//递归调用毕达哥拉斯函数
pop();
/* 绘制左上角的正方形 */
push();
rotate( - t);//坐标轴逆时针旋转约53deg
translate(0,-x/5 * 3);//坐标轴向上平移3边的长度
Pythagorian(x/5*3);//递归调用毕达哥拉斯函数
pop();
}
2. Variablen deklarieren und Canvas erstellen
var a = 100; //最大正方形边长
var t;//4边所对应的角度
function setup(){
t = 53.1301024 / 360 * 2 * PI;//约为53deg
createCanvas(windowWidth, windowHeight);//创建画布
background(255);
noLoop();//draw()函数只执行一次
}
3. Beginnen Sie mit dem Zeichnen des Pythagoras-Baums
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Ajax-Datei-Upload löst erfolgreich Browserkompatibilitätsprobleme Ajax-Methode zum Senden und Empfangen von Binärbyte-Stream-DatenLaypage-Front-End-Paging-Plug-in implementiert asynchrones Ajax-Paging
Das obige ist der detaillierte Inhalt vonp5.js Pythagoras-Baum-Implementierungscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

