Heim >Web-Frontend >js-Tutorial >Vue-Seitenwechseleffekt BubbleTransition
Vue-Seitenwechseleffekt BubbleTransition
- 亚连Original
- 2018-05-26 09:57:111761Durchsuche
Verwenden Sie Vue, Vue-Router und AnimeJS, um zu erklären, wie der BubbleTransition-Effekt des Vue-Seitenwechsels implementiert wird. Freunde, die ihn benötigen, können darauf verweisen

CodePen-Adresse
Nachdem Sie SPA im Front-End verwendet haben, können Sie mehr Kontrolle erlangen, z. B. über Seitenwechselanimationen. Mit der Back-End-Seite können wir die oben genannten Effekte möglicherweise nicht erzielen, oder es wird ein offensichtlicher Effekt auftreten Begrüßungsbildschirm. Weil alle Ressourcen neu geladen werden müssen.
Heute verwenden wir Vue, Vue-Router und AnimeJS, um zu erklären, wie der oben genannte Effekt erzielt werden kann.
Schritte
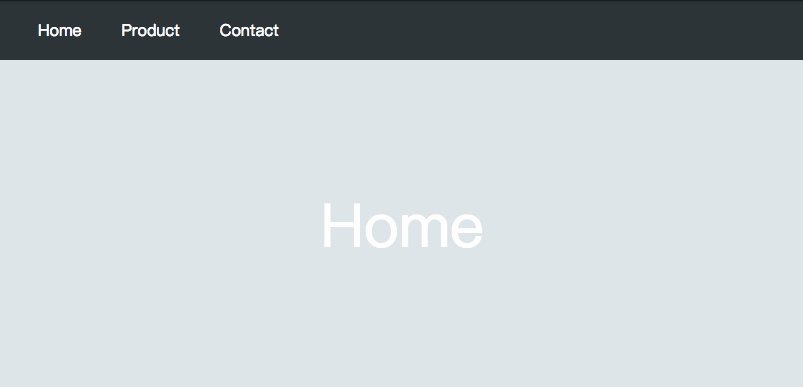
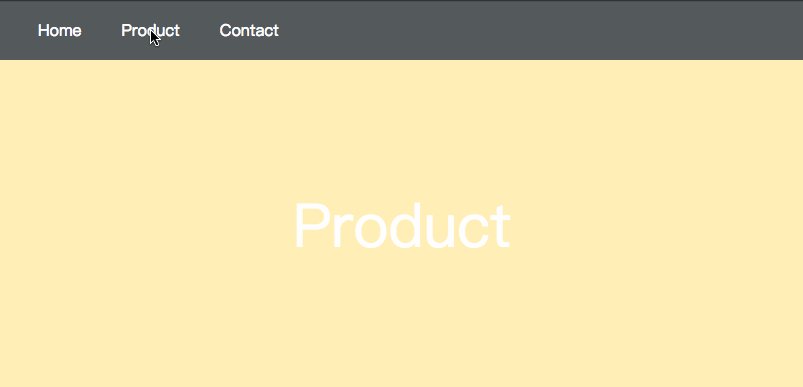
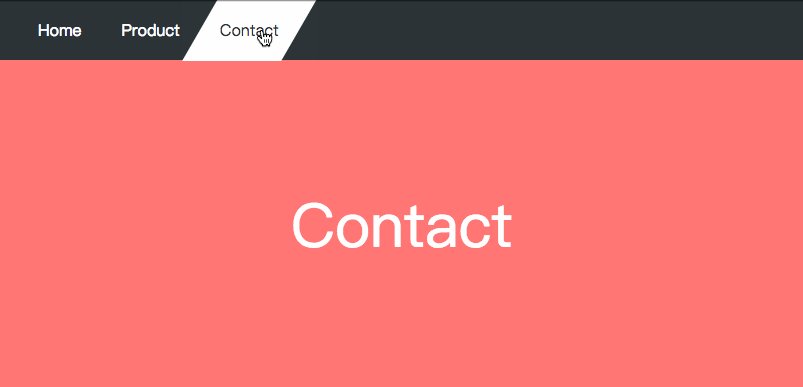
Klicken Sie auf das Menü, um eine Blase zu generieren und mit der Ausführung der Eingangsanimation zu beginnen
Seitensprung
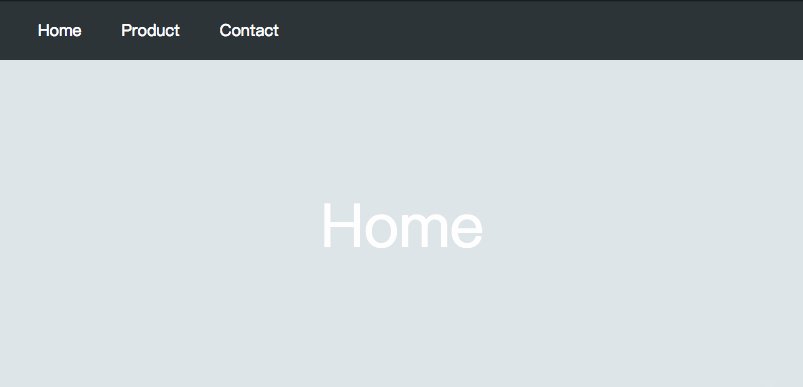
Exit-Animation ausführen
Funktionsaufrufkomponente
Ich hoffe, dass der Effekt über ein Objekt aufgerufen wird, anstatt über Anweisungen wie v-show, v-if, und um die Einheitlichkeit zu wahren, verwende ich immer noch Vue zum Schreiben von Komponenten. Normalerweise setze ich dies mit einem neuen Vue-Root-Knoten um, um den Effekt unabhängig von den Geschäftskomponenten zu halten.
let instance = null
function createServices (Comp) {
// ...
return new Vue({
// ...
}).$children[0]
}
function getInstance () {
instance = instance || createServices(BubbleTransitionComponent)
return instance
}
const BubbleTransition = {
scaleIn: () => {
return getInstance().animate('scaleIn')
},
fadeOut: () => {
return getInstance().animate('fadeOut')
}
}
Dann implementieren Sie BubbleTransitionComponent, dann funktionieren BubbleTransition.scaleIn und BubbleTransition.scaleOut normal. Endereignisse der Animationsausführung, die animejs abhören können. anime().finished ruft das Promise-Objekt ab.
<template>
<p class="transition-bubble">
<span v-show="animating" class="bubble" id="bubble">
</span>
</p>
</template>
<script>
import anime from 'animejs'
export default {
name: 'transition-bubble',
data () {
return {
animating: false,
animeObjs: []
}
},
methods: {
scaleIn (selector = '#bubble', {duration = 800, easing = 'linear'} = {}) {
// this.animeObjs.push(anime().finished)
},
fadeOut (selector = '#bubble', {duration = 300, easing = 'linear'} = {}) {
// ...
},
resetAnimeObjs () {
this.animeObjs.reset()
this.animeObjs = []
},
animate (action, thenReset) {
return this[action]().then(() => {
this.resetAnimeObjs()
})
}
}
}
Die ursprüngliche Idee besteht darin, ein Tag zu einem bestimmten Routenmeta in der Router-Konfiguration hinzuzufügen und dann das Tag zu beurteilen, um während beforeEach eine Animation durchzuführen. Diese Methode ist jedoch nicht flexibel genug, sondern wird durch Hash markiert, kombiniert mit Vue-Router, und der Hash wird beim Umschalten zurückgesetzt.
<router-link class="router-link" to="/#__bubble__transition__">Home</router-link>
const BUBBLE_TRANSITION_IDENTIFIER = '__bubble__transition__'
router.beforeEach((to, from, next) => {
if (to.hash.indexOf(BUBBLE_TRANSITION_IDENTIFIER) > 0) {
const redirectTo = Object.assign({}, to)
redirectTo.hash = ''
BubbleTransition.scaleIn()
.then(() => next(redirectTo))
} else {
next()
}
})
router.afterEach((to, from) => {
BubbleTransition.fadeOut()
})
Coole Animationen können die Aufmerksamkeit des Benutzers im Handumdrehen erregen. Ich selbst sage beim Surfen auf manchen Websites oft, wocao, so cool! ! ! seufzen. Vielleicht erfordert die endgültige Implementierung nicht mehr als ein paar Zeilen Code. Wenn der Designer das nächste Mal unangemessene Animationsanforderungen stellt, kann ich diesen Effekt in wenigen Minuten erzielen Ich denke nicht, dass es hier verwendet werden sollte** Die Animation entspricht nicht den psychologischen Erwartungen des Benutzers.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Ajax-Bild-Upload selbst erstellen
Eine Lösung zum automatischen Hinzufügen von Pre-Tags zum Ajax-Rückgabewert
So verwenden Sie Ajax-Aktionen mit verschiedenen Namespaces
Das obige ist der detaillierte Inhalt vonVue-Seitenwechseleffekt BubbleTransition. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

