Heim >Web-Frontend >js-Tutorial >So verwenden Sie den jQuery-Sichtbarkeitsfilter
So verwenden Sie den jQuery-Sichtbarkeitsfilter
- php中世界最好的语言Original
- 2018-05-26 09:56:061283Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den jQuery-Sichtbarkeitsfilter verwenden und welche Vorsichtsmaßnahmen bei der Verwendung des jQuery-Sichtbarkeitsfilters gelten.
1 EinführungEs gibt zwei sichtbare Zustände von Elementen, nämlich den verborgenen Zustand und den angezeigten Zustand. Sichtbarkeitsfilter nutzen den Sichtbarkeitsstatus von Elementen, um Elemente abzugleichen. Daher gibt es zwei Arten von Sichtbarkeitsfiltern: Der eine ist der
-Filter, der auf alle sichtbaren Elemente zutrifft, und der andere ist der-Filter, der auf alle unsichtbaren Elemente zutrifft. :visible:hiddenBei Anwendung des
display:hidden-Attribut „none“ ist und deren „type“-Attribut des Eingabeelements ausgeblendet ist.
Zwei AnwendungenWerte ausgeblendeter und angezeigter Eingabeelemente auf der Seite abrufen
Drei Code<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>
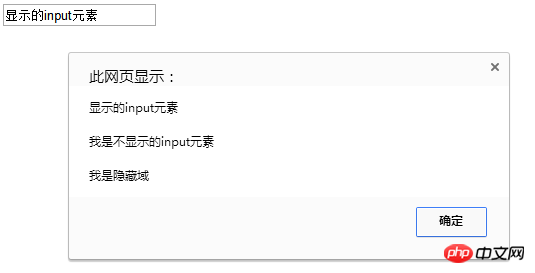
Vier Laufeffekte
 Ich glaube dir Ich werde den Fall in diesem Artikel lesen. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube dir Ich werde den Fall in diesem Artikel lesen. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So erstellen Sie ein Vue2.0+Boostrap-ProjektSo ersetzen Sie Webpack-Module im laufenden BetriebDas obige ist der detaillierte Inhalt vonSo verwenden Sie den jQuery-Sichtbarkeitsfilter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

