Heim >Web-Frontend >js-Tutorial >AJAX-Anfänger-Tutorial: Erste Einführung in AJAX
AJAX-Anfänger-Tutorial: Erste Einführung in AJAX
- 亚连Original
- 2018-05-25 14:38:071444Durchsuche
Dieser Artikel ist der erste Teil eines grundlegenden Ajax-Tutorials. Diese Reihe von Tutorials beginnt mit einer praktischen Perspektive und ermöglicht es den Lesern, grundlegende AJAX-Anwendungen so schnell wie möglich zu beherrschen und die AJAX-Technologie auf direkteste Weise zu demonstrieren. Dieser Artikel erklärt die Grundkenntnisse von AJAX
Ich habe von der AJAX-Technologie gehört, seit ich zum ersten Mal mit der B/S-Entwicklung in Kontakt kam, aber ich war immer in einem Zustand der Unklarheit.
AJAX scheint eine unergründliche Technologie zu sein, die zu einem Schatten im B/S-Lernprozess wird.
Erst vor ein paar Tagen begann Xiao Cai wirklich, AJAX zu üben. Als er damit begann, stellte er fest, dass AJAX nicht so schwierig ist, wenn man die Anwendungsvarianten von nicht berücksichtigt AJAX und betrachten nur die grundlegende Anwendung von AJAX, es ist immer noch recht einfach. Zu komplexe Theorien behindern unsere Begeisterung für das Handeln.
Daher beginnt diese Reihe von Tutorials aus einer praktischen Perspektive und ermöglicht es den Lesern, grundlegende AJAX-Anwendungen so schnell wie möglich zu beherrschen und die AJAX-Technologie auf direkteste Weise zu demonstrieren.
Um diese Tutorialreihe besser lesen zu können, müssen die Leser folgende Anforderungen erfüllen:
l Mit HTML vertraut sein.
l Vertraut mit dem HTTP-Protokoll.
l Vertraut mit Javascript.
l Vertraut mit XML.
l Vertraut mit XML DOM.
AJAX ist keine neue Technologie, es ist nur ein neuer Standard. Nach Xiaocais persönlichem Verständnis besteht die sogenannte AJAX-Technologie darin, die Hintergrundinteraktion zwischen Client und Server zu realisieren, XML als Informationsträger zu verwenden, Javascript zur Steuerung zu verwenden und über das HTTP-Protokoll zu interagieren, um den Effekt einer teilweisen Aktualisierung zu erzielen die HTML-Schnittstelle.
Lassen Sie uns kurz über diese Technologien sprechen.
HTML hat nichts zu sagen.
Das HTTP-Protokoll hat mehr Inhalt. In der AJAX-Praxis geht es um POST- und GET-Methodenanforderungsdaten, die Erstellung von HTTP-Header-Informationen, das Datenanalyseformat usw. Dies sind hauptsächlich diese drei Elemente, mit denen Sie nicht vertraut sind, und beeilen Sie sich, um mehr zu erfahren! Aber es ist alles einfach, machen Sie sich keinen Stress.
Xiaocai ist der Ansicht, dass AJAX für die Deklaration eines wichtigen XMLHttpRequest-Objekts verantwortlich ist. Dieses Objekt sendet eine Anfrage an den Server, ruft die Rückgabedaten im XML-Format ab analysiert die auf der Schnittstelle angezeigte XML-Datei. Dies ist der AJAX-Ausführungsprozess.
XML ist nichts anderes als eine Datenspezifikation, die den Daten eine bestimmte Struktur verleihen kann, was die Datenorganisation und Datenerweiterung erleichtert.
Die Grundkomponenten von XML sind Elemente, bei denen es sich um Tags handelt, auf die in HTML häufig verwiesen wird, wie zum Beispiel:
Auf diese Weise kann XML sehr umfangreiche und flexible Informationen darstellen und sogar als kleine Datenbank verwendet werden.
Hier möchte ich erwähnen, dass es empfohlen wird, die Methode des untergeordneten Elements zu verwenden, um das Element zu erweitern, zum Beispiel:
Wenn Sie Javascript zum Betreiben von XML verwenden möchten, müssen Sie über grundlegende DOM-Kenntnisse (Document Object Model) verfügen. Um den Lesern das Lernen zu erleichtern, führt Xiaocai kurz XML DOM ein.
Gemäß der DOM-Definition ist jede Komponente in XML ein Knoten. Nach Xiaocais Verständnis ist die Bedeutung von Zutaten die Komponente von XML.
Die Details lauten wie folgt:
l Das gesamte Dokument ist ein Dokumentknoten.
l Jedes XML-Tag ist ein Elementknoten. Beispielsweise ist
l Der in einem XML-Element enthaltene Text ist ein Textknoten. Beispiel:
l Die Attribute von XML-Elementen werden als Attributknoten bezeichnet. Beispiel:
Knoten haben drei sehr wichtige Attribute, nämlich: nodeName (Knotenname), nodeValue (Knotenwert), nodeType (Knotentyp). Unter diesen werden nodeName und nodeValue sehr häufig verwendet und müssen geklärt werden.
Für nodeName (schreibgeschützt):
l Der nodeName des Elementknotens ist derselbe wie der Tag-Name des Elements. Beispielsweise lautet der Knotenname des Elements
l Der Knotenname des Attributknotens ist der Attributname. Beispiel:
l Der Knotenname des Textknotens ist eine feste #Textzeichenfolge. Beispiel:
Für nodeValue (Lesen/Schreiben):
l Der nodeValue des Elements node gibt undefind zurück. Beispielsweise gibt das Element
l Der Knotenwert des Attributknotens ist der Wert des Attributs. Beispiel:
l Der nodeValue des Textknotens ist der Inhalt des Textes selbst. Beispiel:
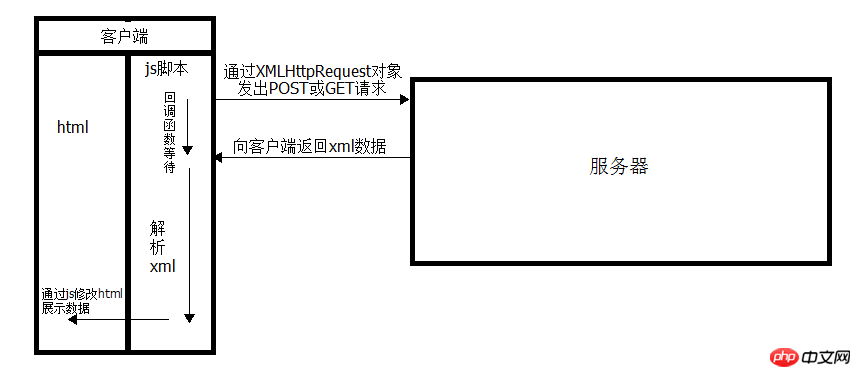
Zusammenfassend lässt sich die AJAX-Technologie in einem Bild zusammenfassen:

Das Obige ist das, was ich für alle zusammengestellt habe alle in der Zukunft.
Verwandte Artikel:
Beispiel für ein Ajax-Verifizierungsformular mit Eingabeaufforderungen
Detaillierte Erläuterung der Ajax-Synchronisation und Asynchronität in JQuery
Realisieren Sie Dropdown-Box-Verknüpfungsanzeigedaten basierend auf Ajax
Das obige ist der detaillierte Inhalt vonAJAX-Anfänger-Tutorial: Erste Einführung in AJAX. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

