Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Browser- und Serverinteraktion in Ajax
Detaillierte Erläuterung der Browser- und Serverinteraktion in Ajax
- 亚连Original
- 2018-05-25 14:35:561981Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Interaktion zwischen Browser und Server in Ajax vorgestellt. Freunde, die es benötigen, können darauf zurückgreifen
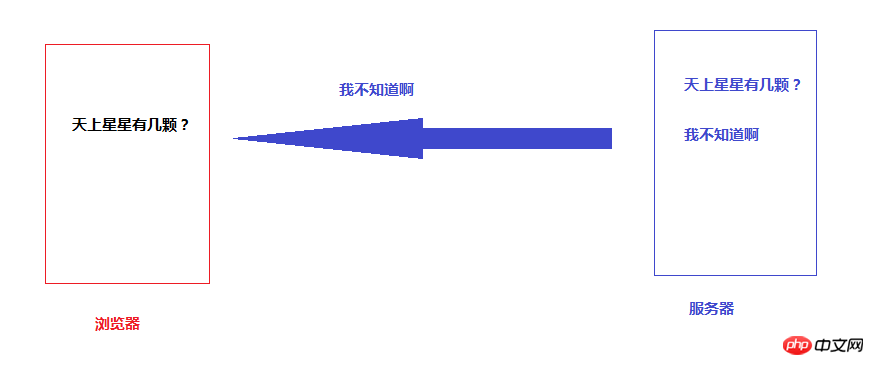
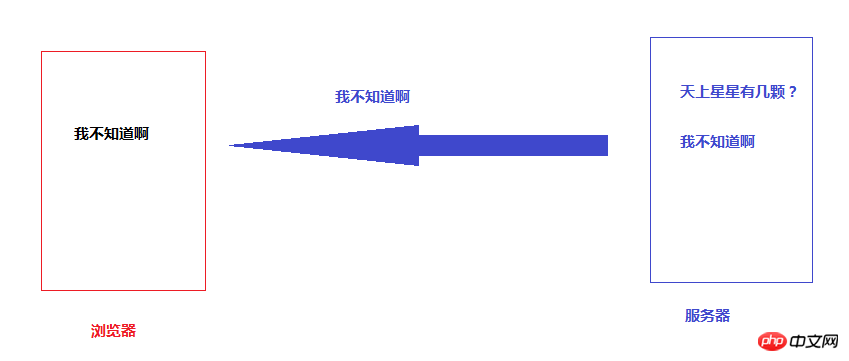
Bevor wir Ajax verstehen, wollen wir zunächst verstehen, wie der Browser und der Server interagieren
1. Der Browser sendet eine Anfrage an den Server

2. Der Server empfängt die Anfrageinformationen und gibt je nach Situation unterschiedliche Informationen an den Browser zurück

3. Der Browser empfängt die Informationen und gibt sie auf der aktuellen Seite aus

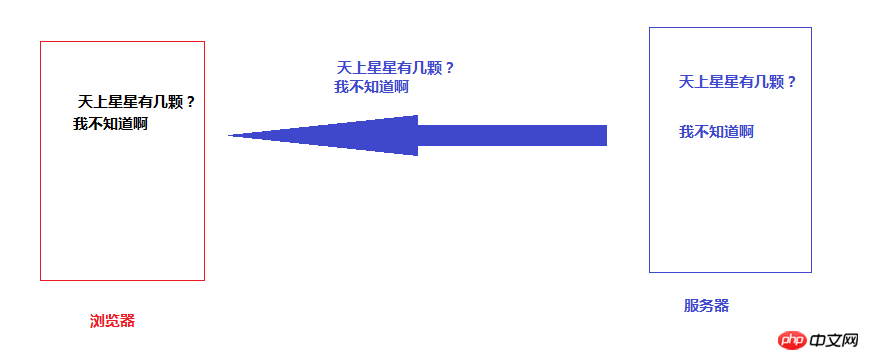
Das Obige stellt die einfache Interaktion zwischen dem Browser vor und der Server Aus dem schematischen Diagramm können Sie ersehen, dass der Browser im letzten Schritt nach Erhalt der Informationen den gesamten Inhalt dieser Seite aktualisiert. Im Allgemeinen müssen wir jedoch nur einen Teil des Inhalts aktualisieren. Was sollen wir also tun? Also hat der Server einfach den Inhalt dieser Seite geändert und an den Browser gesendet. Im zweiten Schritt hat der Server an den Browser gesendet: „Wie viele Sterne gibt es am Himmel? Bei so viel Inhalt.“ , der Browser wurde erneut aktualisiert. Vergleicht man die Ergebnisse nach der aktuellen Seite mit den Ergebnissen vor dem Senden, gibt es nur noch mehr Inhalte wie „Ich weiß nicht“

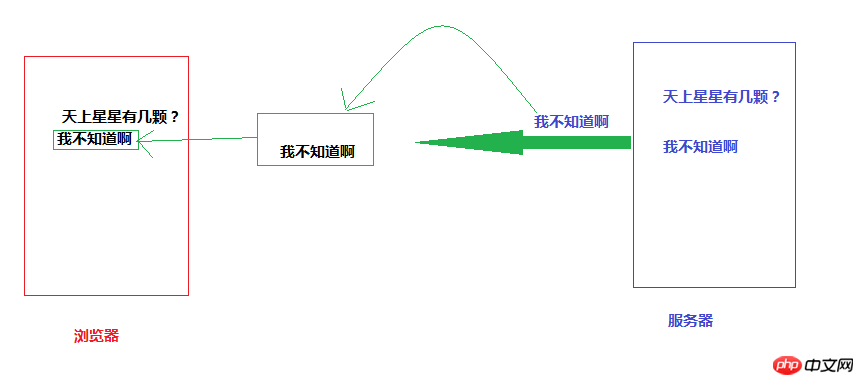
Offensichtlich „Wie viele Sterne gibt es am Himmel?“ Gibt es eine Möglichkeit, nur „Ich weiß nicht“ zu senden? Also, der intelligente Programmierer, hör einfach auf, schauen wir uns den dritten Schritt noch einmal an. Nachdem der Browser die Informationen erhalten hat, deinstalliert er die aktuelle Seite und schreibt sie neu. Wenn der Deinstallationsschritt also wäre, wäre es nicht in Ordnung, wenn ich abgebrochen und den Umschreibevorgang in „Änderung“ geändert? Es gibt also einen Hijacker zwischen dem Browser und dem Server. Er kapert die vom Server zurückgegebenen Informationen, bricht dann den Deinstallationsvorgang des Browsers ab und ändert die aktuelle Seite. Dies ist das Grundprinzip von Ajax.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verwendungsbeispiele für die doppelschichtige Ajax-Verschachtelung (kann mehrschichtig sein)
Ajax-Methode zum Durchlaufen von XML-Dokumenten
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Browser- und Serverinteraktion in Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

