Heim >Web-Frontend >js-Tutorial >In Es6 geschriebene Dateiimportlösung (detaillierte Interpretation)
In Es6 geschriebene Dateiimportlösung (detaillierte Interpretation)
- 亚连Original
- 2018-05-19 14:01:412326Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zum Importieren von in es6 geschriebenen Dateien vorgestellt.
Während dieser Zeit habe ich ein wenig über die neuen Spezifikationen von es6 gelernt Ich bin aus einer Laune heraus darauf gekommen und möchte versuchen, den in ES6 geschriebenen Code im Browser auszuführen.
Lassen Sie mich zuerst über meine Implementierungsschritte sprechen
Übersetzen Sie den ES6-Code in ES5;
HTML-Datei nach dem Importieren der Übersetzung ES5;
dann in der Browserumgebung ausführen
in der Knotenumgebung ausführen; 🎜>Dann unten sind einige meiner Verzeichnisstrukturen, eine grobe Vorschau.
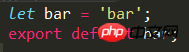
src, es6-Entwicklungsverzeichnis


 Datei
Datei
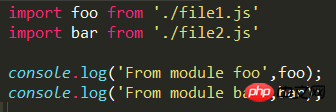
App
 Test
Test 



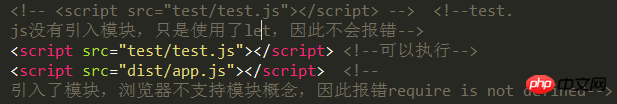
 Wir haben jedoch festgestellt, dass weiterhin ein Fehler gemeldet wird, der darauf hinweist, dass die Syntax nicht unterstützt wird oder dass die beiden in Konflikt stehen, da einer AMD und der andere CommonJS ist.
Wir haben jedoch festgestellt, dass weiterhin ein Fehler gemeldet wird, der darauf hinweist, dass die Syntax nicht unterstützt wird oder dass die beiden in Konflikt stehen, da einer AMD und der andere CommonJS ist.
 Lösung
Lösung
Nachdem ich die Informationen konsultiert hatte, stellte ich fest, dass die Abhängigkeiten über das Webpack-Paketierungstool in einer Datei zusammengeführt und dann in HTML eingeführt werden können
Das Obige ist was Ich habe es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
JS
Erstellen einer Hash-TabellenfunktionDetaillierte Erläuterung der Schritte zum Abrufen von URL-Parametern und Senden von POST im JSON-FormatZusammenfassung der EventEmitter-NutzungsfähigkeitenDas obige ist der detaillierte Inhalt vonIn Es6 geschriebene Dateiimportlösung (detaillierte Interpretation). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

