Heim >Web-Frontend >js-Tutorial >JavaScript-Ausgabeanzeigeinhalt (grundlegendes Tutorial)
JavaScript-Ausgabeanzeigeinhalt (grundlegendes Tutorial)
- 亚连Original
- 2018-05-19 14:04:262167Durchsuche
Freunde, die gerade erst mit js in Berührung gekommen sind, müssen mit der Ausgabe von js vertraut gemacht werden, sodass sie auf jeden Fall document.write, Alert, innerHTML und console.log verwenden können siehe
JavaScript-Ausgabe
JavaScript verfügt über keine Druck- oder Ausgabefunktionen.
JavaScript zeigt Daten an
JavaScript kann Daten auf verschiedene Arten ausgeben:
Verwenden Sie window.alert() , um ein Warnfeld anzuzeigen.
Verwenden Sie die Methode document.write() , um Inhalte in ein HTML-Dokument zu schreiben.
Verwenden Sie innerHTML , um in HTML-Elemente zu schreiben.
Verwenden Sie console.log() , um in die Konsole des Browsers zu schreiben.
Verwenden Sie window.alert()
Sie können ein Warnfeld öffnen, um Daten anzuzeigen:
<!DOCTYPE html> <html> <body> <h1>我的第一个页面</h1> <p>我的第一个段落。</p> <script> window.alert(5 + 6); </script> </body> </html>
HTML-Elemente manipulieren
wie z. B. Um über JavaScript auf ein HTML-Element zuzugreifen, können Sie die Methode document.getElementById(id) verwenden.
Bitte verwenden Sie das „id“-Attribut, um HTML-Elemente zu identifizieren, und innerHTML, um Elementinhalte abzurufen oder einzufügen:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>Die obige JavaScript-Anweisung (im 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tag) kann in einem Web ausgeführt werden Browser:
document.getElementById("demo") ist JavaScript-Code, der das id-Attribut verwendet, um ein HTML-Element zu finden.
innerHTML = „Absatz wurde geändert.“ ist der JavaScript-Code, der zum Ändern des HTML-Inhalts (innerHTML) des Elements verwendet wird.
In diesem Tutorial
In den meisten Fällen verwenden wir in diesem Tutorial die oben beschriebene Methode zur Ausgabe:
Im folgenden Beispiel wird id="demo" direkt eingegeben. Das
Zu Testzwecken können Sie JavaScript direkt in das HTML-Dokument schreiben:
<!DOCTYPE html> <html> <body> <h1>我的第一个 Web 页面</h1> <p>我的第一个段落。</p> <script> document.write(Date()); </script> </body> </html>
Bitte verwenden document.write(), um nur Inhalte in die Dokumentausgabe zu schreiben.
Wenn document.write ausgeführt wird, nachdem das Dokument vollständig geladen wurde, wird die gesamte HTML-Seite überschrieben.
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>Schreiben Sie in die Konsole console.log()
Wenn Ihr Browser das Debuggen unterstützt, können Sie die Methode console.log() verwenden, um JavaScript-Werte im Browser anzuzeigen.
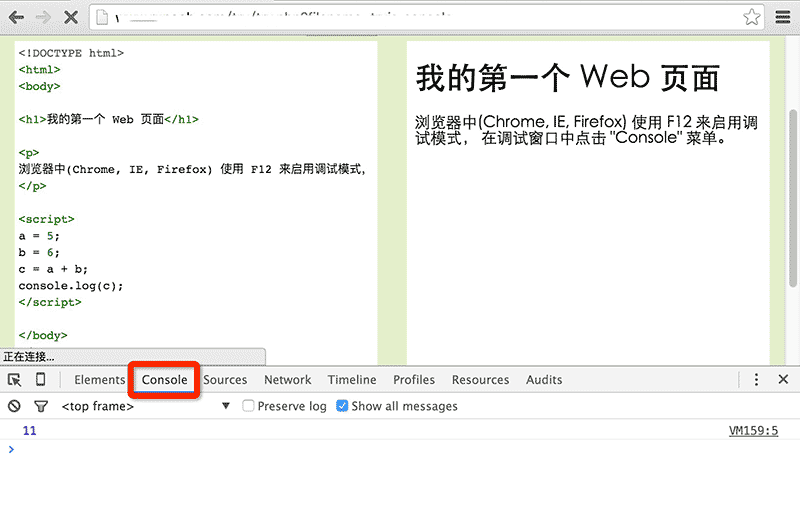
Verwenden Sie F12 im Browser, um den Debugging-Modus zu aktivieren, und klicken Sie im Debugging-Fenster auf das Menü „Konsole“.
<!DOCTYPE html> <html> <body> <h1>我的第一个 Web 页面</h1> <script> a = 5; b = 6; c = a + b; console.log(c); </script> </body> </html>
Beispielkonsolen-Screenshot:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Erläuterung des Anwendungsfalls der JS-Rückruffunktion
Detaillierte Erläuterung der zu implementierenden Schritte die Warenkorbfunktion mit JS
JS+CSS3, um einen interaktiven Vergrößerungseffekt zwischen Maus und Bild zu erzielen
Das obige ist der detaillierte Inhalt vonJavaScript-Ausgabeanzeigeinhalt (grundlegendes Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

