Heim >Web-Frontend >js-Tutorial >JavaScript-Ereignismodell (grafisches Tutorial)
JavaScript-Ereignismodell (grafisches Tutorial)
- 亚连Original
- 2018-05-19 10:09:111727Durchsuche
In diesem Artikel wird hauptsächlich das Ereignismodell in JavaScript vorgestellt, das ein Ereignismodell auf DOM0-Ebene und ein Ereignismodell auf DOM2-Ebene umfasst (Ereigniserfassung und Ereignissprudeln sowie Registrierungsereignisse und Deaktivierungsereignisse auf DOM2-Ebene). Unten
Es gibt zwei Ereignismodelle in JavaScript: DOM0 und DOM2. Was diese beiden Zeitmodelle betrifft, habe ich mich nie ganz im Klaren darüber gemacht. Jetzt verstehe ich endlich etwas mehr, indem ich online nach Informationen suche.
1. DOM-Level-0-Ereignismodell
Das DOM-Level-0-Ereignismodell ist ein frühes Ereignismodell und wird von allen Browsern unterstützt Auch die Umsetzung ist relativ einfach. Der Code lautet wie folgt:
<p id = 'click'>click me</p>
<script>
document.getElementById('click').onclick = function(event){
alert(event.target);
}
</script>Dieses Ereignismodell dient dazu, den Ereignisnamen direkt im Dom-Objekt zu registrieren Das p-Tag wird registriert und das angeklickte Ziel wird innerhalb dieser Ereignisfunktion ausgegeben. Das Entfernen des Ereignisses ist noch einfacher. Kopieren Sie einfach null wie folgt in die Ereignisfunktion:
document.getElementById('click'_).onclick = null;
Daraus können wir erkennen, dass in dom0 ein Dom-Objekt nur eine Funktion desselben registrieren kann Typ, denn Wenn Sie mehrere Funktionen desselben Typs registrieren, kommt es zu einem Überschreiben und die zuvor registrierten Funktionen werden ungültig.
var click = document.getElementById('click');
click.onclick = function(){
alert('you click the first function');
};
click.onclick = function(){
alert('you click the second function')
}In diesem Code haben wir zwei Onclick-Funktionen für das Dom-Objekt registriert, aber das Ergebnis ist, dass nur die zweite ausgeführt wird Bei einer registrierten Funktion wird die zuvor registrierte Funktion überschrieben.
2. Ereignismodell auf DOM2-Ebene
1. Ereigniserfassung und Ereignissprudeln (Erfassung, Blase)
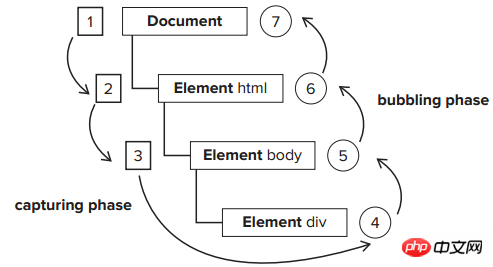
Erstens unterstützen IE8 und niedriger dieses Ereignismodell nicht. Der Mechanismus der Ereigniserfassung und des Ereignis-Bubblings ist wie folgt:

Wie in der Abbildung oben gezeigt, steht 123 für die Ereigniserfassung und 4567 für das Ereignis-Bubbling. Zuerst verwenden wir den folgenden Code:
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'> <p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p> </p>
Angenommen, wir klicken auf das p mit der inneren ID und dann auf das Ereignis Dieses Mal besteht der Prozess darin, zunächst die Erfassungsphase auszuführen: document-html-body-p(outer). Führen Sie dann die Bubbling-Phase aus: p(inner)-p(outer)-body-html-document.
2. Registrierungsereignisse und Deaktivierungsereignisse auf DOM2-Ebene
Verwenden Sie addEventListener und removeEventListener auf DOM2-Ebene, um Ereignisse zu registrieren und zu deaktivieren (IE8 und nicht). in früheren Versionen unterstützt). Der Vorteil dieser Funktion gegenüber der vorherigen Methode besteht darin, dass ein DOM-Objekt mehrere Ereignisse desselben Typs registrieren kann und kein Ereignisüberschreiben auftritt und jede Ereignisfunktion nacheinander ausgeführt wird.
addEventListener('event name', 'event callback', 'capture/bubble'). Ein Beispiel lautet wie folgt:
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
click.addEventListener('click',function(){
alert('click one');
},false);
click.addEventListener('click',function(){
alert('click two');
},false);
</script>Zuerst müssen wir wissen, dass der erste Parameter von addEventListenr der Ereignisname ist, der anders ist ab DOM-Ebene 0.
In diesem Code haben wir zwei Klickereignisfunktionen für inneres p registriert. Das Ergebnis ist, dass der Browser diese beiden Funktionen nacheinander ausführt.
Als Nächstes demonstrieren wir, wie der Mechanismus zur Ereignisstromgenerierung verwendet wird.
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('inner show');
},true);
clickouter.addEventListener('click',function(){
alert('outer show');
},true);
</script> In diesem Code verwenden wir Capture-Ereignisse. Da Inner in Outer verschachtelt ist, wissen wir, wann wir es verwenden müssen Das Äußere sollte zuerst das Ereignis erfassen, und dann kann das Innere das Ereignis erfassen. Das Ergebnis ist dann, dass zuerst „outer“ und dann „inner“ ausgeführt wird.
Was passiert also, wenn ich den Ausführungszeitpunkt von der äußeren auf die sprudelnde Phase ändere?
alickouter.addEventListener('click',function(){
alert('outer show');
},false);In diesem Fall wird zuerst das Innere und dann das Äußere ausgeführt. Wenn wir den Ausführungszeitpunkt beider Ereignisse auf die Blasenphase ändern, wird auf die gleiche Weise immer noch zuerst das innere und dann das äußere ausgeführt. Dann gibt es noch ein weiteres Problem: Wenn wir zwei Klickereignisse in Inner registrieren, befindet sich eines in der Erfassungsphase und das andere in der Bubbling-Phase, dh der dritte Parameter von addEventListenter wird auf false bzw. true gesetzt , dann ausführen Was ist die Reihenfolge von .
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('capture show');
},true);
click.addEventListener('click',function(){
alert('bubble show');
},false);
</script> In diesem Fall ist das erste, was zu tun ist, die Show einzufangen, gefolgt von der Bubble-Show. Dieses Ergebnis hängt jedoch mit der Reihenfolge der Registrierung zusammen. Der erste, der sich registriert, wird zuerst ausgeführt. Da wir uns das Diagramm der Ereigniserfassung und des Ereignis-Bubblings ansehen, stellen wir fest, dass es am Ende nur ein bestimmtes DOM-Objekt gibt.
Was passiert also, wenn wir Klickereignisse sowohl für das Äußere als auch für das Innere registrieren, ich aber nicht möchte, dass das Äußere ausgeführt wird? Zu diesem Zeitpunkt müssen wir die stopPropagation-Funktion verwenden. Diese Funktion wird verwendet, um das Sprudeln zu verhindern. Dies bedeutet, dass das Ereignis nicht weiter sprudelt, sodass das DOM-Objekt, das denselben Ereignistyp registriert, nicht ausgeführt wird.
比如在自制下拉框的时候,我们点击浏览器的其他位置,我们需要下拉框的options隐藏,这时我们就要用到stopPropagation了。如下:
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(event){
alert('inner show');
event.stopPropagation();
},false);
clickouter.addEventListener('click',function(){
alert('outer show');
},false);
</script> 正常的情况下,我们在不添加stopPropagation函数时,首先应该执行inner,然后执行outer,但是当我们在inner的事件函数中添加了stopPropagation函数之后,执行完inner的事件函数之后,就不会在执行outer的事件函数了,也可以理解为事件冒泡到inner之后就消失了,因此也就不会在执行接下来的事件函数了。
由于事件捕获阶段没有可以阻止事件的函数,所以一般都是设置为事件冒泡。
好了以上就是全部内容啦 ,希望对大家的学习有所帮助~~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonJavaScript-Ereignismodell (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

