Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Formularserialisierung (grafisches Tutorial)
Ausführliche Erläuterung der Formularserialisierung (grafisches Tutorial)
- 亚连Original
- 2018-05-19 09:41:223389Durchsuche
In diesem Artikel wird hauptsächlich der Formularserialisierungsvorgang vorgestellt, indem die Schlüsselwerte im Formular in eine übermittelbare Zeichenfolge serialisiert und ein Codebeispiel angehängt wird, um die Ergebnisse nach dem Vorgang im Detail zu erläutern folgende
Serialisierung des Formulars, d. h. Serialisierung der Schlüsselwerte im Formular in eine übermittelbare Zeichenfolge
Formular
<form id="target"> <select name="age"> <option value="age1">20</option> <option value="age2" selected>21</option> </select> <input name="name" value="Cynthia"> <label>passsword</label> <input type="password" name="password" value="123456"> <input type="hidden" name="salery" value="3333"> <textarea name="description" cols="15" rows="5">description</textarea> <input type="checkbox" name="hobby" value="football" checked> Football <input type="checkbox" name="hobby" value="basketball"> Basketball <input type="radio" name="sex" value="Female" checked> Female <input type="radio" name="sex" value="Male"> Male </form>
Methode 1
function serializeForm1(form){
var setForm = "";
for(var key in form){
if(form.hasOwnProperty(key)){
setForm += '"'+form[key].name+'"'+':'+'"'+form[key].value + '"'+',';
}
}
setForm = "{" + setForm.slice(0,setForm.length -1) + "}";
console.log(setForm);
// console.log(JSON.parse(setForm));
return JSON.parse(setForm);
}
// 调用
var oForm = document.getElementById('target');
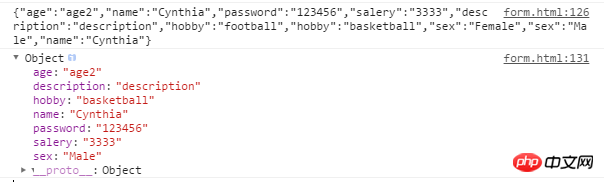
console.log(serializeForm3(oForm));
Ergebnis:

Methode 2
function serializeForm2(form) {
var parts = [];
for (var i = 0, i1 = form.elements.length; i < i1; i++) {
var field = form.elements[i];
switch (field.type) {
case 'select-one':
case 'select-multiple':
if (field.type.length) {
for (var j = 0, j1 = field.options.length; j < j1; j++) {
var option = field.options[j];
if (option.selected) {
var optionValue = '';
if (option.hasAttribute('value') && option.attributes['value'].specified) {
//specified表明是否有此属性,有的话返回true,若定义了此属性但尚未添加到元素中也返回true。
optionValue = option.value;
} else {
optionValue = optionValue.text;
}
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(optionValue));
}
}
}
break;
case undefined:
case 'file':
case 'submit':
case 'reset':
case 'button':
break;
case 'radio':
case 'checkbox':
if(!field.checked){
break;
}else{
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(field.dataset['index']));
break;
}
default:
if(field.name.length){
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(field.value));
}
}
}
return parts.join('&');
}
// 调用
var oForm = document.getElementById('target');
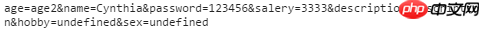
console.log(serializeForm2(oForm));
Ergebnis:

Methode 3
function serializeForm3(form){
if(!form||form.tagName.toUpperCase()!='FORM'){
return false;
}
var res=[];
var tag,tagType,tagVal,tagName;
for(var i=0;i<form.length;i++){
tag=form[i];
tagType=form[i].type;
tagVal=form[i].value;
tagName=form[i].name;
var reg1=/['textarea'|'text'|'passsword'|'label']/g;
var reg2=/['radio'|'checkbox']/g;
var reg3=/['select']/g;
if(reg1.test(tagType)){
res.push(encodeURIComponent(tagName)+"="+encodeURIComponent(tagVal));
}else if(reg2.test(tagType)&&tag.checked){
res.push(encodeURIComponent(tagName)+"="+encodeURIComponent(tagVal));
}else if(reg3.test(tagType)){
for(var j=0;j<tag.options.length;j++){
if(tag.options[j].selected){
res.push(encodeURIComponent(tagVal)+"="+encodeURIComponent(tag.options[j].value||tag.options[j].text));
}
}
}else{}
}
return res.join(" & ");
}
// 调用
var oForm = document.getElementById('target');
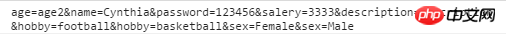
console.log(serializeForm3(oForm));
Ergebnis:

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird hilfreich sein an alle~
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Knotenjs+Express-Implementierung von Datei-Upload-Falldetails
Webpack .config.jsParameter-Anwendungsfall
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Formularserialisierung (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

