Heim >Web-Frontend >js-Tutorial >Vue bestimmt die Verwendung von Klassen im Dom
Vue bestimmt die Verwendung von Klassen im Dom
- php中世界最好的语言Original
- 2018-05-15 11:41:132440Durchsuche
Dieses Mal werde ich Ihnen die Verwendung von Klasse in Vue zur Beurteilung des Doms vorstellen. Was sind die Vorsichtsmaßnahmen für Vue, um die Klasse im Dom zu beurteilen? Praktischer Fall, werfen wir einen Blick darauf.
vue klickt, um dem Dom eine Klasse hinzuzufügen, und ruft dann den Dom ab, der die Klasse enthält
<p class="chose-ck" v-for="(item,index2) in colors" :key="index2" ref="chosebox">
<p>{{item.name}}</p>
<dt v-for="(item2,index) in item.childsCurGoods" :key="item2.id" :class="index==iac[index2]?'check':''" :id="item2.id" :data-chosename="item.name" :data-choseidname="item2.name" :data-chose="item.id" :data-id="item2.id" @click="chek(index2,index)" >
{{item2.name}}
</dt>
</p>js
chek(index2, index) {
this.iac[index2] = index
this.iac = this.iac.concat([]);
this.checkchose()
},
checkchose:function(){
var chose=this
var chosedom=chose.$refs.chosebox
console.log(chosedom)
for (var i=0;i<chosedom.length;i++) {
var children=chosedom[i].children
for (var j=0;j<children.length;j++) {
if(children[j].className=="check")
{
console.log(children[j])
}
}
}
}
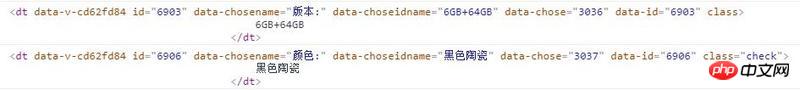
Der nach dem Klicken erhaltene Dom wird gedruckt

if(children[j].className=="check")
hinzugefügt Bestimmen Sie, warum das gedruckte DOM das DOM ist, bevor Sie klicken

Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen erhalten Sie Achten Sie auf die chinesische PHP-WebsiteAndereVerwandte Artikel!
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonVue bestimmt die Verwendung von Klassen im Dom. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

