Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung zum Kompilieren und Bereitstellen von Vue-Projekten in Nicht-Website-Stammverzeichnissen
Ausführliche Erklärung zum Kompilieren und Bereitstellen von Vue-Projekten in Nicht-Website-Stammverzeichnissen
- php中世界最好的语言Original
- 2018-05-15 11:33:363391Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich, wie ein Vue-Projekt nach der Kompilierung und Bereitstellung in einem Nicht-Website-Stammverzeichnis verarbeitet wird. Was sind die Vorsichtsmaßnahmen bei der Verarbeitung eines Vue-Projekts nach der Kompilierung? Bereitstellung in einem Nicht-Website-Stammverzeichnis? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Für dasselbe Produktionsbereitstellungsprojekt sind die Zugriffspfade zu den internen und externen Netzwerken unterschiedlich. Der Zugriff auf das interne Netzwerk basiert auf dem Stammverzeichnis des Domänennamens, während das externe Netzwerk auf ein Unterverzeichnis verweist.
z. B.:
vue-router: Verlaufsmodus Intranetumgebung: 192.168.1.1:8080/index.html Externe Netzwerkumgebung: domain.com/ttsd/index.html
Da das entwickelte Projekt auf Kundenseite bereitgestellt werden soll und der Kunde keinen separaten Domänennamen (oder Subdomain) für die Bereitstellung verwenden möchte, muss das Paketprogramm zu diesem Zeitpunkt einige Konfigurationsänderungen vornehmen.
Ändern Sie die -Konfigurationsdatei
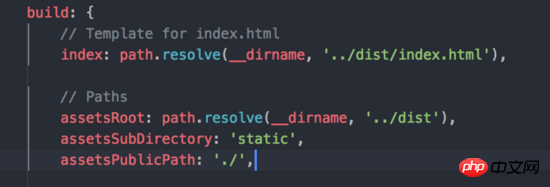
1. Ändern Sie die gepackte Ressourcenreferenz in einen relativen Pfad und suchen Sie sie unter dem config/index.js-Attribut in build assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}

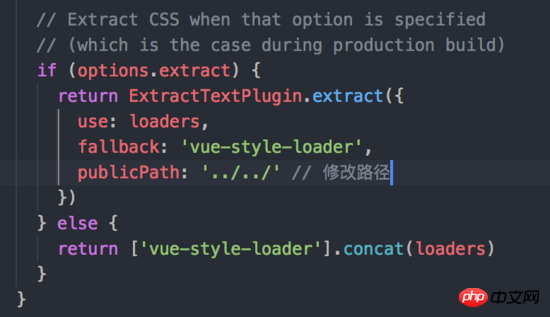
2. Ändern Sie die Ressourcendateien (Bilder, Videos, Schriftartdateien usw.), auf die der zu suchende Stil verweist Fügen Sie den relativen Pfad in build/utils.js hinzu (oder ändern Sie ihn) publicPath für '../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}

, um die Route
Im Verlaufsmodus der Route basieren alle Routen auf dem Stammpfad, z. B. Da das Bereitstellungsverzeichnis unbekannt ist, können wir den aktuell aufgerufenen Dateipfad basierend auf /xxxx abrufen, um die Route zu ändern. location.pathname
Standardwert: string Der Basispfad der Anwendung. Wenn beispielsweise das gesamte SPA unter "/" bedient wird, sollte /app/ auf base gesetzt werden. "/app/"
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})Zu diesem Zeitpunkt sind alle relevanten Änderungen an der Verpackungskonfiguration abgeschlossen und auf das Projekt kann normal zugegriffen werden. Es besteht jedoch immer noch ein Problem. Aktualisieren Sie die Seite, und die Seite ist leer. Zu diesem Zeitpunkt muss die Nginx-Konfiguration geändert werden.
Nginx-Konfiguration ändern
Die offizielle Nginx-Konfiguration befindet sich im Stammverzeichnis, alsohttps://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}Hinweis: Ändern Sie es einfach entsprechend dem tatsächlich bereitgestellten Website-Verzeichnis. Persönlich bin ich der Meinung, dass Sie es auch dynamisch über die integrierten Anweisungen von Nginx erhalten können, aber ich bin mir unten nicht sicher. /dist
Detaillierte Erläuterung der Schritte zur Implementierung eines öffentlichen WeChat-Kontos für Mobilgeräte mit Vue
jQuery-Steuerelemente werden aufgeschlüsselt , nach unten, nach links und nach rechts über die Pfeiltasten. Ausführliche Erklärung der Bewegungsschritte
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Kompilieren und Bereitstellen von Vue-Projekten in Nicht-Website-Stammverzeichnissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

