Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zur Verwendung von Axios in Vue
Detaillierte Erläuterung der Schritte zur Verwendung von Axios in Vue
- php中世界最好的语言Original
- 2018-05-10 15:38:157058Durchsuche
Dieses Mal werde ich Ihnen die Schritte zur Verwendung von Axios in Vue ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verwendung von Axios in Vue?
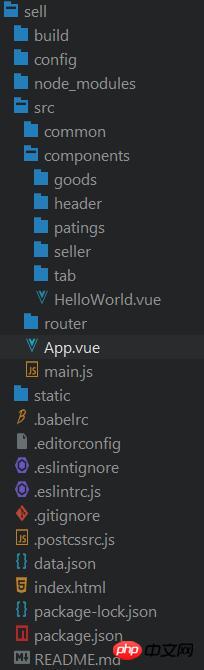
Normalerweise sollte das von uns erstellte Projektverzeichnis so aussehen

Zuerst müssen Sie Axios installieren, das heißt npm Jeder weiß
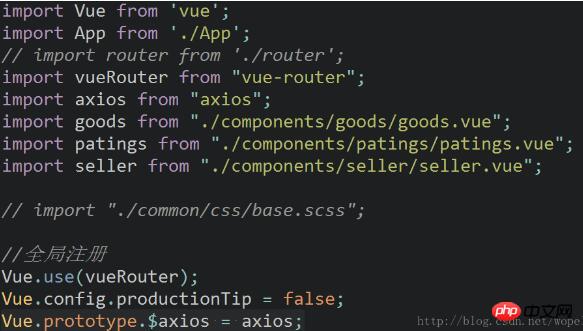
Als nächstes führen Sie Axios in main.js ein
import axios from "axios";

Im Gegensatz zu vielen Modulen von Drittanbietern kann Axios die Use-Methode nicht verwenden . Stattdessen sollten Sie die folgenden Operationen ausführen
Vue.prototype.$axios = axios;

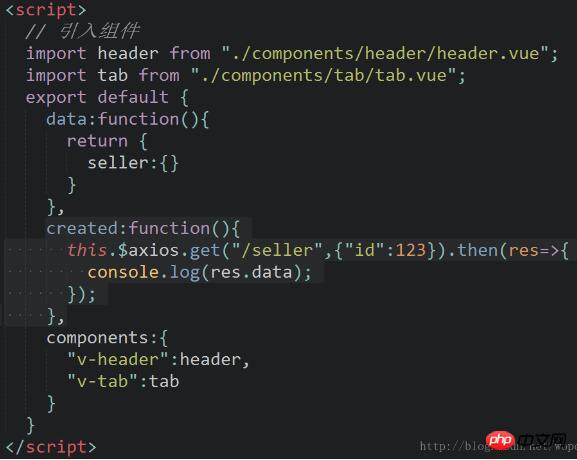
Dann können wir Axios in App.vue verwenden
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte für vue1 und vue2 zum Erhalten von Dom-Elementen
Verwenden Sie Vue zum Hervorheben das a-Tag (Code beigefügt)
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Verwendung von Axios in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

