Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Schritte zum Senden von Formulardaten mithilfe der Axios+Post-Methode
Ausführliche Erläuterung der Schritte zum Senden von Formulardaten mithilfe der Axios+Post-Methode
- php中世界最好的语言Original
- 2018-05-10 15:36:3327836Durchsuche
Dieses Mal werde ich Ihnen die Schritte zum Senden von Formulardaten mit der Axios+Post-Methode ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für das Senden von Formulardaten mit der Axios+Post-Methode? Fall, werfen wir einen Blick darauf.
Das Vue-Framework empfiehlt die Verwendung von Axios zum Senden von Ajax-Anfragen. Ich habe zuvor auch einen Blog geschrieben, um zu erklären, wie man Axios in Vue-Komponenten verwendet. Aber früher habe ich Get Requests nur zum Spaß verwendet. Jetzt verwende ich die Post-Methode, wenn ich meinen eigenen Blog einrichte. Es stellt sich heraus, dass das Backend (node.js) die von ihm übergebenen Parameter nicht abrufen kann Frontend überhaupt. Nach einigem Recherchieren habe ich endlich das Problem gefunden.
Vier Codierungsmethoden für Beitragseinreichungsdaten
1.application/x-www-form-urlencoded
Dies sollte die gebräuchlichste Post-Kodierungsmethode sein. Im Allgemeinen werden Formularübermittlungen standardmäßig auf diese Weise übermittelt. Die meisten Serversprachen unterstützen diese Methode gut. In PHP können Sie $_POST["key"] verwenden, um den Wert des Schlüssels abzurufen. Im Knoten können wir QuerystringMiddleware verwenden, um Parameter
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});
zu trennen 2.multipart/form-data
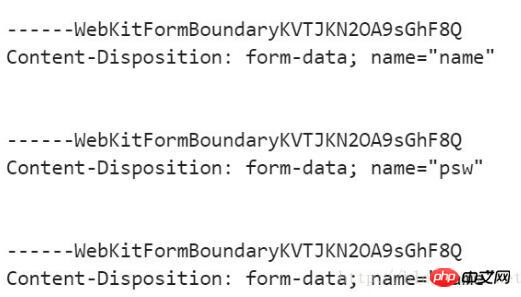
Dies ist auch ein relativ häufiges Postdatenformat. Wenn wir ein Formular zum Hochladen von Dateien verwenden, müssen wir das enctype-Attribut des Formulars oder Ajax verwenden . Der contentType-Parameter entspricht multipart/form-data. Die bei Verwendung dieses Codierungsformats an den Hintergrund gesendeten Daten sehen folgendermaßen aus:

Verschiedene Felder beginnen mit --boundary, gefolgt von Inhaltsbeschreibungsinformationen und schließlich dem spezifischen Inhalt des Feld . Wenn die Datei übertragen wird, geben Sie auch den Dateinamen und Informationen zum Dateityp an
3.application/json
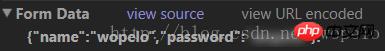
axios Die Standardübermittlung verwendet dieses Format. Wenn diese Codierungsmethode verwendet wird, wird der serialisierte JSONString an den Hintergrund übergeben. Wir können application/json mit den von application/x-www-form-urlencoded gesendeten Daten vergleichen.
Erste application/json:

Dann application/x -www-form-urlencoded:

Es ist deutlich zu erkennen, dass die von application/x-www-form-urlencoded in den Hintergrund hochgeladenen Daten in Form eines Schlüssels vorliegen -value organisiert, und application/json ist direkt eine JSON-Zeichenfolge. Wenn der Hintergrund bei der Verarbeitung von application/json immer noch die Methode zum Umgang mit application/x-www-form-urlencoded verwendet, treten Probleme auf.
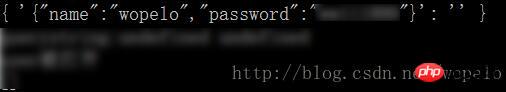
Zum Beispiel verwendet der Hintergrund node.js immer noch die vorherige Methode zum Umgang mit application/x-www-form-urlencoded, dann sind die nach querystring.parse(decodeURIComponent(data)) erhaltenen Daten wie folgt

Zu diesem Zeitpunkt kann querystring.parse(decodeURIComponent(data)).key nur undefiniert werden
4.text/xml
Das verbleibende Codierungsformat ist Text/XML, das ich nicht oft verwendet habe
Lösung
Da wir nun wissen, dass die Axios-Post-Methode standardmäßig das Application/JSON-Format zum Codieren von Daten verwendet, gibt es zwei Lösungen: Eine besteht darin, die Methode zum Empfangen von Parametern im Hintergrund zu ändern, und die andere darin, das Codierungsformat zu ändern der Axios-Post-Methode an application/x-www-form-urlencoded, sodass keine Hintergrundänderung erforderlich ist.
Schauen wir uns zuerst die erste Lösung an
In der Vue-Komponente der Code für Axios zum Senden einer Post-Anfrage ist wie folgt
this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})
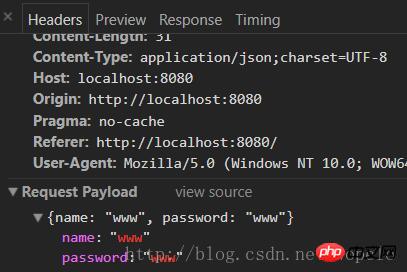
Die Informationen in den Netzwerk-Headern der Konsole sehen derzeit so aus

后台接收数据需要依赖body-parser中间件,我们事先装好,接着在后台代码中引用body-parser

这张截图中,发挥作用的代码仅仅是const bodyParser=require("body-parser");
接下来在路由中使用body-parser
app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});
这时,当前台发送post请求之后,后台控制台中就会打印出req.body

这时,通过req.body.name或者req.body.password就能拿到对应的值。
这种方法比较简单,也不需要前台做过多修改,推荐使用这种方法。
第二种解决方法,具体操作如下
前端
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})
其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});
这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zum Senden von Formulardaten mithilfe der Axios+Post-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

