Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zum Rendern von Dom, nachdem Vue Daten angefordert hat
Detaillierte Erläuterung der Schritte zum Rendern von Dom, nachdem Vue Daten angefordert hat
- php中世界最好的语言Original
- 2018-05-10 14:22:076429Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zum Rendern von DOM geben, nachdem Vue Daten angefordert hat Schauen Sie mal rein. Ich bin auf ein Problem im Projekt gestoßen. Das Folgende ist der Code in der Vue-Vorlage:

Mein vorheriger Text war
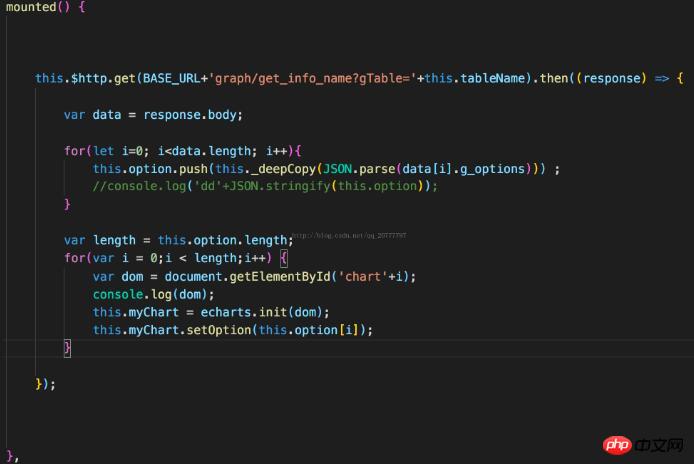
 Das Ergebnis ist die folgende Operation zum Abrufen von Dom. Der erhaltene Dom ist undefiniert, das heißt, er wird nicht abgerufen.
Das Ergebnis ist die folgende Operation zum Abrufen von Dom. Der erhaltene Dom ist undefiniert, das heißt, er wird nicht abgerufen.
Der Grund dafür ist, dass die Ausführung nicht in der Reihenfolge „Daten anfordern“ > „Dom rendern“ > „Dom abrufen“ erfolgt. Die tatsächliche Ausführungsreihenfolge besteht darin, zuerst den Dom und zu diesem Zeitpunkt das
ArrayOption ist noch leer. Ja, die v-for-Schleife oben hat den Dom nicht gerendert, daher konnte er überhaupt nicht abgerufen werden (ich verstehe nicht warum)Später habe ich schrieb die Anforderungsdaten in erstelltIn der Funktion
wird der Vorgang zum Abrufen des DOM in die gemountete Funktion geschrieben, aber der Vorgang zum Abrufen des DOM wird immer noch zuerst ausgeführt (die Reihenfolge der Ausführung richtet sich nach der Reihenfolge). Ich bin auch sehr verzweifelt Endlich die Lösung gefunden:
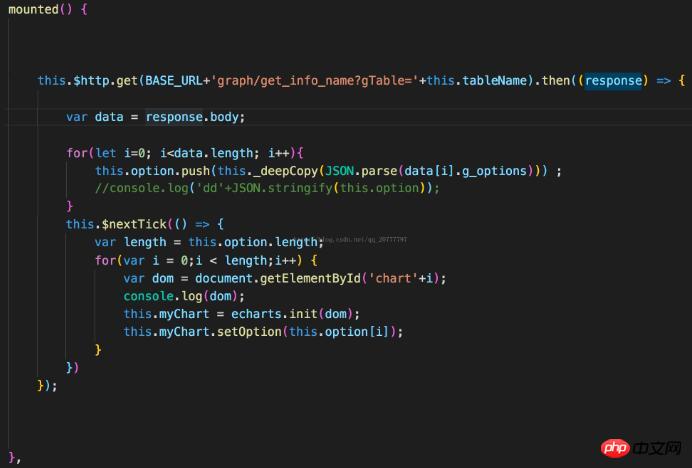
Ich habe jemanden gesehen Antwort von else: „Verwenden Sie im Rückruf der Datenanforderung  next
next
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:Detaillierte Erläuterung der Schritte für vue1 und vue2 zum Erhalten von Dom-Elementen
JS-Methode zum Generieren ein QR-Codebild aus einer Linkanalyse
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Rendern von Dom, nachdem Vue Daten angefordert hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

