Heim >Web-Frontend >js-Tutorial >So gehen Sie mit einem fehlgeschlagenen DOM-Vorgang der Vue-Seite um
So gehen Sie mit einem fehlgeschlagenen DOM-Vorgang der Vue-Seite um
- php中世界最好的语言Original
- 2018-05-10 14:20:452742Durchsuche
Dieses Mal werde ich Ihnen zeigen, wie Sie mit dem Fehler des DOM-Vorgangs der Vue-Seite umgehen. Was sind die Vorsichtsmaßnahmen , wenn Sie mit dem Fehler des DOM-Vorgangs umgehen? Die Vue-Seite ist ein praktischer Fall.
Phänomene:
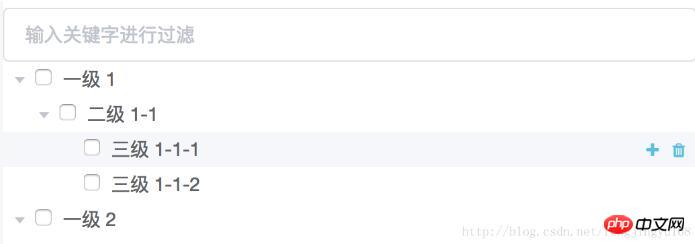
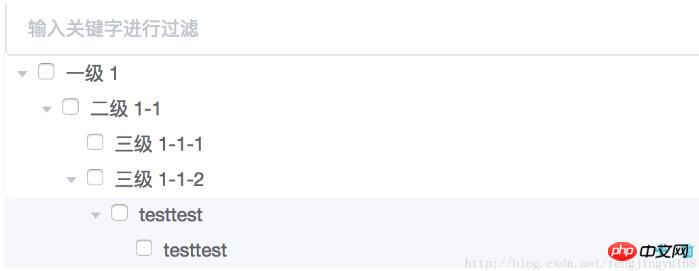
Bei Verwendung der Element-Benutzeroberfläche zum Rendern einer Baumstruktur besteht das Design darin, die Vorgänge in jedem Knoten anzuzeigen, wenn die Maus hinein bewegt wird Es Schaltfläche , der Effekt ist wie folgt:

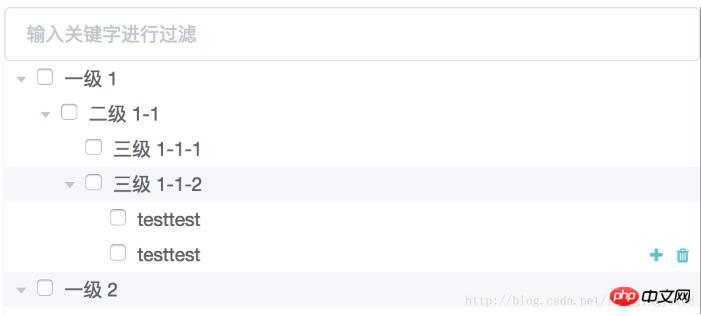
Das Folgende ist der Fehlerteil:
in Nachdem Sie den Knoten hinzugefügt haben, verschieben Sie ihn in die Nähe des neu hinzugefügten Knotens (im Bild wird er auf Ebene 2 verschoben), und die Anzeigeposition der Funktionsschaltfläche wird versetzt

Grundsuche:
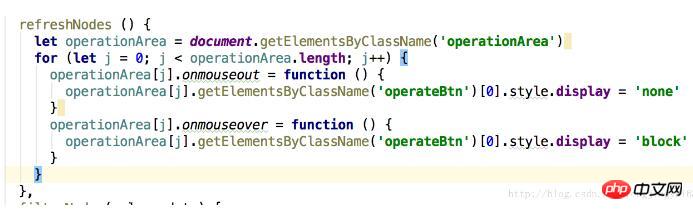
Nach dem Debugging wurde festgestellt, dass nach dem Hinzufügen eines Knotens Beim Durchführen einer DOM-Operation zum Abrufen des Knotens wurde immer noch die vorherige Struktur abgerufen. Der hinzugefügte Knoten wurde nicht abgerufen.
Ursachenanalyse:
Es wird spekuliert, dass das von Vue verwendete virtuelle DOM dazu führt, dass die Seite gerendert wird, aber in der Vue-Instanz verbleibt. Im virtuellen DOM kann es nicht abgerufen werden.
Lösung:
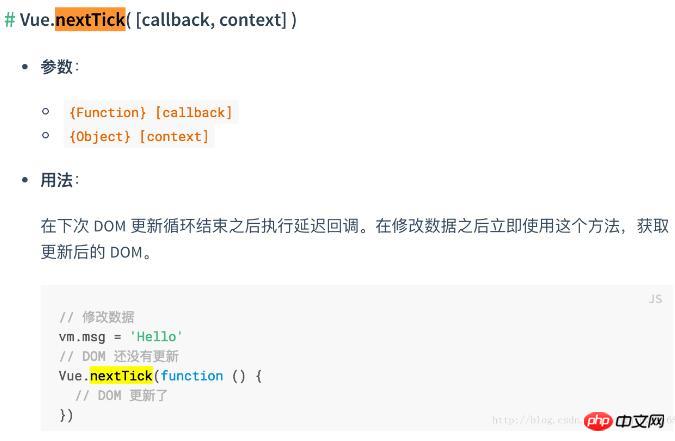
Verwenden Sie Vue.nextTick, schauen Sie sich die offiziellen Materialien an:

'Führen Sie einen verzögerten Rückruf aus, nachdem der nächste DOM-Aktualisierungszyklus endet.' Dieser Satz ist nicht besonders verständlich, aber es ist ersichtlich, dass die DOM-Aktualisierung ein zyklischer Prozess ist und das echte DOM nicht abgerufen werden kann vor dem Ende des Prozesses (wie lange dieser Zyklus dauert, prüfen wir noch). Durch Platzieren der DOM-Operation in nextTick können Sie das aktualisierte DOM erhalten.
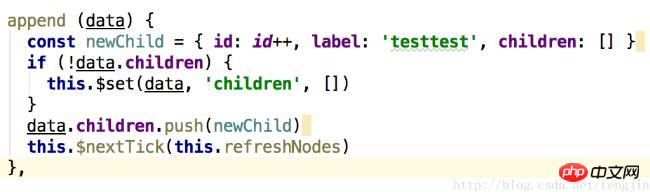
Ergebnis:
Basierend auf dem oben genannten Prinzip wird nach der Aktualisierung der Daten die DOM-Operation Funktion in nextTick aufgerufen . Der gewünschte Effekt wurde erreicht.



Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Spannende Dinge, bitte achten Sie auf PHP Weitere verwandte Artikel auf der chinesischen Website!
Empfohlene Lektüre:
JS-Analyse der Methode zum Generieren von QR-Code-Bildern aus Links
Vue dynamische Erstellung und Löschung der Datenschritte Detaillierte Erklärung
Das obige ist der detaillierte Inhalt vonSo gehen Sie mit einem fehlgeschlagenen DOM-Vorgang der Vue-Seite um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

