Heim >Web-Frontend >js-Tutorial >Implementierungsmethode des benutzerdefinierten Schlüsselwort-Eingabefelds für die iview-Verifizierung
Implementierungsmethode des benutzerdefinierten Schlüsselwort-Eingabefelds für die iview-Verifizierung
- php中世界最好的语言Original
- 2018-05-03 11:59:092318Durchsuche
Dieses Mal werde ich Ihnen die Implementierungsmethode des benutzerdefinierten Schlüsselwort-Eingabefelds von iview vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung des benutzerdefinierten Schlüsselwort-Eingabefelds von iview? . .
1. Verifizierungsanforderungen
Entsprechend dem konfigurierten Schlüsselwort-Eingabefeld lauten die Verifizierungsanforderungen wie folgt: 1 . Die Gesamtzahl der Wörter darf 7000 nicht überschreiten. 2. Entfernen Sie die konfigurierten Schlüsselwort-Sondersymbole und die Anzahl der erhaltenen Schlüsselwortgruppen darf 300 nicht überschreiten eee)), entfernen Sie die Sonderzeichensymbole, es gibt 5 Gruppen) 3. Die Länge eines einzelnen Schlüsselworts darf 20 nicht überschreiten (z. B. aaaaa&(bbb|ccc)), wenn die Länge von aaaaa 20 überschreitet, wird eine Meldung angezeigt) 
2. Lösung
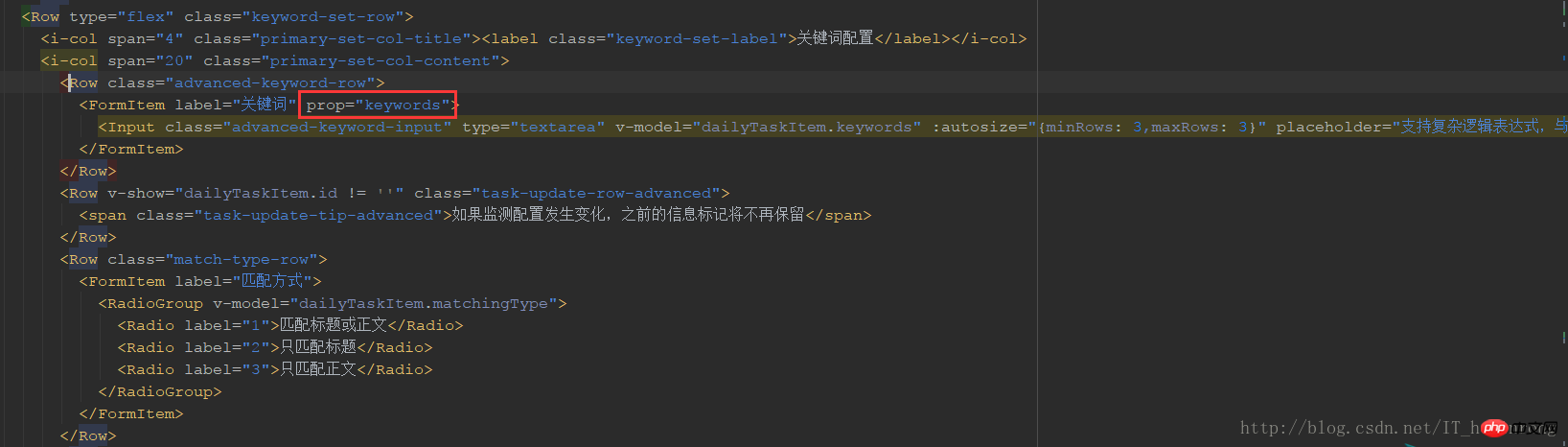
Fügen Sie ein Prop-Attribut zu entsprechend der Schlüsselworteingabe, die als Überprüfungsfeld verwendet werden soll; achten Sie darauf, dass dieses FormItem im Formular enthalten istFormItem
 Regelüberprüfung im Formularformular hinzufügen
Regelüberprüfung im Formularformular hinzufügen
 Weil iview leer ist und die Gesamtlänge
Weil iview leer ist und die Gesamtlänge
direkt definieren kann, schreibe ich hier einfach die anderen beiden. Der Code lautet wie folgt: //高级配置验证
validateAdvancedFormItem: {
name: [
{required: true, message: '任务名称不能为空', trigger: 'blur'},
{type: 'string', max: 20, message: '不能超过20个字符', trigger: 'blur'},
{validator: validNameExist, trigger: 'blur'}
],
groupId: [
{type: 'string', required: true, message: '请选择任务分组', trigger: 'change'}
],
keywords: [
{required: true, message: '关键词不能为空', trigger: 'blur'},
{type: 'string', max: 7000, message: '不能超过7000个字符', trigger: 'blur'},
{validator: validKeyWordsRule, trigger: 'blur'}
],
/* chooseSiteGroupList: [//todo 暂时注释掉网站分组
{ required: true, type: 'array', min: 1, message: '请选择网站分组', trigger: 'change' },
],*/
chooseInfoTypeList: [
{required: true, type: 'array', min: 1, message: '请选择信息类型', trigger: 'change'},
],
warnNum: [
{required: true, message: '请填写预警增量'},
],
warnUserList: [
{required: true, type: 'array', message: '请选择预警人员', validator: validatewarnUser, trigger: 'change'},
],
},Benutzerdefinierte Überprüfungsregelmethode:
//验证高级配置关键词 规则
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置单个关键词长度不能超过20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置关键词个数不能超过300'))
} else {
callback();
}
};
//处理关键词
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判断单个配置的关键词长度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.关键词一共300个
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
},
Ich glaube, Sie haben den Fall in diesem Artikel gelesen. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zum Konvertieren von Nicht-Array-Objekten in Arrays (mit Code) Warum funktioniert v-show nicht? VerarbeitungVue führt weltweit Bass.scss-Implementierungsschritte einDas obige ist der detaillierte Inhalt vonImplementierungsmethode des benutzerdefinierten Schlüsselwort-Eingabefelds für die iview-Verifizierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

