Heim >Web-Frontend >js-Tutorial >Was tun, wenn v-show nicht wirksam wird?
Was tun, wenn v-show nicht wirksam wird?
- php中世界最好的语言Original
- 2018-05-03 11:55:1513250Durchsuche
Dieses Mal erkläre ich Ihnen, wie Sie damit umgehen können, dass V-Show nicht wirksam wird. Was sind die Vorsichtsmaßnahmen, wenn V-Show nicht wirksam wird? .
1. Offizielle Website-Konzeptbeschreibung
v-if ist „echtes“ bedingtes Rendering, da es bedingte Blöcke während des Umschaltvorgangs gewährleistet Die -Ereignis-Listener und Unterkomponenten innerhalb des werden zerstört und entsprechend neu erstellt. Das
v-if ist ebenfalls faul und unternimmt nichts, wenn die Bedingung beim ersten Rendern falsch ist – bis der bedingte Block dies tut Starten Sie das Rendern erst, wenn die Bedingung zum ersten Mal erfüllt ist. Im Gegensatz dazu ist V-Show viel einfacher: Unabhängig von der Anfangsbedingung wird das Element immer gerendert und einfach basierend auf CSS umgeschaltet
Im Allgemeinen hat v-if einen höheren Umschaltaufwand, während v-show einen höheren Rendering-Aufwand hat. Wenn die Bedingungen unwahrscheinlich sind, ist es daher besser, v-show zu verwenden Um sich während der Laufzeit zu ändern, ist es besser, v-if zu verwenden Wenn v-show verwendet wird, wird die gesamte Dom-Struktur überhaupt nicht angezeigt. Wenn sie wahr ist, wird sie angezeigt . =“display:none“. so etwas wie Big Guy, ich persönlich denke, dass es besser ist, v-if zu verwenden. Wenn es etwas ist, das vorübergehend ausgeblendet ist und später angezeigt wird, ist v-show bequemer. Um v-style und v-show zu vergleichen, entspricht v-show der Abkürzung von v-
und". 1. v-show funktioniert nicht Problem
style=”<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:nonestyle=”display:none” Kürzlich habe ich v-style=”display:block verwendet, um eine mehrseitige Anwendung zu entwickeln, und bin auf das Problem gestoßen, dass
a. Problembeschreibung
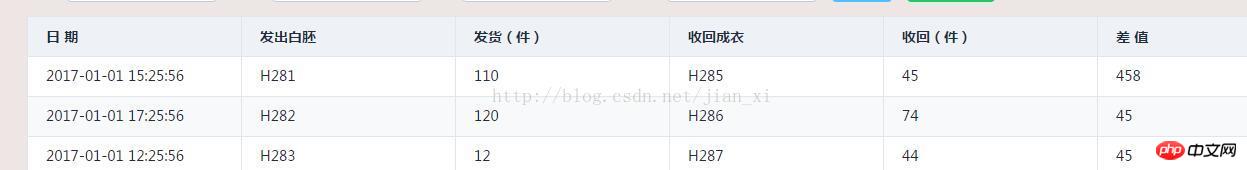
, wie unten gezeigt (erwartete Auswirkung), in der sich die Daten der Tabelle vue_element-ui dynamisch ändern, einschließlich des Titels, der sich entsprechend den Hintergrunddaten ändert Der vom Hintergrund zurückgegebene Titel ist leer. Andernfalls werden alle Daten der Spalte angezeigt. v-show
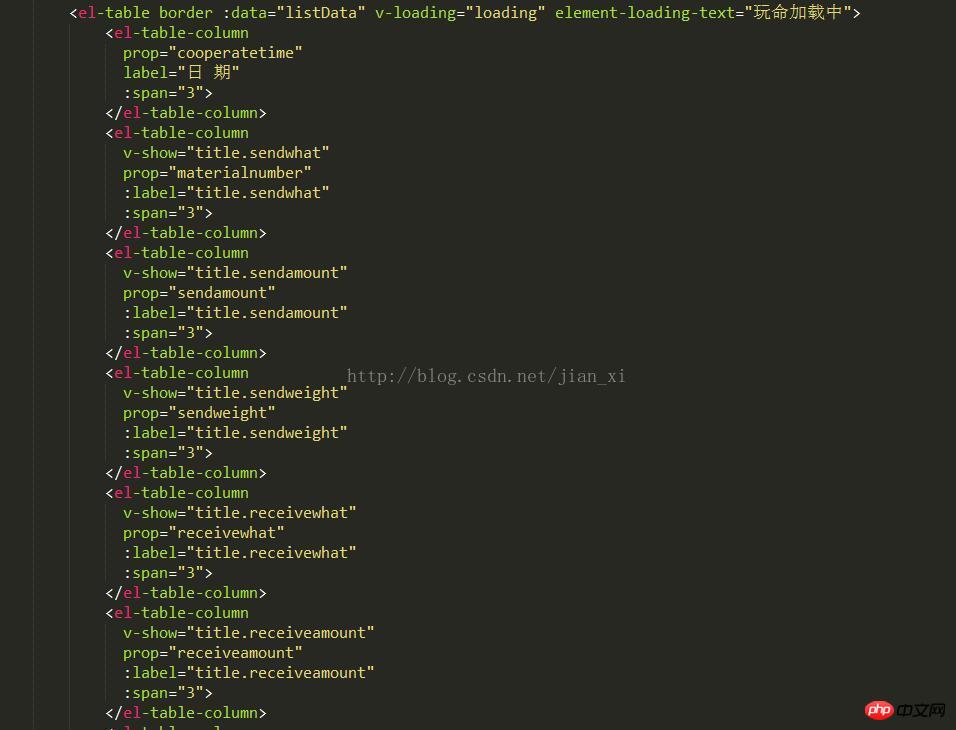
Teil des Codes lautet wie folgt:
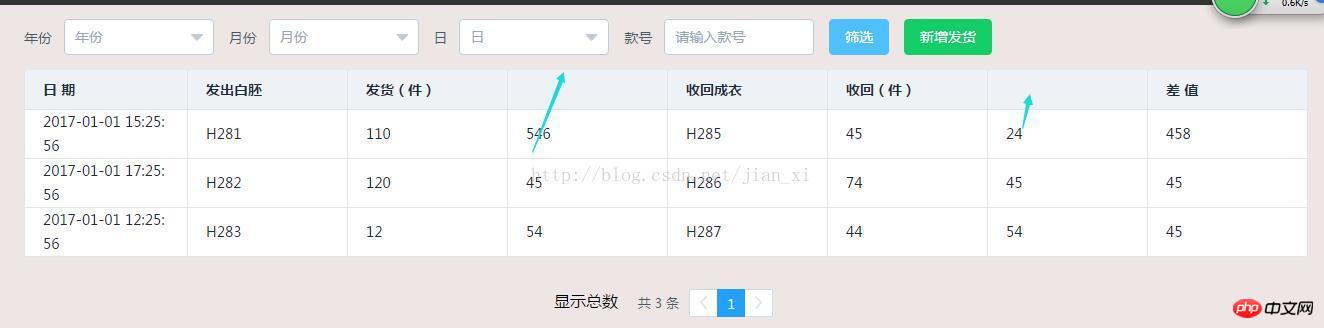
Das Effektdiagramm, das beim Ausführen des obigen Bildes angezeigt wird, lautet wie folgt:

Ändern Sie v-show in v-if, um den Effekt in Abbildung 1 zu erzielen.

Da el-table-column mehrzeilige Beschriftungselemente generiert, unterstützt v-show keine Vorlage. Grammatisch wird daraus gefolgert, dass v-show nicht mehrere Elemente anzeigen oder ausblenden kann. Ich frage mich, ob dies kann Ich hoffe, jemand kann es mir sagen! In diesem Fall kann v-if nur als
verwendet werden Verpackungselement und verwenden Sie v-if, um einebedingte Beurteilung
durchzuführen. Das endgültige Rendering enthält dieses Element nicht. Gleichzeitig wird die-Syntax nicht unterstützt. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website, um weitere spannende Inhalte zu erhalten:
Was sind die Debug-Methoden in der Konsole?Detaillierte Erläuterung der Verwendung des Node-Moduls (mit Code)<template>
Das obige ist der detaillierte Inhalt vonWas tun, wenn v-show nicht wirksam wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

