Heim >Backend-Entwicklung >Python-Tutorial >Beispielcode für die domänenübergreifende Anforderungsverarbeitung von Django
Beispielcode für die domänenübergreifende Anforderungsverarbeitung von Django
- 不言Original
- 2018-05-02 14:18:561542Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode zur domänenübergreifenden Anforderungsverarbeitung vorgestellt, der einen gewissen Referenzwert hat. Jetzt können Freunde in Not darauf verweisen.
Django verarbeitet Ajax Domänenübergreifende Anfragen. Domänenzugriff
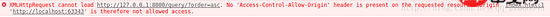
Bei der Verwendung von Javascript für den Ajax-Zugriff tritt der folgende Fehler auf

Fehlerursache: JavaScript dient der Sicherheit Gründe und ein domänenübergreifender Zugriff sind nicht gestattet. Die folgende Abbildung ist eine Erläuterung des domänenübergreifenden Zugriffs:

Konzept:
Der hier erwähnte js-domänenübergreifende Zugriff bezieht sich auf js oder Python führen die Datenübertragung oder Kommunikation zwischen verschiedenen Domänen durch, z. B. die Verwendung von Ajax zum Anfordern von Daten von einer anderen Domäne oder die Verwendung von js zum Abrufen von Daten im Framework (Django) verschiedener Domänen auf der Seite. Solange Protokoll, Domänenname oder Port unterschiedlich sind, werden sie als unterschiedliche Domänen betrachtet.
Lösung
1. Ändern Sie die Datei „views.py“
Ändern Sie die entsprechende API-Implementierungsfunktion in „views.py“. Erlauben Sie anderen Domänen, Daten über Ajax anzufordern:
todo_list = [
{"id": "1", "content": "吃饭"},
{"id": "2", "content": "吃饭"},
]
class Query(View):
@staticmethod
def get(request):
response = JsonResponse(todo_list, safe=False)
response["Access-Control-Allow-Origin"] = "*"
response["Access-Control-Allow-Methods"] = "POST, GET, OPTIONS"
response["Access-Control-Max-Age"] = "1000"
response["Access-Control-Allow-Headers"] = "*"
return response
@staticmethod
def post(request):
print(request.POST)
return HttpResponse()
2. Fügen Sie Middleware django-cors-headers hinzu
GitHub-Adresse: https://. github.com/ottoyiu/django-cors-headers
2.1. Pip install django-cors-headers
2. 2 App hinzufügen
INSTALLED_APPS = ( ... 'corsheaders', ... )
2.3 Middleware hinzufügen
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10 ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
2.4 Konfigurieren Sie die Adresse, die den standortübergreifenden Zugriff auf diese Site ermöglicht
CORS_ORIGIN_ALLOW_ALL = False CORS_ORIGIN_WHITELIST = ( 'localhost:63343', ) # 默认值是全部: CORS_ORIGIN_WHITELIST = () # 或者定义允许的匹配路径正则表达式. CORS_ORIGIN_REGEX_WHITELIST = ('^(https?://)?(\w+.)?>google.com$', ) # 默认值: CORS_ORIGIN_REGEX_WHITELIST = ()
2.5 Zulässige Zugriffsmethoden festlegen
CORS_ALLOW_METHODS = ( 'GET', 'POST', 'PUT', 'PATCH', 'DELETE', 'OPTIONS' )
2.6 Zulässige Header festlegen:
Standardwert:
CORS_ALLOW_HEADERS = ( 'x-requested-with', 'content-type', 'accept', 'origin', 'authorization', 'x-csrftoken' )
Verwandte Empfehlungen:
Django-Beispiel für die Verwendung der Protokollierung zum Drucken von Protokollen
Django-Projekt: Praktischer Benutzer-Avatar-Upload und Zugriff
Das obige ist der detaillierte Inhalt vonBeispielcode für die domänenübergreifende Anforderungsverarbeitung von Django. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

