Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung des zusammengesetzten Selektors von jQuery
Detaillierte Erläuterung der Verwendung des zusammengesetzten Selektors von jQuery
- php中世界最好的语言Original
- 2018-04-20 15:12:402144Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich, welche Vorsichtsmaßnahmen Sie bei der Verwendung des zusammengesetzten Selektors von jQuery beachten müssen.
Einführung
Der zusammengesetzte Selektor kombiniert mehrere Selektoren (kann Selektoren mit mehreren Übereinstimmungsbedingungen stimmen nicht mit Elementen überein, die gleichzeitig die Übereinstimmungsbedingungen dieser Selektoren erfüllen. Stattdessen werden die von jedem Selektor übereinstimmenden Elemente kombiniert und zusammen zurückgegeben.Die Methode zur Verwendung des zusammengesetzten Selektors ist wie folgt:
$(" selector1,selector2,selectorN");
Selektor1: Es handelt sich um einen gültigen Selektor, der ein ID-Selektor, ein elementloser Selektor oder eine Klasse sein kann Namensauswahl. Geräte usw.
selector2: ist ein weiterer gültiger Selektor, der ein ID-Selektor, ein elementloser Selektor oder ein Klassennamen-Selektor usw. sein kann.
selectorN: (optional) ist eine beliebige Anzahl von Selektoren, die ID-Selektoren, elementlose Selektoren oder Klassennamen-Selektoren usw. sein können.
Um beispielsweise alle -Tags in einem Dokument und das-Tag mithilfe der CSS-Klasse myClass abzufragen, können Sie den folgenden jQuery-Code verwenden:
$("span,p.myClass"); Zweite Anwendung
Fügen Sie 3 verschiedene Elemente zur Seite hinzu und legen Sie die Stile einheitlich fest. Verwenden Sie einen zusammengesetzten Selektor, um-Elemente und Elemente zu filtern, deren ID-Attributwert span ist, und ihnen neue Stile hinzuzufügen.
Drei Codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>
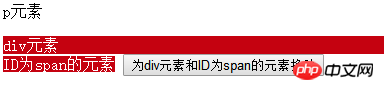
Vier Laufeffekte

Vue implementiert die Reduzierung der Anzahl von Serveranfragen
Detaillierte Schritte zum Übermitteln von Daten an den Server mithilfe von JSON
Wie Vue Caching verwendet
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des zusammengesetzten Selektors von jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

