Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung des unidirektionalen Datenflusses in Angular
Detaillierte Erläuterung der Verwendung des unidirektionalen Datenflusses in Angular
- php中世界最好的语言Original
- 2018-04-20 15:11:021835Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung des unidirektionalen Datenflusses in Angular geben Schauen Sie mal rein.
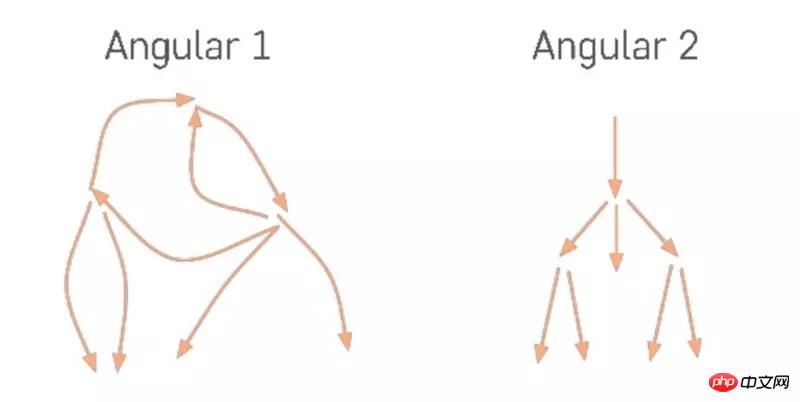
ÄnderungserkennungIn Angular fließen Daten vom obersten Wurzelknoten zum letzten Blattknoten. Der gesamte Datenfluss ist unidirektional und bildet eine Einbahnstraße Baum.
 Angular geht davon aus, dass alle asynchronen Vorgänge Änderungen im Modell verursachen können. Die Ereignisquellen, die Änderungen im Datenmodell verursachen, sind:
Angular geht davon aus, dass alle asynchronen Vorgänge Änderungen im Modell verursachen können. Die Ereignisquellen, die Änderungen im Datenmodell verursachen, sind:
- Ereignisse: Klicken, Mouseover, Tastendruck...
- Timer: setInterval, setTimeout
- XHRs: Ajax(GET, POST.. .)
- Angular kapselt Zone, um asynchrones Verhalten abzufangen und zu verfolgen. Sobald asynchrones Verhalten erkannt wird, führt Angular eine Änderungserkennung durch.
Da der Datenfluss unidirektional ist, kann die Datenquelle der Komponente nur von der übergeordneten Komponente übergeben werden, sodass Angular die Erkennungskomponente von oben nach unten durchläuft erkannt, kann die untergeordnete Komponente weiterhin erkannt werden. Im Vergleich zu
angularjsführt die bidirektionale und chaotische Datenflussrichtung dazu, dass die wiederholte Änderungserkennung viele Male wiederholt wird, bis die Daten stabil sind, was zu Leistungsproblemen führen kann, oder die Daten und Ansicht befindet sich im gleichen Zustand, das heißt, die Ansicht nach Abschluss des Rendervorgangs spiegelt nicht den tatsächlichen Zustand der Daten wider.
Rendering-AusgabeWenn eine Datenmodelländerung erkannt wird und die Komponente erneut gerendert werden muss, führt Angular seine DOM-Generierung aus
Funktion, diese Funktion generiert eine neue DOM-Datenstruktur, die der neuen Version der Komponentenansicht entspricht. Angular wertet Vorlagen-
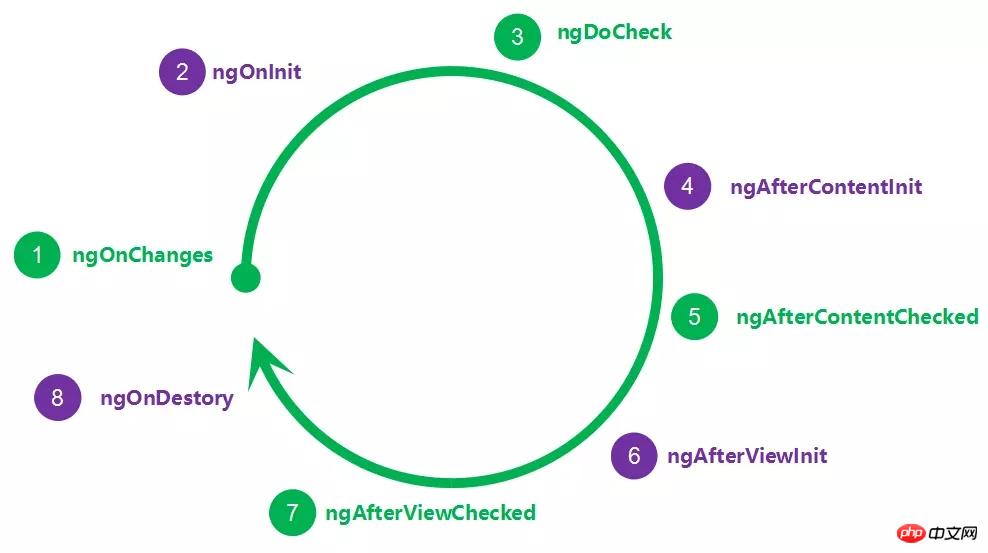
-Ausdrückewährend des Renderns aus und ruft Lebenszyklus--Hooks im gesamten Komponentenbaum auf.
Hinweis: Die grüne Flagge wird mehrmals aufgerufen
 Ab dem Lebensaufrufzykluspunkt von Ansicht (grün hat (direkte Linie), ngAfterViewChecked zeigt an, dass die Ausgabe der Komponenten- und Unterkomponentenansicht abgeschlossen ist. Schauen Sie sich das folgende Beispiel an:
Ab dem Lebensaufrufzykluspunkt von Ansicht (grün hat (direkte Linie), ngAfterViewChecked zeigt an, dass die Ausgabe der Komponenten- und Unterkomponentenansicht abgeschlossen ist. Schauen Sie sich das folgende Beispiel an:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}
Daten fließen von Komponentenklassen zu den DOM-Datenstrukturen, die sie darstellen, und der Vorgang der Generierung dieser DOM-Datenstrukturen führt selbst nicht zu einer weiteren Änderung der Daten. Aber wir ändern Daten während des ngAfterView-Lebenszyklus. Die „einseitige Datenfluss“-Regel von Angular verbietet die Aktualisierung einer Ansicht, nachdem sie erstellt wurde.
Das bedeutet, dass der Prozess vom Datenmodell bis zur Ansicht einseitig ist und der Datenfluss nach der Ansicht nicht geändert werden kann.ZusammenfassungAus dem Änderungserkennungsprozess und dem Rendering-Ausgabeprozess kann geschlossen werden, dass:
Einseitig Unter Datenfluss versteht man den Fluss von Anwendungsdaten vom oberen Ende des Komponentenbaums zum unteren Ende des Render-Scan-Durchlaufs bis zur Ausgabe-DOM-Datenstruktur, die vom Render-Durchlauf generiert wird.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vue implementiert die Reduzierung der Anzahl von ServeranfragenDetaillierte Schritte zum Übermitteln von Daten an den Server mithilfe von JSON Wie Vue Caching verwendetDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des unidirektionalen Datenflusses in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

