Heim >Web-Frontend >js-Tutorial >React sorgt für einen On-Demand-Ladeeffekt
React sorgt für einen On-Demand-Ladeeffekt
- php中世界最好的语言Original
- 2018-04-20 13:38:362206Durchsuche
Dieses Mal werde ich Ihnen den On-Demand-Ladeeffekt vorstellen. Was sind die Vorsichtsmaßnahmen für React, um den On-Demand-Ladeeffekt zu erzielen? .
Obwohl ich reaktionsbezogene Optimierungen durchgeführt habe, wie z. B. Laden bei Bedarf, DLL-Trennung und serverseitiges Rendern, habe ich nie mit der Codeaufteilung Routing begonnen. Gestern habe ich es lokal durchgeführt. Der Test war während der Entwicklung nicht erfolgreich. Ich habe es heute erneut versucht und es wurde in der Online-Umgebung bereitgestellt. Ich werde dies heute aufzeichnen.
Konfiguration ändern
Entwicklungsumgebung: webpack@v3, React-Router@v4
Installationsabhängigkeiten:
$ yarn add babel-plugin-syntax-dynamic-import -dev
Ändern Sie die .babelrc-Datei: Fügen Sie „syntax-dynamic-import“ in Plugins hinzu
Ändern Sie den Projektcode
Installieren Sie Abhängigkeiten:
$ yarn add react-loadable
Laut der React-Loadable-Dokumentation müssen wir beim Laden einer neuen Seite eine Loading-Komponente bereitstellen und außerdem verschiedene Eingabeaufforderungen für den Lade- und Timeout-Status bereitstellen:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};
Ändern Sie die Importmethode der Seitenkomponente :
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>
Dann wird das Verpackungsergebnis den Code jeder Seite trennen:

Auf der Seite müssen wir nur den Eintrag laden file app. js, andere Skripte werden über diese Datei geladen, wenn auf die entsprechende Seite zugegriffen wird.
Überprüfungsergebnisse
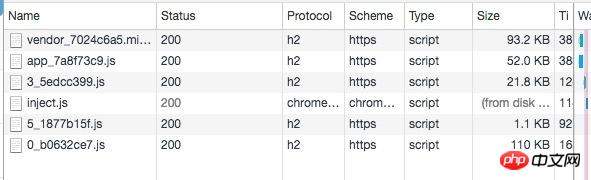
Nachdem Sie die statischen Ressourcen auf CDN hochgeladen haben, laden Sie app.css und app.js auf die Seite und greifen Sie nach der Ausführung darauf zu Jede Seite lädt nacheinander das entsprechende Skript. Das Ergebnis ist wie in der Abbildung dargestellt:

Wie Sie sehen können, wird das Seitenskript beim Besuch der ersten Seite geladen nur 21,8 KB nach gzip-Komprimierung! ! ! Dies hängt natürlich auch mit der Komplexität der Seite zusammen, im Vergleich zum Laden aller Skripte ist diese jedoch stark reduziert. Diese Optimierung fällt insbesondere Benutzern mit sehr gezieltem Zugriff auf.
Ein weiterer Vorteil dieser Vorgehensweise besteht darin, dass der Code anderer Seiten unverändert bleibt, wenn wir nur den Geschäftscode einiger Seiten im Projekt ändern, sodass zu diesem Zeitpunkt andere Seiten den Client-Cache verwenden gemacht worden.
Tipps
react-loadable verfügt auch über andere Konfigurationsoptionen, die nach Bedarf konfiguriert werden können.
Ich glaube, Sie haben die Methode nach dem Lesen gemeistert Der Fall in diesem Artikel finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Ausführliche Erklärung der Verwendung des Slot-Sockels der Vue-Komponente
Detaillierte Erklärung der Verwendung der JS-Ursprungsrichtlinie + domänenübergreifender Zugriff
Das obige ist der detaillierte Inhalt vonReact sorgt für einen On-Demand-Ladeeffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

