Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung zur Verwendung des Steckplatzsockels der Vue-Komponente
Ausführliche Erläuterung zur Verwendung des Steckplatzsockels der Vue-Komponente
- php中世界最好的语言Original
- 2018-04-20 13:37:321514Durchsuche
Dieses Mal werde ich Ihnen die Verwendung des Slot-Sockels der Vue-Komponente ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Slot-Sockels der Vue-Komponente? , lass uns einen Blick darauf werfen.
Untergeordnete Komponente
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>
Übergeordnete Komponente
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style>
Diese Situation ist Wenn Wenn Sie möchten, dass die übergeordnete Komponente Inhalte in die untergeordnete Komponente einfügt, müssen Sie das Slot-Tag in der untergeordneten Komponente deklarieren. Wenn die untergeordnete Komponentenvorlage den Socket <p>{{msg}}</p> sein verworfen. < ;p>Standardwert
<slotshow></slotshow>
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
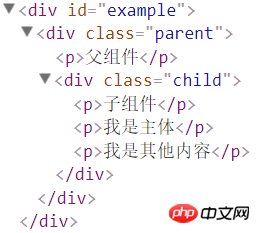
Es kann immer noch einen anonymen Slot geben, der der Standard-Slot ist, da keine Übereinstimmung vorliegt Inhalt wurde gefunden. Alternativer Slot für Fragmente. Anonyme Slots können nur als Slots für Elemente ohne Slot-Attribute verwendet werden, wenn kein Slot konfiguriert ist 
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃
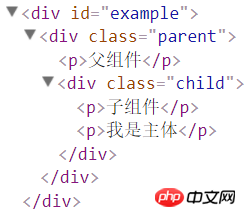
Wenn kein Standard-Slot vorhanden ist , diese Inhaltsfragmente, die keine Übereinstimmung finden, werden ebenfalls verworfen
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃

Ein Bereichsslot ist ein spezieller Slottyp, der zum Ersetzen eines gerenderten Elements durch eine wiederverwendbare Vorlage verwendet wird, die Daten an ihn übergeben kann.
Übergeben Sie in der untergeordneten Komponente einfach die Daten an den Slot, genau wie die Übergabe von Requisiten an die KomponenteIn der übergeordneten Komponente wird das ListGroupParts]Ein repräsentativerer Anwendungsfall für Slots mit Gültigkeitsbereich ist Listenkomponente, die es der Komponente ermöglicht, anzupassen, wie jedes Element in der Liste gerendert werden soll Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie unter PHP Chinesisch. Weitere verwandte Artikel online! Ausführliche Erklärung des verzögerten Ladens des Vue-Routers (mit Code) Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zur Verwendung des Steckplatzsockels der Vue-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<span style="font-size: 16px"><p class="child">
<slot text="hello from child"></slot>
</p></span>, der das von der untergeordneten Komponente übergebene Requisitenobjekt empfängt. </p>
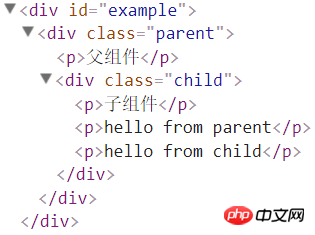
<p style="text-align: left;"><a href="http://www.php.cn/code/5707.html" target="_blank"></a>Wenn das obige Ergebnis gerendert wird, ist die erhaltene Ausgabe </p>
<pre class="brush:php;toolbar:false">var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};

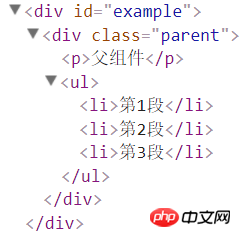
var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};

So referenzieren Sie den Bestätigungscode im Vue-Projekt
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

