Heim >Backend-Entwicklung >PHP-Tutorial >Schließen Sie Tutorial 4 zur Entwicklung eines öffentlichen WeChat-Kontos ab
Schließen Sie Tutorial 4 zur Entwicklung eines öffentlichen WeChat-Kontos ab
- 不言Original
- 2018-04-17 10:01:024345Durchsuche
Dieser Artikel stellt das vierte vollständige Tutorial zur Entwicklung öffentlicher WeChat-Konten vor. Es hat einen gewissen Referenzwert. Jetzt kann ich es mit allen Freunden teilen, die es benötigen. In den letzten zwei Jahren gab es viele Projekte auf offiziellen WeChat-Konten und Miniprogrammen. Deshalb habe ich vor, ein umfassendes Produktions-Tutorial zu schreiben. Das beste Tutorial ist natürlich die Dokumentation der WeChat-Arbeitsplattform. Ich werde hier nur über den Produktionsprozess in meiner Arbeit sprechen. Ich hoste den Quellcode aller verwandten Artikel auf meinem eigenen Github. Willkommen zum Folgen: Adresse
Klicken Sie, um den Link zu öffnen. Beginnen wir mit unserem Tutorial. In diesem Abschnitt beschreiben wir die Erstellung der Webseitenautorisierung: Dieses Mal verwenden wir das Testkonto für das öffentliche WeChat-Konto, um diese Funktion abzuschließen. 1. Webseitenautorisierung:
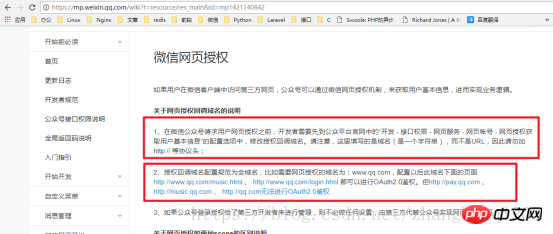
WeChat-Dokument:
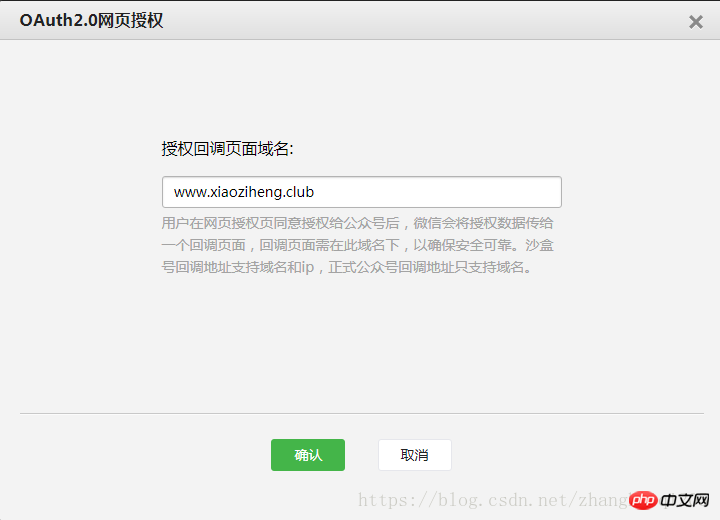
 Rückruf festlegen Domain :
Rückruf festlegen Domain :

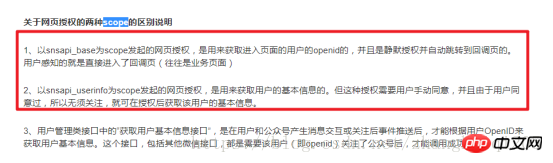
 1.1: Zwei Methoden der Webseitenautorisierung:
1.1: Zwei Methoden der Webseitenautorisierung:
Die

Snsapi_base
-Methode kann nur die
openID des Benutzers abrufen gehört stillschweigend autorisierten Benutzern und ist sich dessen nicht bewusst Die Snsapi_userinfo-Methode kann die grundlegenden Informationen des Benutzers abrufen, erfordert jedoch eine manuelle Autorisierung durch den Benutzer
1.2: Über
access_tokenAnweisungen:

access_tokenKann nur während des Webseitenautorisierungsprozesses verwendet werden. Für
access_token, das von anderen Schnittstellen verwendet wird, müssen Sie den von der Basisschnittstelle erhaltenen Wert verwenden. 1.3Der gesamte Webseiten-Autorisierungsprozess:
1
Schritt 1: Der Benutzer stimmt der Autorisierung zu, erhalten
Benutzer muss zum Öffnen der Autorisierungsschnittstelle geführt werden)2 Schritt 2: Bestehen
CodeIm Austausch für Webseitenautorisierungaccess_token(Der Benutzer stimmt der Autorisierung von WeChat zu und fordert die festgelegte Rückrufadresse an)3 Schritt 3: Aktualisieren
access_token(falls erforderlich)4 Schritt 4: Benutzerinformationen abrufen
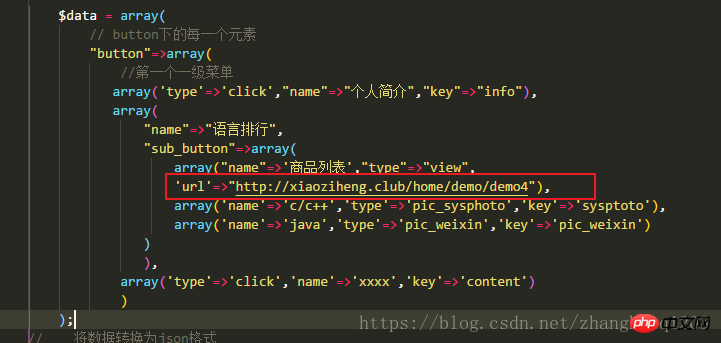
(erfordert, dass Bereich snsapi_userinfo ist) 2. Code-Implementierung: 2.1 Ändern Sie das benutzerdefinierte Menü:
Die Sprungadressenfunktion lautet wie folgt:
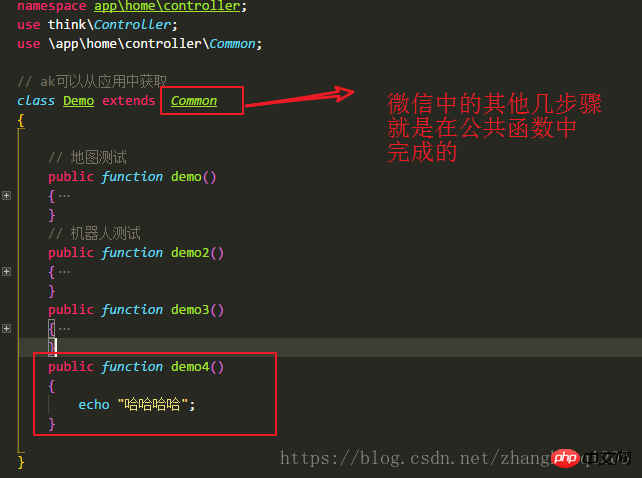
 2.2
2.2
Der Code lautet wie folgt:
// 引导跳转的方式
public function auth($action_name, $controller_name)
{
// var_dump($action_name, $controller_name);
$bak = urlencode("http://www.xiaoziheng.club/home/".$controller_name."/".$action_name);
$redirecr_uri =urlencode('http://www.xiaoziheng.club/home/demo/getcode?bak='.$bak);
$url ="https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$this->appid."&redirect_uri="
.$redirecr_uri."&response_type=code&scope=snsapi_userinfo&state=".time()."#wechat_redirect";
header('Location:'.$url);
}Die beiden Parameter sind: der Controller und die Methode der Sprungadresse:
public function __construct(Request $request)
{
parent::__construct();
$this->accessToken = get_access_token();
//获得方法
$action_name =$request->action();
//获得控制器
$controller_name = $request->controller();
if(!cookie('user')){
if($action_name !='getcode'){
$this->auth($action_name, $controller_name);
}
}
}In der Boot-Methode erhalten wir den Wert von getcode: Die Funktion lautet wie folgt: Sie enthält den zweiten Schritt, den dritten Schritt und den vierten Schritt Schritt Implementierungsmethode:
public function getcode(Request $request)
{
$code = $_GET['code'];
if(!$code){
echo '微信服务器故障';
exit;
}
// 第二步:通过code换取网页授权中的access_token
$url ="https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$this->appid."&secret=".$this->appsecret
."&code=".$code."&grant_type=authorization_code";
$result =file_get_contents($url);
$result = json_decode($result,true);
if(!$result){
echo '微信服务器故障';
exit;
}
// 第三步:获取用户的基本信息,此操作仅限scope为snspai_userinfo
$url ="https://api.weixin.qq.com/sns/userinfo?access_token=".$result['access_token']."&openid="
.$result['openid']."&lang=zh_CN";
$result =file_get_contents($url);
$result = json_decode($result,true);
$userInfo = db('user')->where("openid","=",$result['openid'])->find();
if(!$userInfo){
echo '操作数据可以';
$data = [
'nickname' =>$result['nickname'] ,
'openid'=>$result['openid'],
'headimgurl'=>$result['headimgurl']
];
db('user')->insert($data);
$userInfo = $result;
}
// 第四步骤:跳转回跳转地址
$bak = $_GET['bak'];
cookie('user',$userInfo);
header('Location:'.$bak);
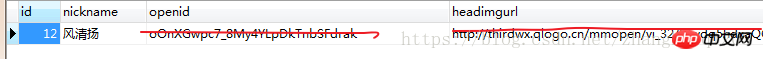
}Während des Implementierungsprozesses werden wir die angeforderten Benutzerinformationen werden in der Datenbank gespeichert. Wenn sie erneut eingehen, wird beurteilt, ob ein Wert in der Datenbank vorhanden ist:
Ich habe einen Server auf Alibaba Cloud erstellt und die erhaltenen Daten lauten wie folgt:

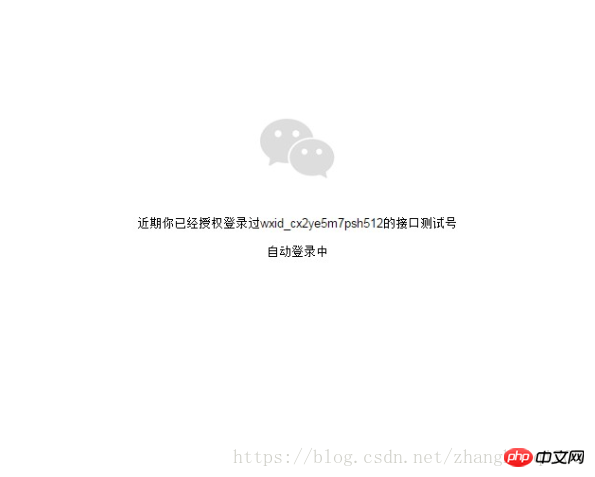
Das Ergebnis der Webseitenautorisierung ist wie folgt:


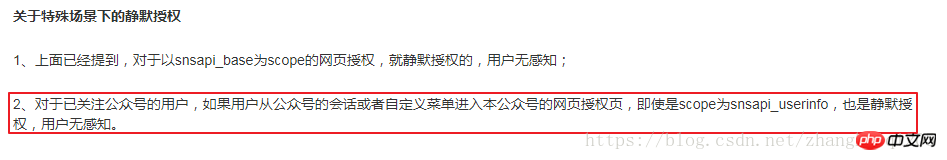
Hinweise und wichtige Punkte:

Aus diesem Grund wird in meinen obigen Testergebnissen nicht das Bestätigungsfeld angezeigt, und es gibt ein muss korrigiert werden. Verfügen Sie über ein gutes Verständnis der verschiedenen Parameter in der Schnittstelle. Die Bedeutung jedes Parameters und das Verständnis des OAuth2.0-Protokolls von WeChat: Hier ist ein guter Artikel über dieses Protokoll: Klicken Sie hier, um den Link zu öffnen
Tatsächlich, solange Sie lesen Lesen Sie die Dokumentation von WeChat sorgfältig durch. Wenn Sie während der Entwicklung vorsichtig und vorsichtig sind, können Sie grundsätzlich ein offizielles WeChat-Konto entwickeln. Im nächsten Abschnitt werden wir über die Wissenspunkte zum Hochladen von Ressourcendateien sprechen ...
Verwandte Empfehlungen:
Schließen Sie Tutorial Drei zur Entwicklung eines öffentlichen WeChat-Kontos ab
Schließen Sie Tutorial Zwei zur Entwicklung eines öffentlichen WeChat-Kontos ab
Abgeschlossen Tutorial Eins zur Entwicklung eines öffentlichen WeChat-Kontos
Das obige ist der detaillierte Inhalt vonSchließen Sie Tutorial 4 zur Entwicklung eines öffentlichen WeChat-Kontos ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

