Heim >Backend-Entwicklung >PHP-Tutorial >Schließen Sie das dritte Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos ab
Schließen Sie das dritte Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos ab
- 不言Original
- 2018-04-17 09:57:453721Durchsuche
Dieser Artikel stellt das dritte vollständige Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos vor. Es hat einen gewissen Referenzwert. Jetzt kann ich es mit allen Freunden teilen, die es brauchen. In den letzten zwei Jahren gab es viele Projekte auf offiziellen WeChat-Konten und Miniprogrammen. Deshalb habe ich vor, ein umfassendes Produktions-Tutorial zu schreiben. Das beste Tutorial ist natürlich die Dokumentation der WeChat-Arbeitsplattform. Ich werde hier nur über den Produktionsprozess in meiner Arbeit sprechen. Ich hoste den Quellcode aller verwandten Artikel auf meinem eigenen Github. Willkommen zum Folgen: Adresse
Klicken Sie, um den Link zu öffnen. Beginnen wir mit unserem Tutorial. Für die WeChat-Entwicklung ist es tatsächlich am wichtigsten, die WeChat-Entwicklerdokumentation zu lesen, Variablen sorgfältig zu schreiben und zu ersetzen, Fehler sorgfältig zu debuggen und langsam Ihre eigenen Ziele zu erreichen. Die im zweiten Artikel erwähnte Baidu-Karte und der Turing-Roboter werden in diesem Abschnitt besprochen:
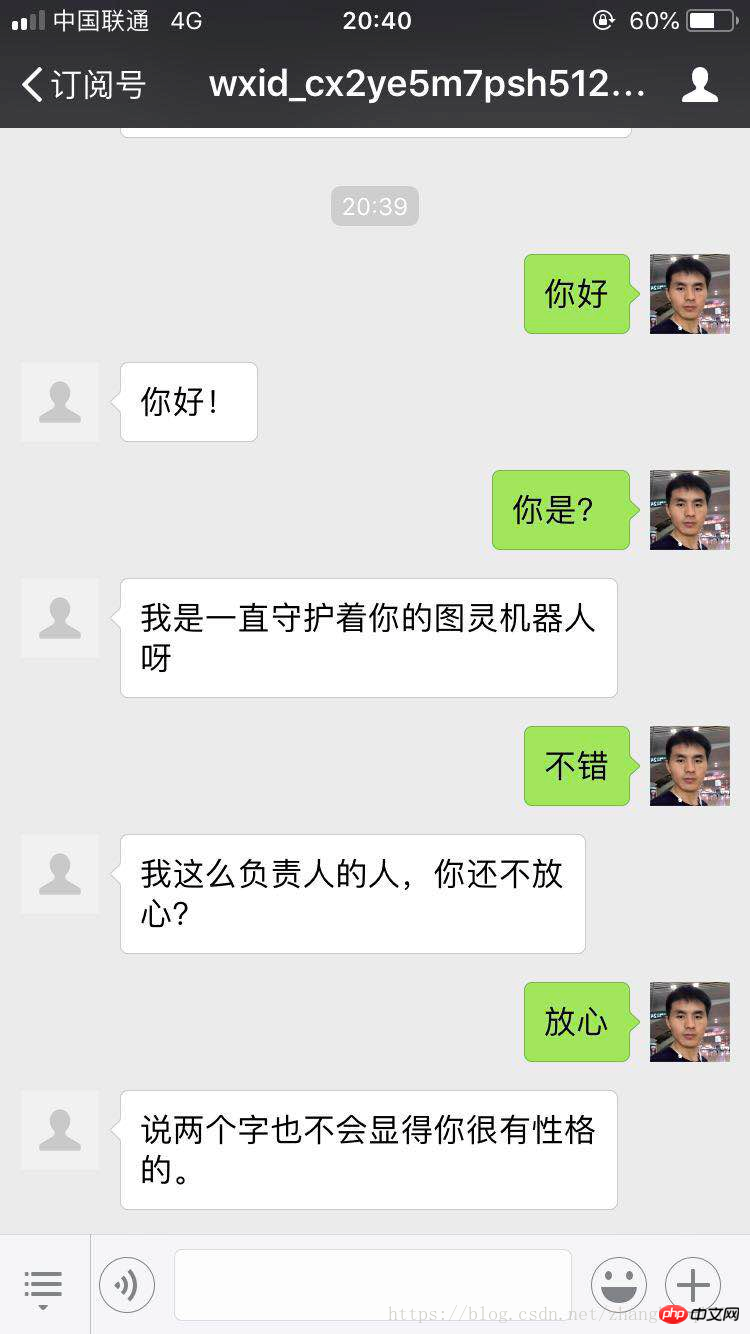
Lassen Sie mich Ihnen zuerst den Effekt zeigen: Turing-Roboter

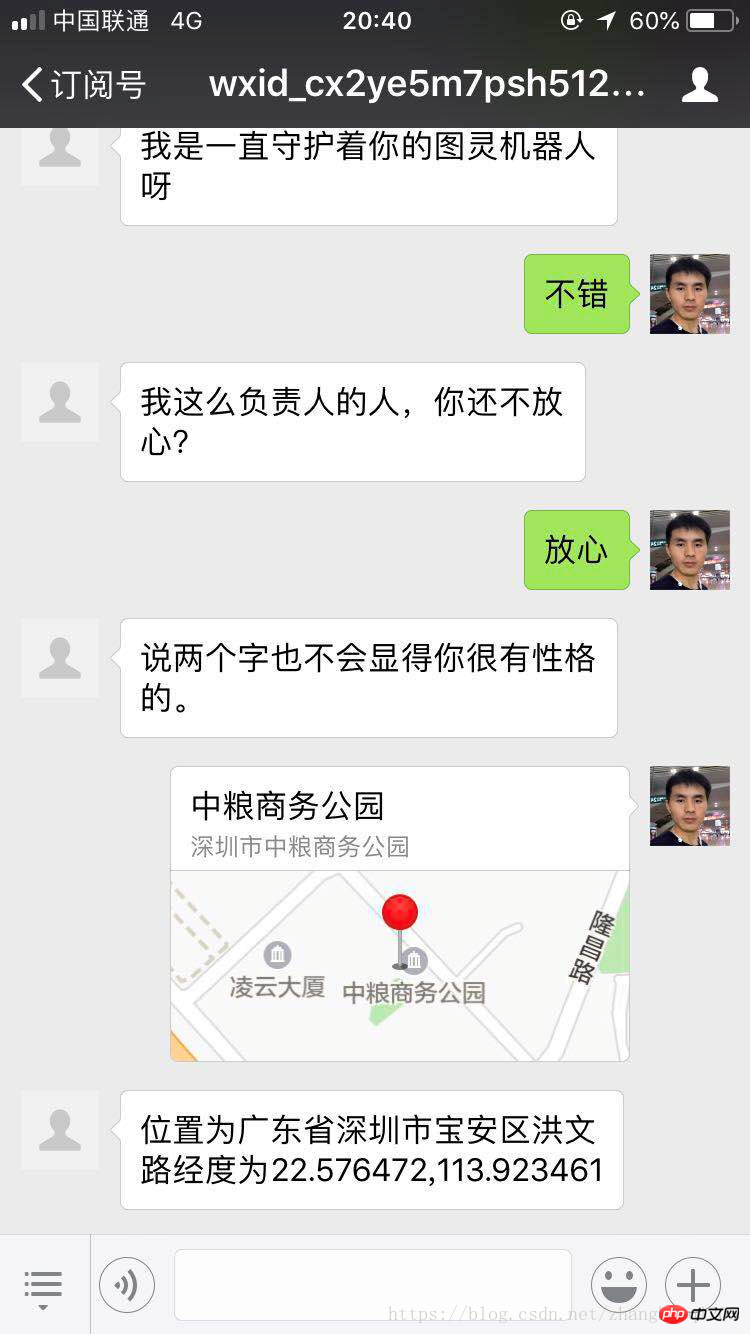
Verwendung der Baidu-Karte:

In diesem Abschnitt beginnen wir mit der Erläuterung der Verwendung benutzerdefinierter Menüs: Die Geschichte ist beendet und wir beginnen mit dem Gespräch über Baidu und Turing Robots
1 Menü
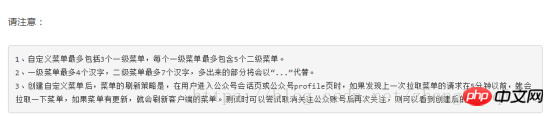
WeChats Dokumentation:

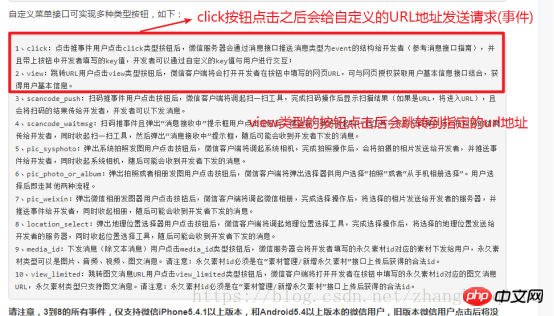
Benutzerdefinierter Menüschaltflächentyp :

Schnittstellenbeschreibung:

Der Code lautet wie folgt: (kann vor Ort getestet werden)
public function creatMenu()
{
//组装请求的url地址
$url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$this->accessToken;
$data = array(
// button下的每一个元素
"button"=>array(
//第一个一级菜单
array('type'=>'click',"name"=>"个人简介","key"=>"info"),
array(
"name"=>"语言排行",
"sub_button"=>array(
array("name"=>'商品列表',"type"=>"view",
'url'=>"http://xiaoziheng.club/home/demo/demo4"),
array('name'=>'c/c++','type'=>'pic_sysphoto','key'=>'sysptoto'),
array('name'=>'java','type'=>'pic_weixin','key'=>'pic_weixin')
)
),
array('type'=>'click','name'=>'xxxx','key'=>'content')
)
);
// 将数据转换为json格式
$data = json_encode($data,JSON_UNESCAPED_UNICODE);
$result = http_curl($url,$data,'post');
dump($result);
}

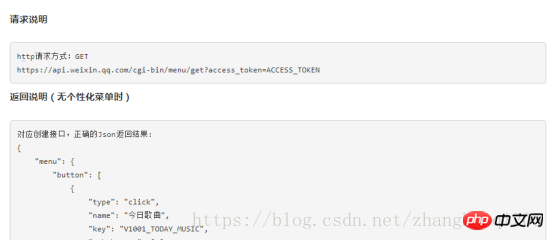
 2 .Benutzerdefinierte Menüabfrage:
2 .Benutzerdefinierte Menüabfrage:

Code:
//获取自定义菜单
public function getMenu()
{
$url = "https://api.weixin.qq.com/cgi-bin/menu/get?access_token=".$this->accessToken;
$res =http_curl($url);
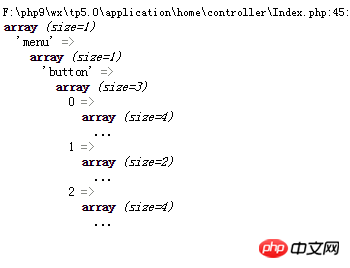
var_dump($res);
}

3. Benutzerdefiniertes Menü löschen:

Code:
// 删除自定义菜单
public function delMenu()
{
$url = 'https://api.weixin.qq.com/cgi-bin/menu/delete?access_token='.$this->accessToken;
$res =http_curl($url);
dump($res);
}

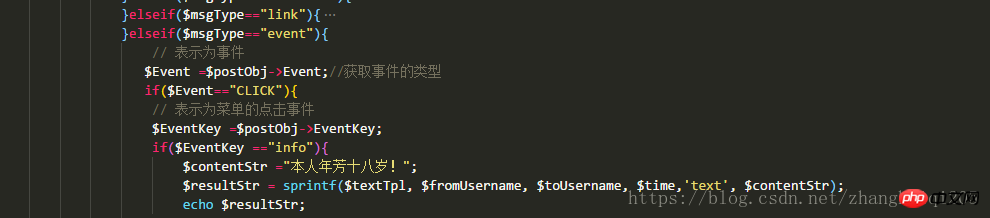
4.自定义菜单中事件的推送:
文档:

代码:

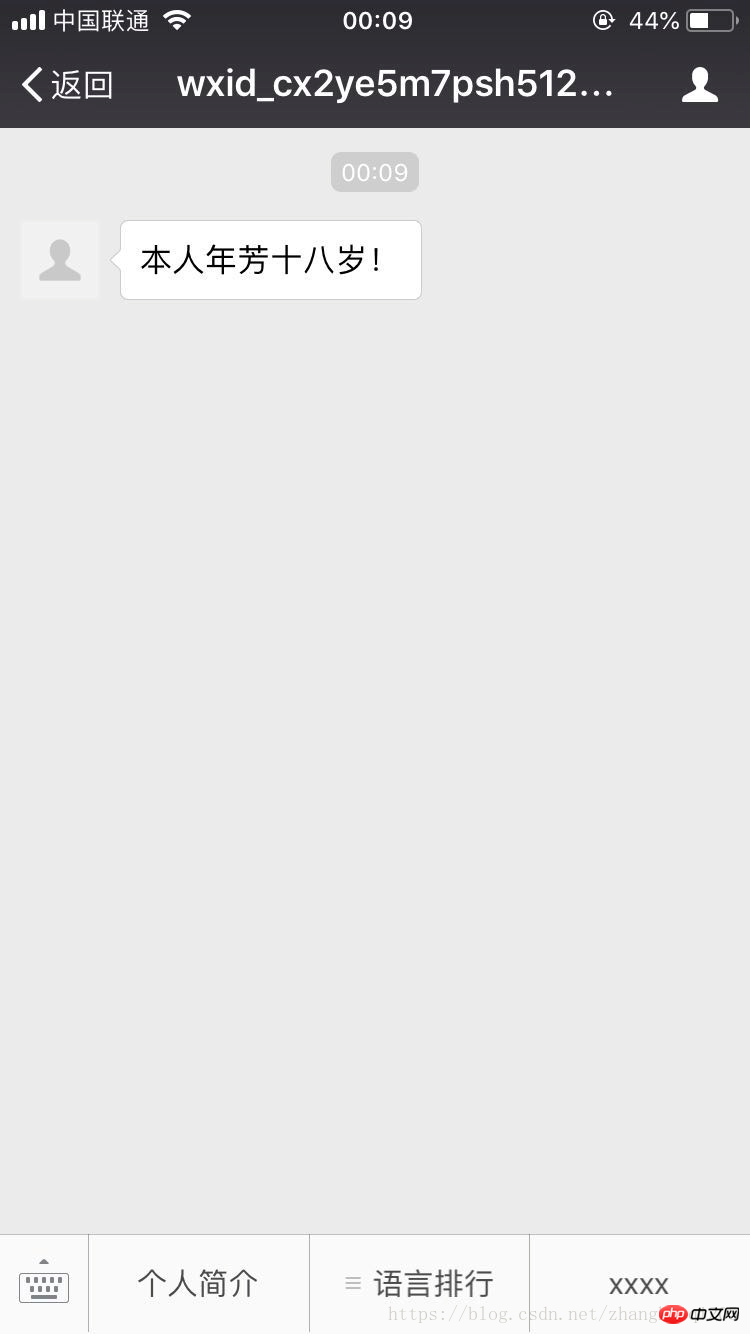
结果如下:

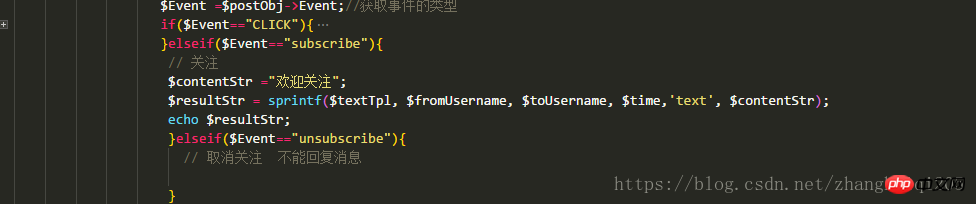
5.微信关注回复:
微信文档

代码如下:

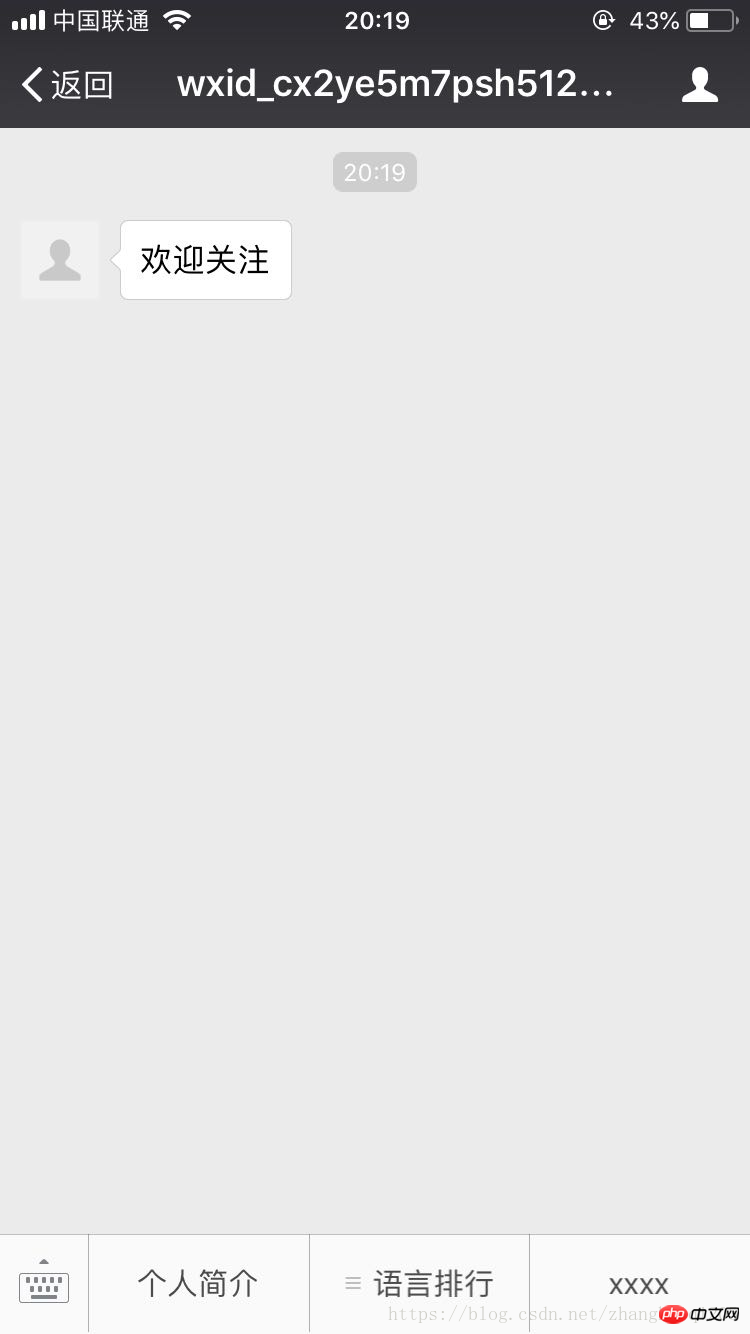
结果如下:

6.数据库的使用(图灵机器人的使用):
我们可以在数据库建立关键字的数据表,让关注者回复的内容可以被我们控制,

如果没有内容找到,那么我们就使用图灵机器人来帮助我们:
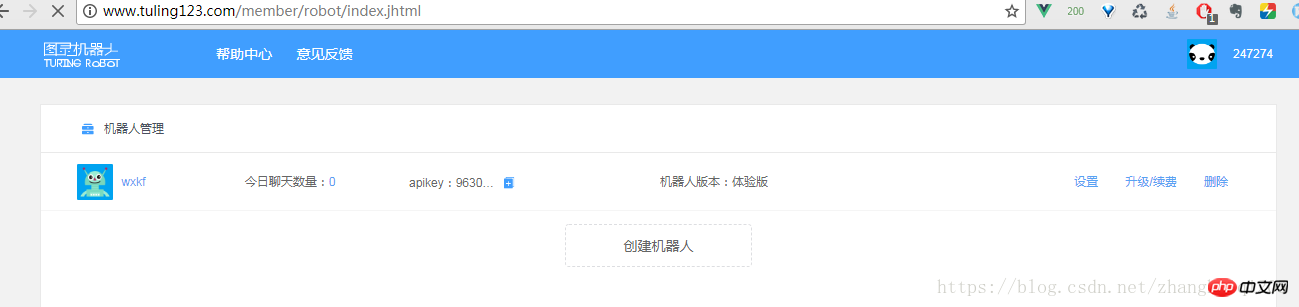
首先进入官网:

创建机器人:我已经申请过一个

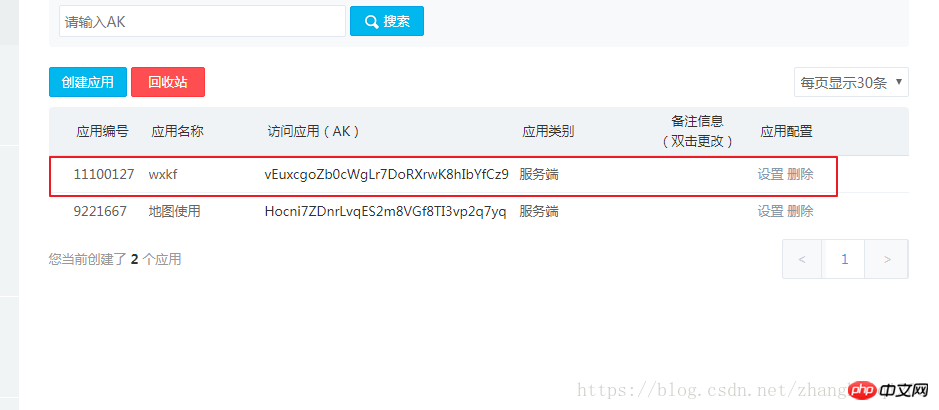
获得接入的key:

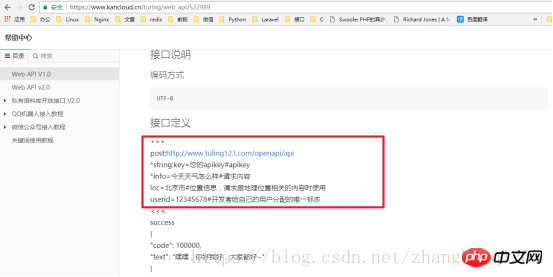
查看文档的使用:

代码:
// 根据keyword表中的字段进行相等匹配
$info = db('Keyword')->where(array('keyword'=>$keyword))->find();
if(!$info){
//针对没有匹配的关键词使用机器人回复
$url ="http://www.tuling123.com/openapi/api?key=96308475006241449b53013d66f8e387&info="
.$keyword;
$result = file_get_contents($url);
$result = json_decode($result,true);
if($result['code'] == 100000){
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
$result['text']);
}elseif ($result['code'] == 200000) {
$str = '<a href="'.$result['url'].'">'.$result['text'].'</a>';
// 机器人中区分为链接
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text', $str);
}elseif ($result['code'] ==302000) {
// 机器人中的新闻
$data = $result['list'];
for($i=0;$i<8;$i++){
$Articles ="<item>
<Title><![CDATA[{$data[$i]['article']}]]></Title>
<Description><![CDATA[{$data[$i]['article']}]]></Description>
<PicUrl><![CDATA[{$data[$i]['icon']}]]></PicUrl>
<Url><![CDATA[{$data[$i]['detailurl']}]]></Url>
</item>";
}
$count = 1;
$resultStr = sprintf($newsTpc, $fromUsername, $toUsername, $time,
'news',$count,$Articles);
}else{
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
'抱歉没有理解,再说一遍问题');
}
echo $resultStr;
// file_put_contents('2',33333);
exit;
}效果就是我上述的截图一样。
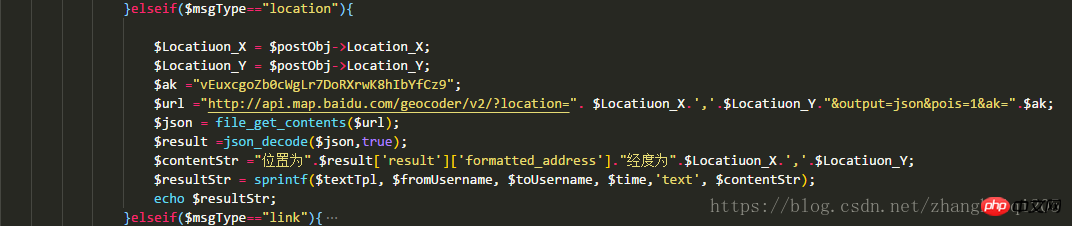
7.百度地图的使用:
基于地理位置的定位服务,根据经度纬度定位用户的具体地址
LBS(Location Based Service):基于地理位置的服务
$longitude 经度
$latitude 纬度
接口的获取:


代码如下:

结果如文章开始的时候的截图。
Im nächsten Abschnitt geht es um die WeChat-Entwicklung der Webseitenautorisierung...
Verwandte Empfehlungen:
Schließen Sie Tutorial 2 für die Entwicklung eines öffentlichen WeChat-Kontos ab
Schließen Sie Tutorial 1 für die Entwicklung eines öffentlichen WeChat-Kontos ab
Das obige ist der detaillierte Inhalt vonSchließen Sie das dritte Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

