Heim >Web-Frontend >js-Tutorial >Grundtypen und Referenztypen in js
Grundtypen und Referenztypen in js
- 不言Original
- 2018-04-10 14:10:101290Durchsuche
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, befasst sich mit den Grundtypen und Referenztypen in js. Er hat einen gewissen Referenzwert.
Grundtypen und Referenztypen in js
Nachdruck von https://blog.csdn.net/shuidinaozhongyan/article/details/72520842
Grundtyp: Zahl, Zeichenfolge ,Boolean,Null,undefiniert.
Referenztypen: Objekt, Array, Datum, RegExp, Funktion
Der Unterschied zwischen null und undefiniert.
Referenz: http://www.ruanyifeng.com/blog/2014/03/undefined-vs-null.html
1. Ähnlichkeit
1. Um ehrlich zu sein, gibt es in JavaScript fast keinen Unterschied, eine Variable undefiniert oder null zuzuweisen.
var a=null; var b=undefined;
2. undefiniert und null werden in der if-Anweisung automatisch in false umgewandelt, und der Gleichheitsoperator meldet sogar direkt, dass sie gleich sind.
if (!undefined)
console.log('undefined is false');// undefined is falseif (!null)
console.log('null is false');// null is falseundefined == null// true<span style="font-family:Georgia, serif;color:#111111;"><span style="font-size:16px;letter-spacing:-.12px;word-spacing:2.4px;background-color:rgb(245,245,213);"><strong>
</strong></span></span>Der obige Code zeigt, wie ähnlich die Verhaltensweisen der beiden sind!
Da die Bedeutungen und Verwendungen von undefiniert und null ähnlich sind, warum erhöht dies nicht ohne Grund die Komplexität von JavaScript und bereitet Anfängern Probleme? Die Dart-Sprache, ein Ersatz für die von Google entwickelte JavaScript-Sprache, schreibt eindeutig vor, dass es nur Null und kein Undefiniertes gibt!
2.
Als ich kürzlich das neue Buch „Speaking JavaScript“ las, entdeckte ich zufällig die Antwort auf diese Frage!
Es stellte sich heraus, dass dies mit der Geschichte von JavaScript zusammenhängt. Als JavaScript im Jahr 1995 geboren wurde, wurde zunächst wie Java nur Null als Wert für „Nichts“ festgelegt.
Gemäß der Tradition der C-Sprache ist null so konzipiert, dass es automatisch in 0 konvertiert wird.
Number(null)// 05 + null// 5
Brendan Eich, der Designer von JavaScript, ist jedoch der Meinung, dass dies aus zwei Gründen nicht ausreicht.
Zunächst einmal wird null wie in Java als Objekt behandelt. Allerdings werden JavaScript-Datentypen in zwei Kategorien unterteilt: primitive Typen (primitiv) und zusammengesetzte Typen (komplex). Brendan Eich ist der Meinung, dass der Wert, der „none“ darstellt, am besten kein Objekt ist.
Zweitens enthielt die ursprüngliche Version von JavaScript keinen Fehlerbehandlungsmechanismus. Wenn ein Datentypkonflikt auftritt, wird der Typ häufig automatisch konvertiert oder schlägt stillschweigend fehl. Brendan Eich ist der Meinung, dass es schwierig sein wird, Fehler zu finden, wenn Null automatisch in 0 konvertiert wird.
Deshalb hat Brendan Eich ein weiteres Undefiniertes entworfen.
3. Ursprüngliches Design
Die ursprüngliche Version von JavaScript unterscheidet sich wie folgt: null ist ein Objekt, das „none“ darstellt und 0 ist, wenn es in einen numerischen Wert umgewandelt wird eine Darstellung von „ Der ursprüngliche Wert von „None“ ist NaN, wenn er in einen numerischen Wert umgewandelt wird.
Number(undefined)// NaN5 + undefined// NaN
4. Heutige Verwendung
In der Praxis erwies sich die obige Unterscheidung jedoch bald als nicht durchführbar. Derzeit sind null und undefiniert grundsätzlich synonym, mit nur einigen subtilen Unterschieden.
null bedeutet „kein Objekt“, das heißt, dort sollte kein Wert vorhanden sein. Typische Verwendung ist:
(1) Als Parameter einer Funktion bedeutet dies, dass der Parameter der Funktion kein Objekt ist.
(2) dient als Endpunkt der Objektprototypkette.
Object.getPrototypeOf(Object.prototype)
// null
undefiniert bedeutet „fehlender Wert“, das heißt, hier sollte ein Wert vorhanden sein, dieser wurde jedoch noch nicht definiert . Typische Verwendung ist:
(1) Wenn eine Variable deklariert, aber kein Wert zugewiesen wird, ist sie gleich undefiniert.
(2) Beim Aufruf der Funktion wird der Parameter, der bereitgestellt werden soll, nicht bereitgestellt und der Parameter ist gleich undefiniert.
(3) Dem Objekt ist kein Attribut zugewiesen und der Wert dieses Attributs ist undefiniert.
(4) Wenn die Funktion keinen Wert zurückgibt, gibt sie standardmäßig undefiniert zurück.
var i;
i // undefinedfunction f(x){console.log(x)}
f() // undefinedvar o = new Object();
o.p // undefinedvar x = f();
x // undefinedIst Object ein Referenztyp?
Object是一个基础类型,其他所有类型都从Object继承了基本行为。比如原型链中它的原型为null。
Was ist der Unterschied zwischen Referenztypen und Basistypen? Welches ist auf dem Heap und welches auf dem Stapel?
1. Basistypvariablen werden im Stapelbereich gespeichert (der Stapelbereich bezieht sich auf den Stapelspeicher im Speicher)
Dann ist seine Speicherstruktur wie folgt:

Der Stapelbereich enthält den Bezeichner der Variablen und den Wert der Variablen.
2.
Javascript ermöglicht im Gegensatz zu anderen Sprachen keinen direkten Zugriff auf den Speicherort des Objekts direkt manipuliert werden. Dann betreiben wir Was? Tatsächlich handelt es sich um eine Referenz auf das Betriebsobjekt,
so dass auf den Wert des Referenztyps per Referenz zugegriffen wird.
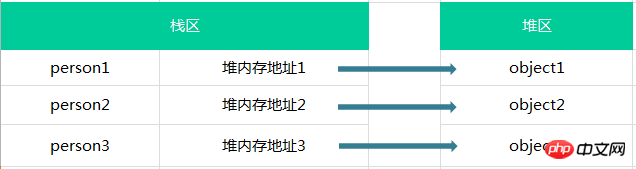
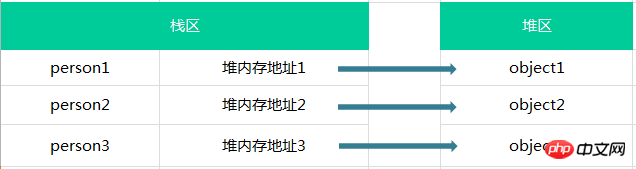
Um genau zu sein, erfordert die Speicherung von Referenztypen den Stapelbereich und den Heap-Bereich des Speichers (der Heap-Bereich bezieht sich auf den Heap-Speicher im Speicher. Der Stapelbereichsspeicher speichert die Variablenkennung und den Zeiger). zum Objekt im Heap-Speicher. Man kann auch sagen, dass es sich um die Adresse des Objekts im Heap-Speicher handelt.
Wenn es folgende Objekte gibt:
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};, dann ist die Speichersituation dieser drei Objekte im Speicher wie folgt:

Grundtypen: Zahl, Zeichenfolge, Boolean, Null, undefiniert.
1. Ähnlichkeit
1.在JavaScript中,将一个变量赋值为undefined或null,老实说,几乎没区别。
var a=null; var b=undefined;
2.undefined和null在if语句中,都会被自动转为false,相等运算符甚至直接报告两者相等。
if (!undefined)
console.log('undefined is false');// undefined is falseif (!null)
console.log('null is false');// null is falseundefined == null// true<span style="font-family:Georgia, serif;color:#111111;"><span style="font-size:16px;letter-spacing:-.12px;word-spacing:2.4px;background-color:rgb(245,245,213);"><strong>
</strong></span></span>上面代码说明,两者的行为是何等相似!
既然undefined和null的含义与用法都差不多,为什么要同时设置两个这样的值,这不是无端增加JavaScript的复杂度,令初学者困扰吗?Google公司开发的JavaScript语言的替代品Dart语言,就明确规定只有null,没有undefined!
二、
最近,我在读新书《Speaking JavaScript》时,意外发现了这个问题的答案!
原来,这与JavaScript的历史有关。1995年JavaScript诞生时,最初像Java一样,只设置了null作为表示”无”的值。
根据C语言的传统,null被设计成可以自动转为0。
Number(null)// 05 + null// 5
但是,JavaScript的设计者Brendan Eich,觉得这样做还不够,有两个原因。
首先,null像在Java里一样,被当成一个对象。但是,JavaScript的数据类型分成原始类型(primitive)和合成类型(complex)两大类,Brendan Eich觉得表示”无”的值最好不是对象。
其次,JavaScript的最初版本没有包括错误处理机制,发生数据类型不匹配时,往往是自动转换类型或者默默地失败。Brendan Eich觉得,如果null自动转为0,很不容易发现错误。
因此,Brendan Eich又设计了一个undefined。
三、最初设计
JavaScript的最初版本是这样区分的:null是一个表示”无”的对象,转为数值时为0;undefined是一个表示”无”的原始值,转为数值时为NaN。
Number(undefined)// NaN5 + undefined// NaN
四、目前的用法
但是,上面这样的区分,在实践中很快就被证明不可行。目前,null和undefined基本是同义的,只有一些细微的差别。
null表示”没有对象”,即该处不应该有值。典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
Object.getPrototypeOf(Object.prototype)
// null
undefined表示”缺少值”,就是此处应该有一个值,但是还没有定义。典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
var i;
i // undefinedfunction f(x){console.log(x)}
f() // undefinedvar o = new Object();
o.p // undefinedvar x = f();
x // undefinedObject是引用类型嘛?
Object是一个基础类型,其他所有类型都从Object继承了基本行为。比如原型链中它的原型为null。
引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
1.基本类型的变量是存放在栈区的(栈区指内存里的栈内存)
那么它的存储结构如下图:

栈区包括了 变量的标识符和变量的值。
2.
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,
所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
假如有以下几个对象:
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};则这三个对象的在内存中保存的情况如下图:

相关推荐:
Das obige ist der detaillierte Inhalt vonGrundtypen und Referenztypen in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

