Heim >Web-Frontend >js-Tutorial >Schnellstart mit Threejs
Schnellstart mit Threejs
- 不言Original
- 2018-04-10 14:02:275030Durchsuche
Dieser Artikel ist hauptsächlich für den schnellen Einstieg in Threejs gedacht. Er hat einen gewissen Referenzwert.
Heutzutage ist alles 3D, Filme in 3D schauen, Spiele in 3D spielen. Ich gehe davon aus, dass 3D-Taxianrufe bald verfügbar sein werden. Können JS und 3D als Standardsprachen für die Front-End-Entwicklung auch für große Neuigkeiten sorgen? Erst kürzlich, als ich an einer Veranstaltung teilnahm, kam mir das Bedürfnis, 3D-Panoramavideos abzuspielen, und ich habe übrigens Threejs studiert . Eine JS-Bibliothek zum Zeichnen von 3D-Bildern im Browser (https://github.com/mrdoob/ three.js), dieser Artikel ist eine Notiz, und ich hoffe, dass dies möglich ist Helfen Sie den Schülern, die schnell loslegen möchten.
Minimale Umgebung
Vor dem formellen Erlernen von Threejs müssen zunächst mehrere Konzepte erklärt werden. Auf der untersten Ebene ruft Threejs tatsächlich die Canvas-API in HTML5 auf, um das Zeichnen zu implementieren . Aber im Gegensatz zu unserem allgemeinen Zeichnen von 2D-Bildern verwendet Threejs den WebGL-Kontext von Canvas auf der untersten Ebene, um das 3D-Zeichnen zu implementieren . Der Webgl-Kontext selbst ist eher eine direkte Operation der GPU , die ziemlich unintuitiv zu verwenden ist. Aus diesem Grund verarbeitet Threejs verschiedene Elemente, die für das 3D-Zeichnen auf der obersten Ebene erforderlich sind (. wie Szenen, Kameras, Lichter, geometrische Bilder, Materialien usw.) sind gekapselt. Wenn wir Threejs zum Zeichnen verwenden müssen, müssen wir nur ein Minimale ZeichenumgebungDas ist alles, diese minimale Zeichenumgebung enthält drei Elemente:
1. Szene – ein Container, der alle 3D-Objekte enthält, die angezeigt werden müssen und andere verwandte Elemente
2. Kamera – bestimmt, wie die 3D-Szene auf die 2D-Leinwand projiziert wird
3. Renderer - -Der spezifische Code für den Pinsel
, der für die endgültige Zeichnung verwendet wird, lautet wie folgt:<p class="km_insert_code"> import { Scene, PerspectiveCamera, WebGLRenderer } from ‘three’; var scene = new Scene(); // 创建场景
var camera = new PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000); // 创建摄影机
camera.position.z = 8; var renderer = new WebGLRenderer(); // 创建渲染器
renderer.setSize(window.innerWidth, window.innerHeight); // 设置画布大小
renderer.setPixelRatio(window.devicePixelRatio); // 设置像素比,针对高清屏
renderer.setClearColor(0x000000, 1); // 设置默认背景色
document.body.appendChild(renderer.domElement); // 把画笔插入到dom中</p>Mit ein paar einfachen Zeilen Mit dem Code können Sie eine Minimale Zeichenumgebung erstellen. Solange wir die 3D-Objekte, die angezeigt werden müssen, in dieser Umgebung platzieren, werden diese Objekte auf der Leinwand gezeichnet und angezeigt den Bildschirm.
3D**Objekt**
Mit der Umgebung müssen wir Threejs auch mitteilen, welche Objekte angezeigt werden müssen. Dazu müssen wir zunächst das anzuzeigende Objekt definieren und es dann der Szene hinzufügen.<p class="km_insert_code"> import { Mesh, MeshBasicMaterial, BoxGeometry } from ‘three’; var geometry = new BoxGeometry(1, 1, 1); // 创建一个长方体,用来定义物体的形状
var material = new MeshBasicMaterial({ color: 0xff0000 }); // 创建一个材质,用来定义物体的颜色
var mesh = new Mesh(geometry, material); // 使用形状和素材,来定义物体
scene.add(mesh);
renderer.render(scene, camera);</p>Schauen wir uns zuerst den Effekt an

TexturWas zum Teufel, wofür werden Geometrie und Material verwendet? Wenn Threejs ein 3D-Objekt definiert, muss es tatsächlich zwei Informationen bereitstellen: Die erste sind die Forminformationen , also die Koordinateninformationen jedes Punkts und jeder Oberfläche auf dem Objekt, Die zweite sind Materialinformationen, die verwendet werden, um Threejs die Farbe, Textur, Reflexion und andere Informationen des Objekts mitzuteilen. Mit diesen Informationen weiß Threejs, wie dieses Objekt gerendert wird. Die neue BoxGeometry(1, 1, 1) oben teilt Threejs mit, dass ich ein Rechteck mit einer Länge, Breite und Höhe von 1 anzeigen möchte. Und das neue MeshBasicMaterial({ color: 0xff0000}) soll Threejs mitteilen, dass dieser Quader rot ist. Schließlich wird basierend auf Form und Material ein neues Mesh (Geometrie, Material) generiert, das anzuzeigende Objekt.
Wie oben erwähnt, müssen Sie, wenn Sie einen Quader in Threejs generieren möchten, eine BoxGeometry definieren. Zusätzlich zu Quadern kann Threejs auch Formen generieren:1.BoxGeometry --cuboid
2.CircleGeometry--圆形平面
3.CylinderGeometry--圆柱体
4.PlaneGeometry--方形平面
5.RingGeometry--环形平面
6.SphereGeometry--球形
7.TextGeometry--文字
8.TorusGeometry--圆环
9.TubeGeometry--圆管
另外上面写到的MeshBasicMaterial,其实是指一个直接就能显示颜色的材质。什么叫直接显示颜色呢?这里要涉及到Threejs里的灯光设置。物体的材质由于确定物体的颜色,纹理,以及反光等属性。要反光,首先需要有一个光源:
<p class="km_insert_code"> import { SpotLight } from ‘three’; var light = new SpotLight(0xffffff);
light.position.z = 5;
light.position.x = 5;
light.position.y = 5;
scene.add(light);</p>
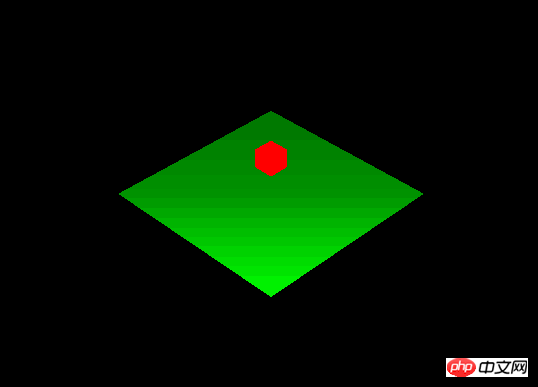
这里我们定义了一个白光源,具体的效果如下:

为了可以看清楚效果,我在场景中加入了一个绿色平面,可以看到,这个绿色平面上的反光是从下到上减弱,可见,这个光源是在画面的下方。
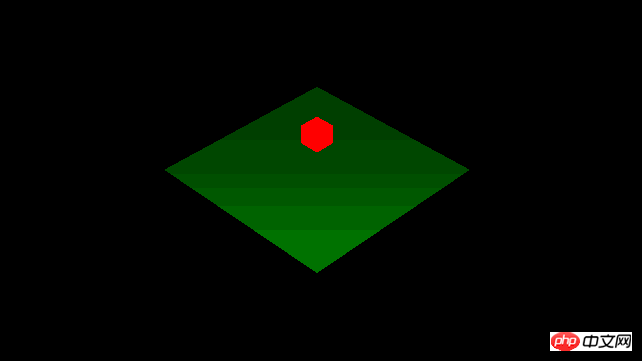
如果我把光源的强度减弱,那么平面上的反光也会跟着减弱:

但不知大家有木有发现,绿色平面上的反光是减弱了,但红色的那个长方体,还是一样的红,完全没有变化。其实这就体现出不同材质的区别了,在红色长方体上,我采用的是MeshBasicMaterial这种材质,而在绿色平面上,我采用的是另一种称为MeshLambertMaterial的材质,这种材质的特点是漫反射强烈,主要用来模拟真实环境下的物体,例如木材,石料等物质的反光情况。另外Threejs还有另外一种材质叫MeshPhongMaterial,这种材质主要是镜面反射强烈,用来模拟镜子,金属等拥有高光的物体就比较合适。
MeshLambertMaterial和MeshPhongMaterial两种材质,都是需要光照才能看到的,如果场景中没有光源,你将会什么都看不到。相反我们在红色长方体上采用的材质是MeshBasicMaterial,这种材质即使没有光,也可以看到,你可以想象为它自己发光吧,如果用技术一点的话来说,就是MeshLambertMaterial和MeshPhongMaterial两种材质需要根据场景光线的数值来计算显示在屏幕上的颜色,而MeshBasicMaterial则忽略光线的作用,是什么颜色,就直接显示什么颜色,但也由于这种材质忽略了光照的作用,那么它也不会有任何阴影的效果。所以这种材质就叫Basic,用来做演示就十分合适。一下就是Threejs提供给我们用到的其他材质
1.MeshBasicMaterial
2.MeshLambertMaterial--漫反射材质
3.MeshPhongMaterial--镜面反射材质
4.MeshDepthMaterial--根据物体上每一点到摄像机的远近来显示颜色,远的显示黑色,近的显示白色
5.MeshNormalMaterial--根据物体上每一面的法向量方向来显示颜色
纹理贴图
如果绘制3D物体时,只能使用纯色,那也未免太单调了,没关系,Threejs提供了接口来帮忙解决这个问题。Threejs的材质,除了可以设置颜色,还支持纹理贴图,我们可以把一个图片,覆盖在3D物体上作为他的纹理,这样就可以利用这些贴图来模拟更真实的场景
<p class="km_insert_code"> import { TextureLoader, MeshLambertMaterial } from ‘three’; var texture = new TextureLoader().load(‘./assets/texture/crate.gif’); var material = new MeshLambertMaterial({ map: texture });</p>
上面的代码中,我们通过TextureLoader来加载一个gif图作为纹理,并且把这个纹理通过map属性映射到了材质上,加上材质后,整个物体就更加真实了

3D动画
能绘图了,但如何加入动画呢?其实很简单,在之前的代码中已经讲解过,Threejs是通过渲染器来绘图的,你可以想象成拍照。我们在场景中摆好灯光,摆好道具,渲染器咔嚓一下,就把当前的画面绘制下来了。那如果要做成动画,只需要在渲染器来个定时连拍就可以拉。具体如下。
<p class="km_insert_code"> function render() {
requestAnimationFrame(render);
update();
renderer.render(scene, camera);
} function update() { // update your view
}
</p>
这里我们通过requestAnimationFrame接口,来做定时刷新,每次进入render方法,都会先去执行update方法(用于更新场景),然后让渲染器拍照(renderer.render(scene, camera)),最后等待下一次render。在update方法中,我们可以修改场景中所有物体的参数,例如,我们可以试着让盒子在屏幕中转动:
<p class="km_insert_code"> function update() {
box.rotation.x += 0.005;
box.rotation.y += 0.01;
}
</p>
最后的最后,其实Threejs还有很多额外的能力,例如刚刚我们使用图片作为纹理,那么我们也可以使用视频作为纹理,把这个纹理贴到一个盒子上,通过陀螺仪来控制摄像机的拍摄方向,就可以作出一个全景视频啦。Threejs也支持粒子系统,模型数据导入,自定义着色器等一系列高级功能,大家也赶快掌握起来吧。
Das obige ist der detaillierte Inhalt vonSchnellstart mit Threejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

