Heim >Web-Frontend >js-Tutorial >So führen Sie die Tencent-Verifizierungscodefunktion in das Vue-Projekt ein
So führen Sie die Tencent-Verifizierungscodefunktion in das Vue-Projekt ein
- php中世界最好的语言Original
- 2018-04-08 11:33:002890Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Tencent-Verifizierungscode-Funktion in das Vue-Projekt einführen. Was sind die Vorsichtsmaßnahmen für die Einführung der Tencent-Verifizierungscode-Funktion in das Vue-Projekt? , lass uns einen Blick darauf werfen.
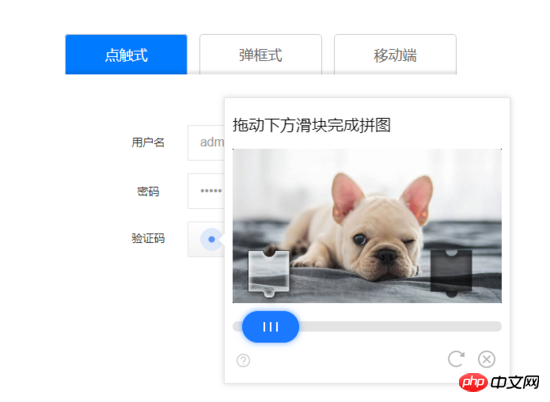
Was ist der Tencent-Verifizierungscode? Es sieht so aus... :point_down:

Aktuelle Unternehmensprojekte erfordern die Einführung der Tencent Cloud-Verifizierung. Die Anforderungen sind wie folgt: Um zu verhindern, dass andere böswillig wischen SMS-Bestätigungscodes, wenn Benutzer den Bestätigungscode innerhalb eines bestimmten Zeitraums mehrmals erhalten, müssen sie den Tencent-Bestätigungscode anrufen. Nach erfolgreicher Bestätigung wird der Bestätigungscode zunächst weiterhin automatisch gesendet war verwirrt. Es gab nicht viele verwandte Artikel in der Online-Suche. Nun, es ist eine sehr einfache Sache, sie zu entdecken (vielleicht liegt es einfach daran, dass niemand 2333 schreibt...).
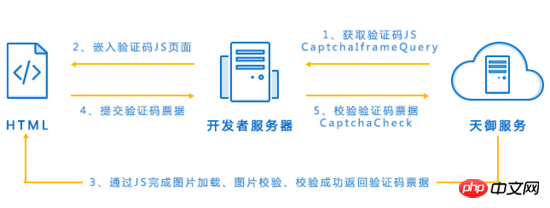
Nicht zu viele BBs, fangen wir an! Erster Blick auf den Schnittstellenaufrufprozess des Dokuments: 
Es ist in mehrere kleine Schritte unterteilt:
- Gehen Sie im Hintergrund zu Tencent Cloud, um eine JS-Adresse zu erhalten
- Der Hintergrund leitet es über die Schnittstelle an das Front-End weiter; Das Front-End lädt den Bestätigungscode basierend auf der JS-Adresse
- Nachher Bei erfolgreicher Verifizierung erhalten Sie ein Ticket (das aus einer Reihe von
- Zeichenfolgen Backend-Verifizierungsticket, falls bestanden, Sie erhalten einen Bestätigungscode per SMS (oder E-Mail).
- Wenn uns das Backend egal ist, was müssen wir dann am Frontend tun?
Fügen Sie zunächst eine Beschriftung hinzu: point_down: in der .vue-Komponente, die den Tencent-Bestätigungscode einführen muss:
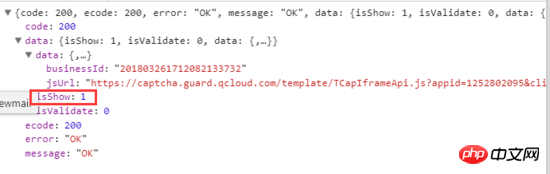
Wenn Sie dann häufig die Schnittstelle zum Versenden von Textnachrichten aufrufen, bis der Tencent-Verifizierungscode ausgelöst wird (dieses Urteil wird Ihnen beispielsweise durch den Hintergrund mitgeteilt, ist die Schnittstelle in Unser Projekt besteht eine isShow-Variable im JSON-Parameter. Wenn diese gleich 1 ist, wird die Tencent-Cloud-Überprüfung ausgelöst. Der Standardstatus ist 0, was bedeutet, dass keine Tencent-Überprüfung erforderlich ist. Die manuelle Bedienung ist lächerlich)
 Das Bild oben ist der tatsächliche Schnittstellenrückruf in unserem Projekt. Sie können sehen, dass der Rückruf eine Js-Adresse und eine Geschäfts-ID enthält
Das Bild oben ist der tatsächliche Schnittstellenrückruf in unserem Projekt. Sie können sehen, dass der Rückruf eine Js-Adresse und eine Geschäfts-ID enthält
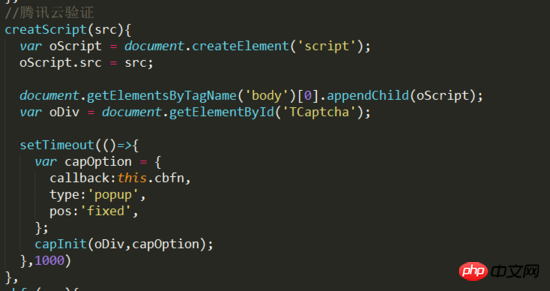
Der Parameter src besteht darin, die Js-Adresse zu übergeben, wenn die Bestätigungscode-Schnittstelle aufgerufen wird, um Daten zurückzugeben. 
Rückruffunktion
darin, dass nach der Benutzerüberprüfung diese Funktion aufgerufen wird und die Parameter zur Überprüfung des JSON-Formats übergeben werden. :point_down:Wiederholen: Der Benutzer wurde erfolgreich authentifiziert und das Ticket erhalten. Anschließend müssen Sie dieses Ticket zusammen mit der vorherigen Geschäfts-ID an das Backend übergeben. Wenn die Hintergrundüberprüfung erfolgreich ist, erhält der Benutzer den Bestätigungscode und Sie müssen keine weiteren Vorgänge ausführen
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}Abschließend (kopieren) Diese Funktion, Optionen ist ein Json-Objekt und mehrere Parameter eingestellt werden können. :point_down:
1. iframe_p (erforderlich): Element, das den Bestätigungscode iframe einbettet. capInit(iframe_p, options)
Callback: Rückruffunktion zum Schließen der Bestätigungscodeseite . Nachdem der Benutzer authentifiziert wurde, wird diese Funktion aufgerufen und die Parameter zur Überprüfung des JSON-Formats werden übergeben.
{ret:xxx,ticket:"xxx"}ret=0 bedeutet, dass die Benutzerüberprüfung abgeschlossen ist und das Unternehmen das Ticket überprüfen kann; ret=1 bedeutet Der Benutzer wurde nicht verifiziert. Verifizierungscode, derzeit gibt es keinen Ticketparameter.Das Parameterticket muss an das Geschäfts-Backend übermittelt werden. Informationen zu bestimmten Feldern, die ausgefüllt werden müssen, finden Sie später im Abschnitt zur Backend-Server-Entwicklung.
themeColor: Legen Sie die Designfarbe der Seite fest. Der Wert ist eine hexadezimale Farbe, z. B. ff572d. Nach der Einstellung ändern sich die Schaltflächen und Symbole auf der Seite in der eingestellten Farbe
showHeader
: Zeigt die Kopfzeile der Seite mit dem Bestätigungscode an (Zurück und Hilfe, nur gültig für mobile Seiten)false: Nicht anzeigen
Typ: Optionale Option auf der PC-Seite, um den Stil des Bestätigungscodes zu konfigurieren. Informationen zur spezifischen Stilleistung finden Sie auf der offiziellen Website des Bestätigungscodes
"point": Triggered (Standard)
"embed": eingebettet
"popup": pop -up-Stil
pos: Legen Sie das Positionsattribut des Popup-Bestätigungscodes fest. Dieser Parameter ist nur für PC-Popup-Bestätigungscodes gültig
absolut: Absolute Positionierung
fest: relative absolute Positionierung im Browserfenster
statisch: statische Positionierung
relativ: relative Positionierung
keepOpen: Festlegen des Seitenattributs, das übergeben wird Verifizierung
false: Verifizierung besteht Aktualisierung (Standard)
lang: Sprachtyp für Verifizierungscode festlegen
Vereinfachtes Chinesisch: 2052 (Standard)
Traditionelles Chinesisch: 1028
Englisch: 1033
Denken Sie daran, capDestroy() rechtzeitig aufzurufen, um das von Ihnen erstellte Skript-Tag zu zerstören, da sonst viele Skript-Tags vorhanden sind...
Im Dokument steht, dass ich vor dem Aufruf von capInit() capDestroy() aufgerufen habe, aber es hat nicht funktioniert. Schließlich habe ich es in den Rückruf eingefügt, unabhängig davon, ob die Überprüfung erfolgreich war oder nicht. und das Verifizierungs-Popup-Fenster geschlossen wird, wird capDestroy() aufgerufen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung des Vue-Filters
JS-Implementierung von Timer + Eingabeaufforderungsfeld
Detaillierte Erläuterung der Verwendung von Front-End-Routing für Vue-Single-Page-Anwendungen
Das obige ist der detaillierte Inhalt vonSo führen Sie die Tencent-Verifizierungscodefunktion in das Vue-Projekt ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

