Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung des Vue-Filters
Detaillierte Erläuterung der Verwendung des Vue-Filters
- php中世界最好的语言Original
- 2018-04-08 11:31:403141Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zur Verwendung des Vue-Filters geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Vue-Filters? Das Folgende ist ein praktischer Fall.
Einführung in den Vue-Filter und seine Verwendung
VueJs bietet eine leistungsstarke FilterAPI, die verschiedene Filterprozesse für Daten durchführen und die erforderlichen Ergebnisse zurückgeben kann.
Vue.js verfügt über einige Standardfilter wie:
Großschreibung, Großschreibung des ersten Buchstabens
Großschreibung, alle Großschreibung
Kleinschreibung, alle Kleinschreibung
Währungsausgabe, Geld und Dezimalpunkt
Pluralisierung der Ausgabepluralform
Entprellen der verzögerten AusführungFunktion
limitBy wird in v-for verwendet, um die Menge zu begrenzen
filterBy wird in v-for zum Auswählen von Daten verwendet
orderBy wird in v-for zum Sortieren verwendet
Vue verfügt außerdem über einen benutzerdefinierten Filtercode. Erklären Sie alles:


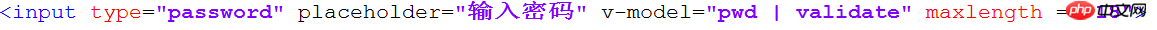
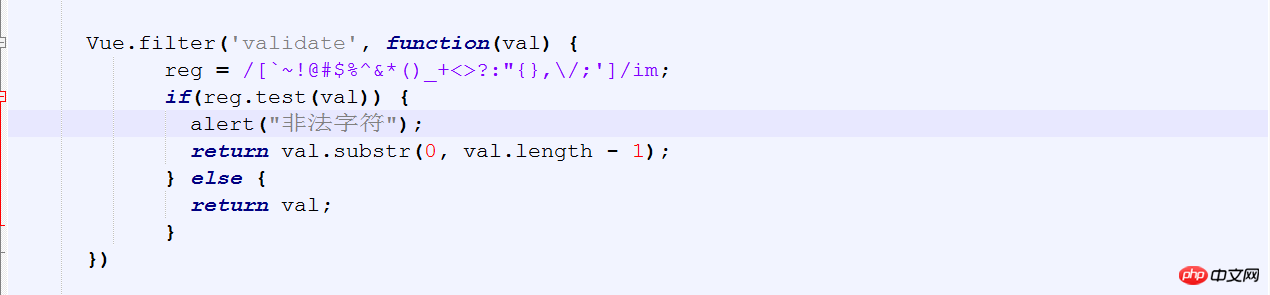
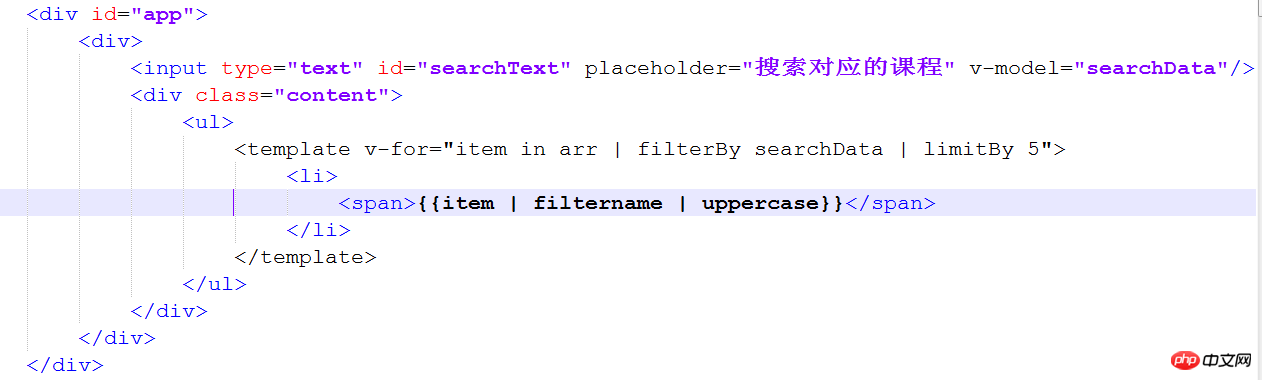
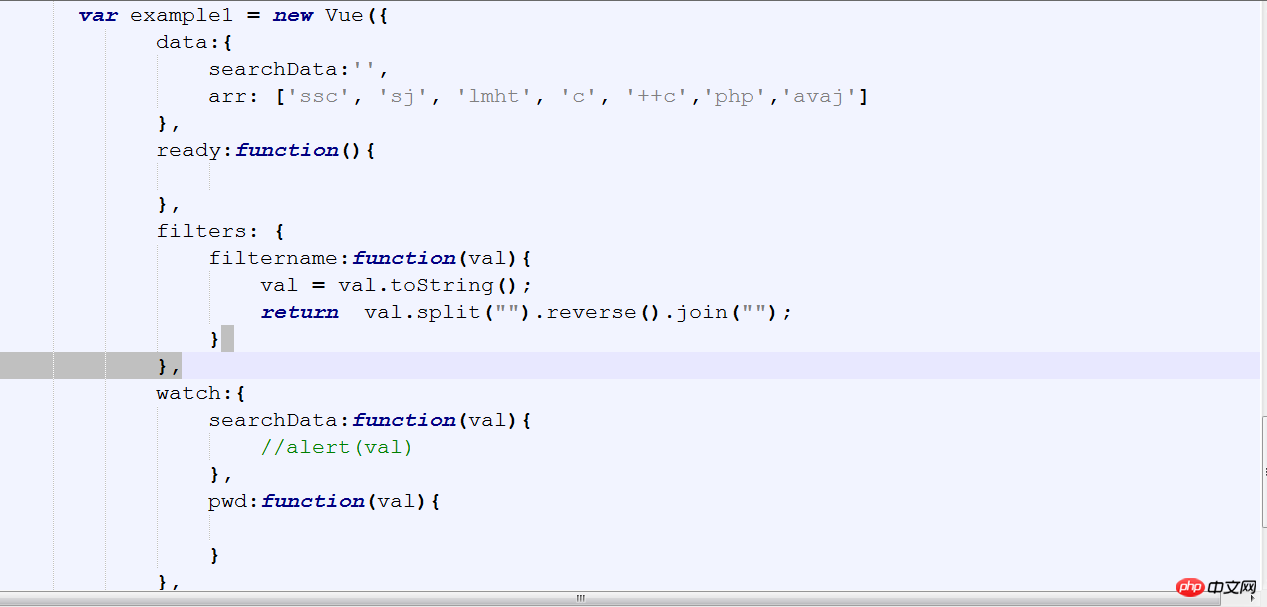
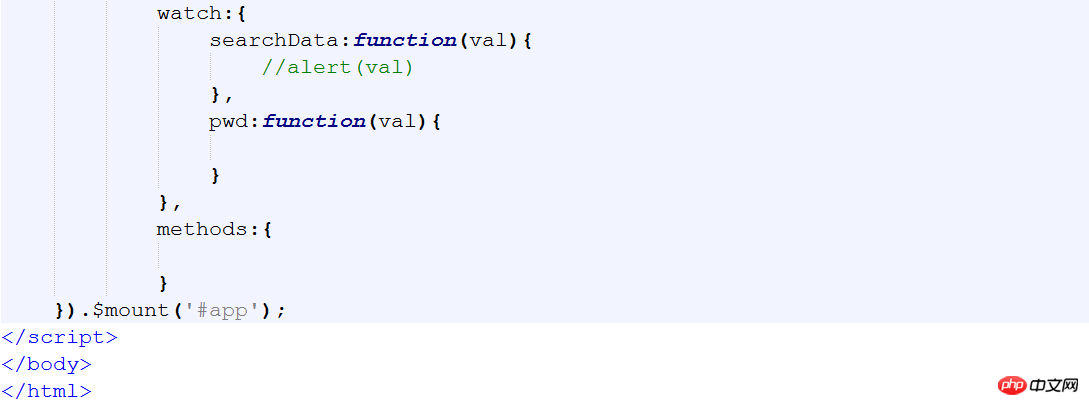
Das folgende Beispiel erklärt die Verwendung des Vue-eigenen Filters:
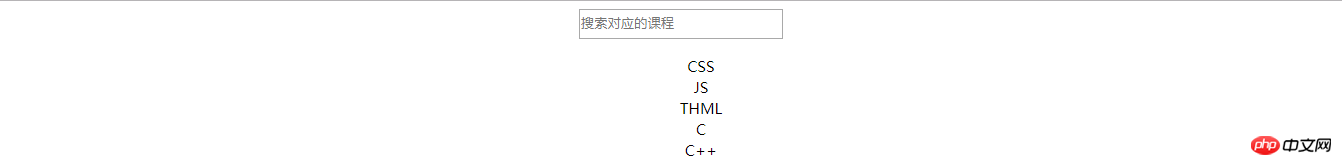
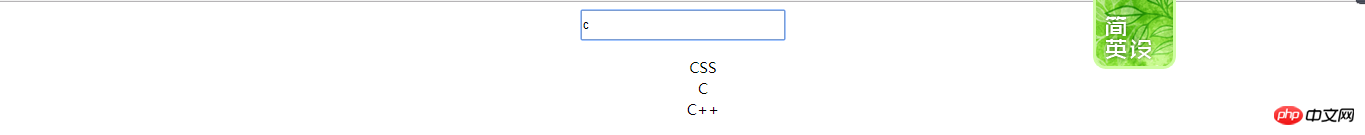
Rendering:




JS-Implementierung von Timer + Eingabeaufforderungsfeld
So verwenden Sie Vue CLI, um webapck4 zu aktualisieren
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des Vue-Filters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

