Heim >Web-Frontend >js-Tutorial >Ajax implementiert den Lade-Cache-Loding-Effekt
Ajax implementiert den Lade-Cache-Loding-Effekt
- php中世界最好的语言Original
- 2018-04-03 17:50:561729Durchsuche
Dieses Mal werde ich Ihnen den Lade-Cache-Ladeeffekt von Ajax vorstellen. Was sind die Vorsichtsmaßnahmen für Ajax, um den Lade-Cache-Ladeeffekt zu implementieren?
Bei asynchronen Ajax-Anfragen wird im Allgemeinen ein kleines dynamisches GIF-Bild verwendet, um ein Ajax-Laden zu erstellen und das Benutzererlebnis zu verbessern. Hier verwenden wir Spin.js. Das JS-Skript ist auf 5 KB komprimiert und kann einen Ajax-Ladeindikator ohne Bilder oder externe CSS-Stile erstellen.Das Online-Design, Demonstration und die Download-Adresse von js lautet: http://fgnass.github.io/spin.js/
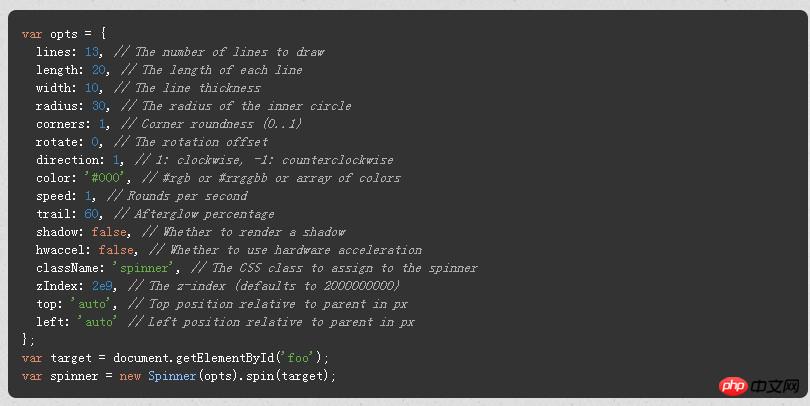
Wir können den Stil auf der Linkseite gleichzeitig dynamisch festlegen , das Stilkonfigurationsskript wird automatisch generiert:
Display-Spinner
var target=document.getElementById("id")
spinner.spin(target);
Spinner ausblenden
spinner.spin();Lassen Sie uns ein einfaches und vollständiges Beispiel machen, um es zu erleben:<script type="text/javascript" src="zepto.min.js"></script>
<script type="text/javascript" src="spin.min.js"></script>
<script type="text/javascript">
//第一个参数为loading图标加载的标签,第二个为ajax的数据接口,第三个为回调函数。
function loadAjaxSpin(ele, get_url, callback) {
var opts = {
lines: 13, // 花瓣数目
length: 20, // 花瓣长度
width: 10, // 花瓣宽度
radius: 30, // 花瓣距中心半径
scale: 1,
corners: 1, // 花瓣圆滑度 (0-1)
color: '#000', // 花瓣颜色
opacity: 0.25,
rotate: 0, // 花瓣旋转角度
direction: 1, // 花瓣旋转方向 1: 顺时针, -1: 逆时针
speed: 1, // 花瓣旋转速度
trail: 60, // 花瓣旋转时的拖影(百分比)
zIndex: 2e9, // spinner的z轴 (默认是2000000000)
className: 'spinner', // spinner css 样式名称
top: '50%', // spinner 相对父容器Top定位 单位 px
left: '50%', // spinner 相对父容器Left定位 单位 px
shadow: false, // 花瓣是否显示阴影
hwaccel: false, //spinner 是否启用硬件加速及高速旋转
position: 'absolute'
};
var spinner = new Spinner(opts);
$(ele).show();
var target = $(ele)[0];
spinner.spin(target);
$.ajax({
url: get_url,
dataType: 'html',
success: function(data) {
spinner.spin();
$(ele).hide();
callback(data);
}
})
}
var foo = function(data) {
console.log(data);
}
$(function() {
$('#btnRequest').on('click', function() {
loadAjaxSpin('.spin', 'http://192.168.1.191/h5/font.html', foo);
});
});
</script>
<p class="spin"></p>
<p>
<input id="btnRequest" type="button" value="请求数据" />
</p>Im obigen Beispiel haben wir eine Funktion „loadAjaxSpin“ geschrieben. Die Funktion besteht darin, dass das Ladesymbol erscheint, bevor der Ajax-Aufruf beginnt. Nachdem die Daten geladen wurden, verschwindet das Ladesymbol.Effekt: Nach dem Klicken erscheint die Chrysantheme wird angezeigt und dann wird die Callback-Funktion ausgeführt.

Wie man mit Abfangen umgeht, wenn ein neues Fenster in der Ajax-Anfrageantwort geöffnet wird
Ajax übermittelt Daten im Hintergrund Implementieren Sie die Benutzerregistrierung nach der Datenbank
Das obige ist der detaillierte Inhalt vonAjax implementiert den Lade-Cache-Loding-Effekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

