Heim >Web-Frontend >js-Tutorial >Wie vue.js die bidirektionale Bindung von Komponenten implementiert
Wie vue.js die bidirektionale Bindung von Komponenten implementiert
- 零到壹度Original
- 2018-04-03 17:50:221875Durchsuche
In diesem Artikel wird hauptsächlich vorgestellt, wie vue.js die bidirektionale Bindung von Komponenten implementiert. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
Übersicht: Komponenten kommunizieren standardmäßig über die unidirektionale Bindung (übergeordnet->untergeordnete Ereignisse). eine andere Kommunikationsmethode, bidirektionale Bindung (Eltern->Kind, Kind->Eltern)
1. Verwenden Sie den Modifikator .sync (Synchronisation)
. Rechte Eigenschaften, die bidirektional gebunden werden sollen, verwenden den Modifikator .sync (Synchronisierung)
. Verwenden Sie .$emit, um ein Aktualisierungsereignis zu veröffentlichen
.Essenz ist ein verpackter Syntaxzucker

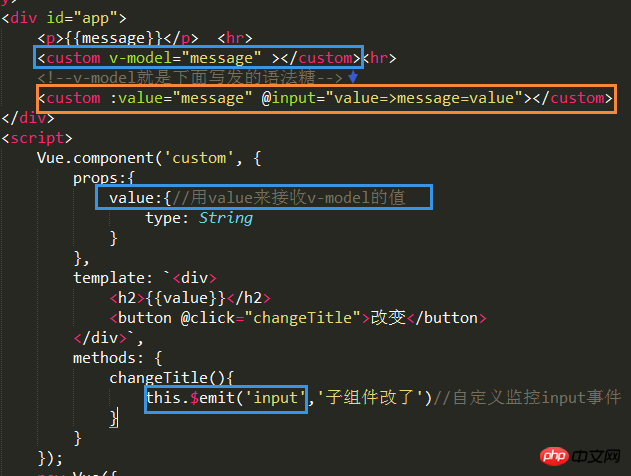
2. Verwenden Sie das V-Modell, das bequemer ist
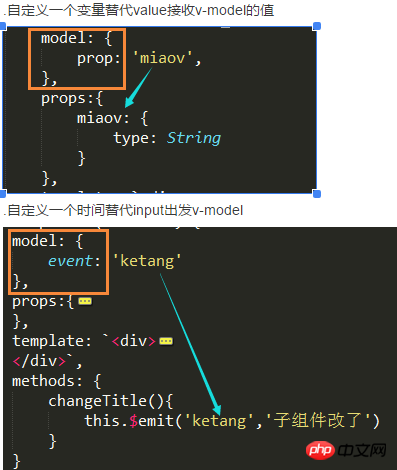
.props wird mit dem Wert (, Kann angepasst werden ), um den Wert des V-Modells zu akzeptieren
.emit veröffentlicht ein Ereignis, das eine Eingabe auslöst ( behoben, kann angepasst werden )
.Im Wesentlichen handelt es sich um einen verpackten Syntaxzucker


Verwandte Empfehlungen:
Vue-Komponente implementiert bidirektionale Bindung von Formularen
Das obige ist der detaillierte Inhalt vonWie vue.js die bidirektionale Bindung von Komponenten implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

