Heim >Web-Frontend >js-Tutorial >So erkennen Sie doppelte Benutzernamen mithilfe von AJAX
So erkennen Sie doppelte Benutzernamen mithilfe von AJAX
- php中世界最好的语言Original
- 2018-03-31 09:15:543456Durchsuche
Dieses Mal zeige ich Ihnen, wie AJAX erkennt, ob der Benutzername doppelt vorhanden ist. Was sind die Vorsichtsmaßnahmen, mit denen AJAX erkennt, ob der Benutzername doppelt vorhanden ist? .
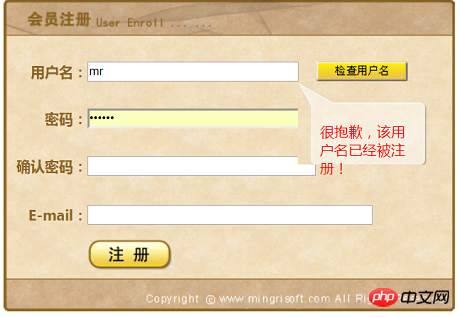
Ich zeige Ihnen zuerst das Rendering und dann den Code. Das Rendering ist wie folgt:

Schreiben Sie unten ein einfaches Beispiel, um zu überprüfen, ob der Benutzername eindeutig ist (direkter Code):
Front-End-Schnittstelle:
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<meta>
<title>检测用户名是否唯一</title>
<style>
<!--
#toolTip {
position:absolute;
left:331px;
top:39px;
width:98px;
height:48px;
padding-top:45px;
padding-left:25px;
padding-right:25px;
z-index:1;
display:none;
color:red;
background-image: url(images/tooltip.jpg);
}
-->
</style>
AJAX-Datei:
<script>
function createRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // 非IE浏览器
http_request = new XMLHttpRequest(); //创建XMLHttpRequest对象
} else if (window.ActiveXObject) { // IE浏览器
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {}
}
}
if (!http_request) {
alert("不能创建XMLHttpRequest对象实例!");
return false;
}
http_request.onreadystatechange = getResult; //调用返回结果处理函数
http_request.open('GET', url, true); //创建与服务器的连接
http_request.send(null); //向服务器发送请求
}
function getResult() {
if (http_request.readyState == 4) { // 判断请求状态
if (http_request.status == 200) { // 请求成功,开始处理返回结果
document.getElementById("toolTip").innerHTML=http_request.responseText; //设置提示内容
document.getElementById("toolTip").style.display="block"; //显示提示框
} else { // 请求页面有错误
alert("您所请求的页面有错误!");
}
}
}
function checkUser(userName){
if(userName.value==""){
alert("请输入用户名!");userName.focus();return;
}else{
createRequest('checkUser.jsp?user='+userName.value);
}
}
</script>JSP-Datei: In diesem Beispiel wird keine Verbindung zur Datenbank hergestellt, sondern lediglich ein Array verwendet, um registrierte Benutzer einfach darzustellen.
-1){
out.println("很抱歉,该用户名已经被注册!"); //输出检测结果
}else{
out.println("恭喜您,该用户名没有被注册!"); //输出检测结果
}
%>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP chinesische Website! Empfohlene Lektüre:
Praktische Zusammenfassung von Ajax und JSONP im Projekt
So überprüfen Sie E-Mail-Adresse und Benutzernamen mit Ajax-Einzigartigkeit
Das obige ist der detaillierte Inhalt vonSo erkennen Sie doppelte Benutzernamen mithilfe von AJAX. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

