Heim >Web-Frontend >HTML-Tutorial >So implementieren Sie die Positionierung in HTML
So implementieren Sie die Positionierung in HTML
- 零到壹度Original
- 2018-03-29 11:54:483389Durchsuche
Dieser Artikel zeigt Ihnen hauptsächlich, wie Sie die Positionierung in HTML implementieren. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
1. Das CSS-Attribut „Positionierung“ ermöglicht die Positionierung des Elements. Der Wert des Positionsattributs:
statisch (Standardwert): Die Elementbox wird normal generiert. Blockelemente erzeugen eine rechteckige Box als Teil des Dokumentenflusses/Standardflusses, während Inline-Elemente eine oder mehrere Zeilenboxen erstellen und diese in ihren übergeordneten Elementen platzieren
relativ: Die Elementbox weicht von einer bestimmten Position ab, die Das Element behält seine Form vor der Positionierung bei und der ursprünglich eingenommene Platz bleibt erhalten. Aus dieser Perspektive scheint es, dass sich das geänderte Element immer noch im Dokumentfluss/Standardfluss befindet.
Absolut: Das Element ist vollständig Aus dem Dokumentenfluss entfernt. Entfernt und relativ zu seinem enthaltenden Quick positioniert. Der umschließende Block kann ein anderes Element im Dokument oder der anfängliche umschließende Block sein. Der ursprünglich vom Element im normalen Dokumentenfluss eingenommene Platz wird geschlossen, als ob das Element nicht vorhanden wäre, und das Element wird in einer Box auf Blockebene positioniert, unabhängig davon, um welche Art von Box es sich ursprünglich im normalen Fluss handelte
behoben: Das Element verhält sich ähnlich wie absolut, außer dass der enthaltende Block das Fenster selbst (Körper) ist
2. Einführung in relative
Elemente, die diesen Attributwert verwenden, sind relativ zur ursprünglichen Position Die Koordinaten der oberen linken Ecke werden mit oben und links positioniert
Code:
<style type="text/css">
#main{
width:800px;
height:400px;
margin:0 auto;
border:1px solid blue;
}
.p{
width:110px;
height:100px;
background:yellow;
margin-left:10px;
float:left;
}
</style>
</head>
<body>
<p id="main">
<p class="p">p1</p>
<p class="p">p2</p>
<p class="p">p3</p>
<p class="p">p4</p>
</p>
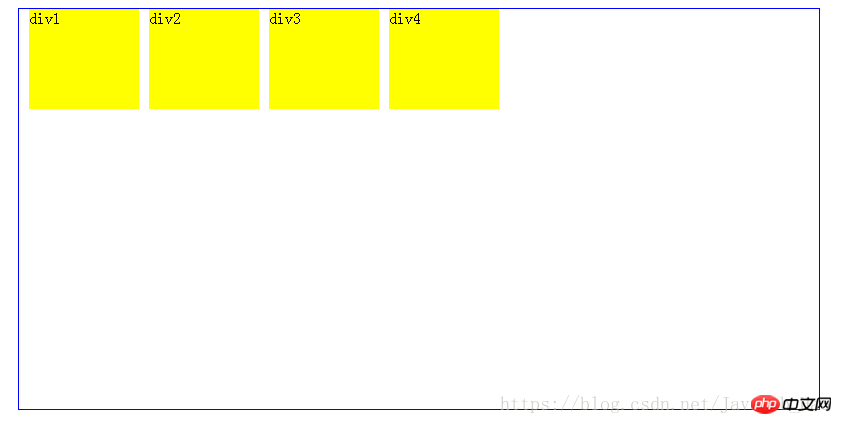
</body>Rendering:

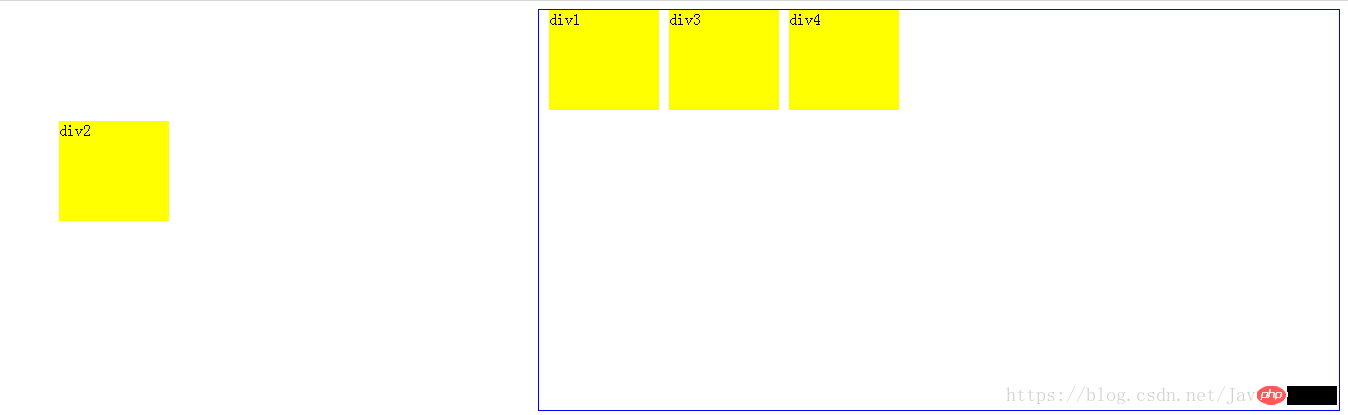
( 1) Ändern Sie den Positionierungswert von p2 in „relativ“, d rechts relativ zur roten Punktposition Der untere Wert wurde um 50 bzw. 120 Pixel verschoben. Die ursprünglichen Werte können auch negative Werte sein die entgegengesetzte Richtung
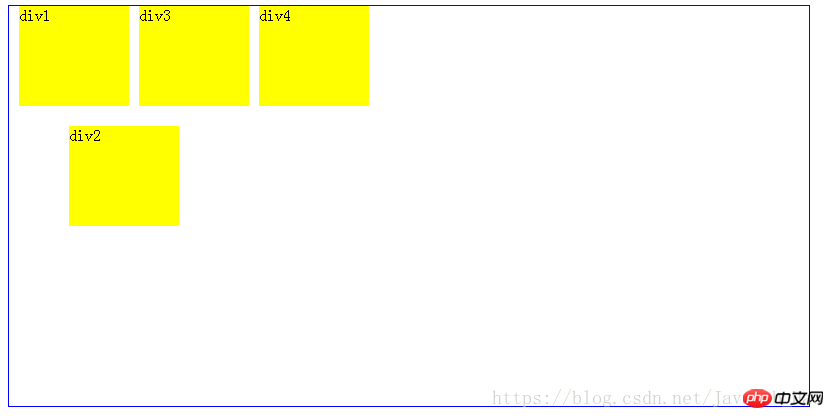
und ändern Sie die Positionierung von p2 in absolut. Das heißt: fügen Sie position:absolute;top:120px;left:50px;


Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Positionierung in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

