Heim >Web-Frontend >HTML-Tutorial >HTML-Probleme hinsichtlich der strukturellen Semantik
HTML-Probleme hinsichtlich der strukturellen Semantik
- 零到壹度Original
- 2018-03-28 17:59:531510Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich ein HTML-Problem zur strukturellen Semantik mit. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Warum brauchen wir Web-Semantik?
Erstens können Menschen die Semantik des Inhalts durch visuelle Unterteilung beurteilen, und Suchmaschinen sehen nur den Code. Suchmaschinen können die Semantik von Inhalten nur anhand von Tags beurteilen. Da ein großer Teil des Traffics der Seite von Suchmaschinen stammt, ist es notwendig, die Tags so semantisch wie möglich zu gestalten, um die Seite so suchmaschinenfreundlich wie möglich zu gestalten.
Alle Tags haben ihre eigene Semantik. Die Semantik einiger Tags ist unten angegeben:
p-Semantik: pision (getrennt)
span-Semantik :Span( Bereich)
ol-Semantik: Geordnete Liste(geordnete Liste)
ul-Semantik: Ungeordnete Liste (Ungeordnete Liste)
li Semantik: Listenelement (Listenelement)
Wenn Sie die Tag-Semantik und Standardstile ignorieren und p für alle Tags verwenden, können Sie tatsächlich eine Seite mit guten visuellen Effekten schreiben, solange Sie CSS flexibel verwenden. Aber in diesem Fall sind zwar die visuellen Anforderungen erfüllt, die gesamte Seite hat jedoch überhaupt keine Semantik und Suchmaschinen können sie immer noch nicht verstehen. Denken Sie daher daran:
Struktur (HTML) ist der Schlüssel, und Stil (CSS) wird zum Ändern der Struktur verwendet. Daher müssen Sie zuerst den HTML-Code und die Tags bestimmen und dann das entsprechende CSS auswählen.
Zweitens verwenden wir bei SEO häufig h1, um den Titel hervorzuheben, und strong, um die Schlüsselwörter hervorzuheben. Dies ist tatsächlich die Verkörperung der Semantik. Die aktuelle Suchmaschine kann Webseiten nicht so intuitiv anzeigen wie Besucher. Sie kann nur den Quellcode analysieren, um den Inhalt der Website wiederzugeben oder zu erraten. Wenn wir beispielsweise den Titel eines Artikels ausdrücken möchten, könnten wir ihn so schreiben:
<p id=”title”>文章的标题</p>
Besucher können möglicherweise verstehen, was wir bedeuten, aber Suchmaschinen werden es tun. Nach wiederholten Spekulationen können wir es so schreiben, dass es den Suchmaschinen besser gefällt:
<h1>这是标题</h1>
Tipps: h1 hat den höchsten Wert Gewicht auf einer Seite Verwenden Sie am besten ein H1, um Ihren Inhalt hervorzuheben. Zu viele H1s verteilen das Gewicht der gesamten Seite und sind außerdem für Suchmaschinen sehr unfreundlich.
Semantische Vorteile:
Leicht lesbar für Benutzer und kann der Seite eine klare Struktur verleihen, wenn der Stil verloren geht.
ist gut für SEO, Suchmaschinen ermitteln anhand von Tags den Kontext und das Gewicht einzelner Keywords.
Praktisch für andere Geräte zum Parsen, z. B. für blinde Leser, die Webseiten basierend auf Semantik rendern
Ja, es ist entwicklungs- und wartungsfreundlicher, die Semantik ist besser lesbar, der Code ist einfacher zu warten und die Beziehung zu CSS3 ist harmonischer.
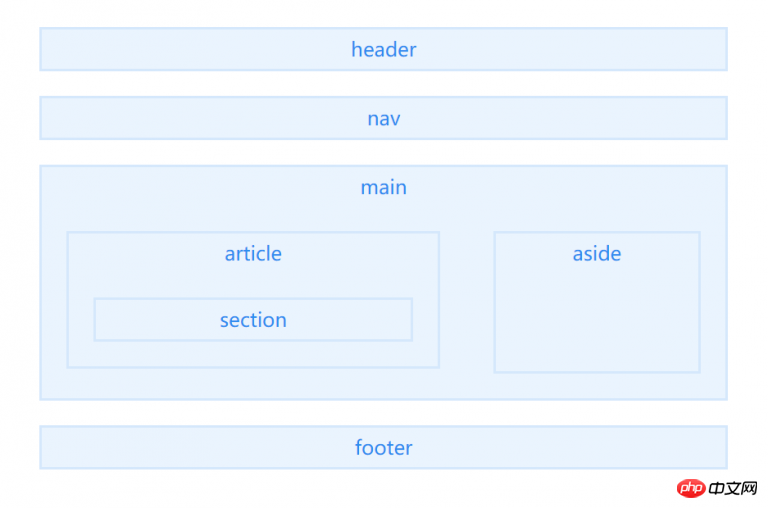
Heute stellen wir die Hauptstruktur-Tags vor, wie in der Abbildung gezeigt:

1. 1aa9e5d373740b65a0cc8f0a02150c53
Container für Spalten.
In einem Dokument können Sie mehrere 1aa9e5d373740b65a0cc8f0a02150c53-Elemente definieren, es ist jedoch zu beachten, dass das 1aa9e5d373740b65a0cc8f0a02150c53-Element nicht als 208700f394e4cf40a7aa505373e0130b, c37f8231a37e88427e62669260f0074d verwendet werden kann ; oder Ein untergeordnetes Element des 1aa9e5d373740b65a0cc8f0a02150c53
2. c787b9a589a3ece771e842a6176cf8e9
c787b9a589a3ece771e842a6176cf8e9Beschreibt einen Bereich mit mehreren Hyperlinks. Dieser Bereich enthält eine Liste von Links zu anderen Seiten oder anderen Teilen innerhalb der Seite.
In einem Dokument können mehrere c787b9a589a3ece771e842a6176cf8e9-Elemente definiert werden.
3. 61b85035edf2b42260fdb5632dc5728a
61b85035edf2b42260fdb5632dc5728a im Dokument Es sollte eindeutig sein und keinen Inhalt enthalten, der im Dokument wiederholt wird, wie z. B. Seitenleisten, Links zur Navigationsleiste, Copyright-Informationen, Website-Logo und Suchfelder (es sei denn, das Suchfeld dient als Hauptfunktion des Dokuments). .
Es ist zu beachten, dass nicht mehrere 61b85035edf2b42260fdb5632dc5728a-Tags in einem Dokument vorkommen können.
4. 23c3de37f2f9ebcb477c4a90aac6fffd
Das 23c3de37f2f9ebcb477c4a90aac6fffd-Element repräsentiert ein Dokument, eine Seite, eine Anwendung oder Eine unabhängige Struktur ist eine unabhängig zuweisbare, wiederverwendbare Struktur, beispielsweise in einer Veröffentlichung, bei der es sich um einen Forumsbeitrag, einen Zeitschriften- oder Nachrichtenartikel, einen Blog, einen vom Benutzer eingereichten Kommentar, eine interaktive Komponente oder ein anderes unabhängiges Inhaltselement handeln kann .
Wenn das Element 23c3de37f2f9ebcb477c4a90aac6fffd verschachtelt verwendet wird, stellt das Element einen Artikel dar, der sich auf das äußere Element bezieht. Beispielsweise kann ein 23c3de37f2f9ebcb477c4a90aac6fffd-Element, das einen Blog-Kommentar darstellt, in einem 23c3de37f2f9ebcb477c4a90aac6fffd-Element verschachtelt werden, das einen Blog-Beitrag darstellt.
5. 15221ee8cba27fc1d7a26c47a001eb9b
Das 15221ee8cba27fc1d7a26c47a001eb9b-Element stellt ein Element dar, das wenig zu tun hat mit dem Rest des Seiteninhalts Ein Teil wird als unabhängiger Teil des Inhalts betrachtet und kann unabhängig voneinander getrennt werden, ohne das Ganze zu beeinträchtigen. Erscheint normalerweise als Seitenleiste oder eingebetteter Inhalt.
6. c37f8231a37e88427e62669260f0074d
c37f8231a37e88427e62669260f0074d Elementfußzeile. Eine Fußzeile enthält normalerweise Informationen zum Abschnittsautor, Copyright-Daten oder Links zum Dokument.
Wenn Sie die Fußzeile zum Einfügen von Kontaktinformationen verwenden, sollte das Element 208700f394e4cf40a7aa505373e0130b verwendet werden.
Beachten Sie, dass es keine a3118e67e254c6ee72ecc4804938e0ba enthalten darf.
c0aa3cf4895f74092c771fac967496a8
c0aa3cf4895f74092c771fac967496a8 stellt einen Bereich (oder Abschnitt) im Dokument dar, beispielsweise eine Themengruppe im Inhalt.
Wenn der Elementinhalt in mehrere Teile unterteilt werden kann, sollte 23c3de37f2f9ebcb477c4a90aac6fffd anstelle von 2f8332c8dcfd5c7dec030a070bf652c3 verwendet werden.
Verwenden Sie das 2f8332c8dcfd5c7dec030a070bf652c3-Element nicht als gewöhnlichen Container, insbesondere wenn 2f8332c8dcfd5c7dec030a070bf652c3 nur zur Verschönerung des Stils oder zur Erleichterung der Verwendung von Skripten verwendet wird. „Autoren werden ermutigt, das Artikelelement anstelle des Abschnittselements zu verwenden, wenn es sinnvoll wäre, den Inhalt des Abschnitts unabhängiger und vollständiger zu machen.“ Es kann daran gemessen werden, ob der Inhalt des Absatzes vollständig und unabhängig ist, ohne vom Kontext getrennt zu werden.
Das obige ist der detaillierte Inhalt vonHTML-Probleme hinsichtlich der strukturellen Semantik. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

